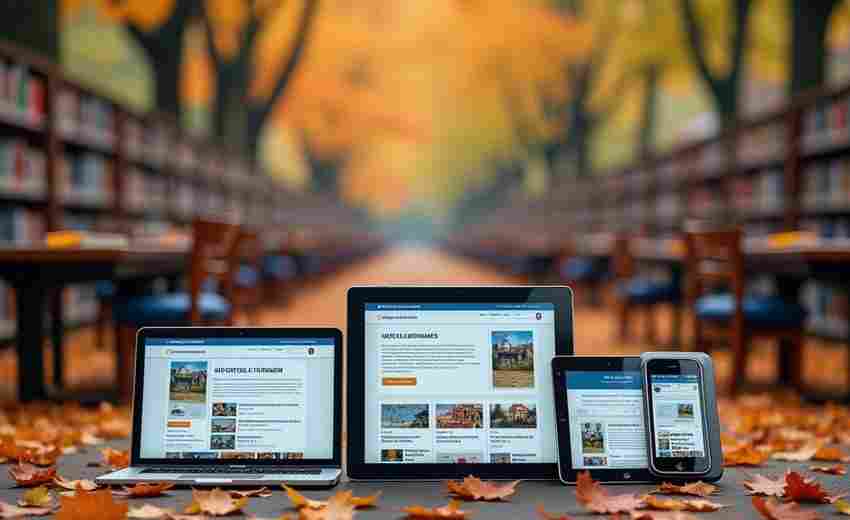
随着移动互联网的深度渗透,全球超半数流量已转向手机端。用户对屏幕滑动时的卡顿、文字缩放时的模糊、按钮点击时的延迟愈发敏感,这些细节正成为决定产品生死的关键因素。当电商平台因图片加载过慢失去千万订单,当新闻客户端因布局错位导致读者流失,响应式设计早已从技术概念演变为数字商业的基础设施。
跨设备兼容性
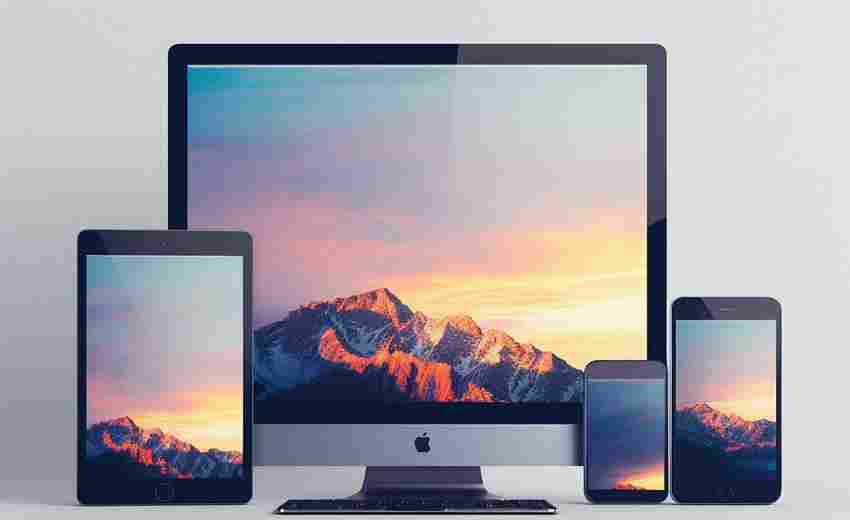
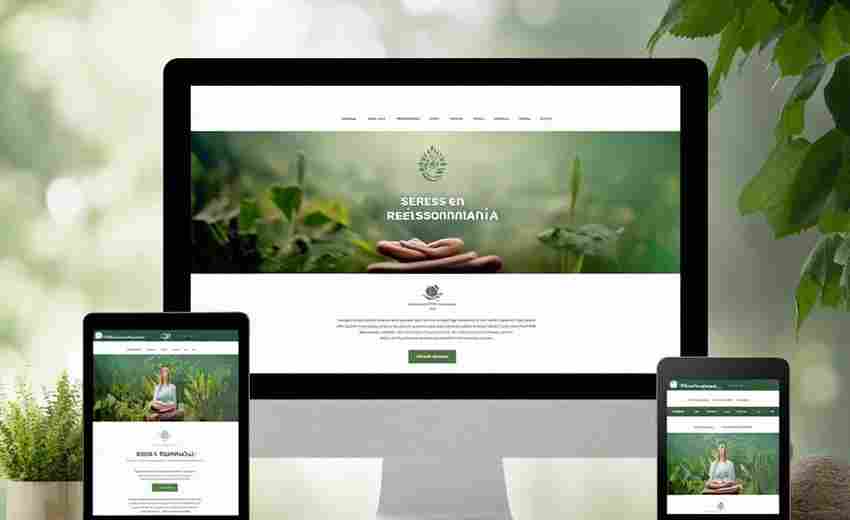
在智能手机、折叠屏设备、车载屏幕等多元化终端并存的今天,固定尺寸的网页布局如同将大象塞进冰箱。响应式设计通过流体网格技术,将屏幕切割为动态的百分比单元,如同乐高积木般重组元素排列。某电商平台的数据显示,采用12栅格弹性布局后,平板端的用户停留时长提升37%,折叠屏设备的转化率提升28%。
这种自适应性不仅体现在视觉层面。当用户在竖屏状态下浏览商品详情时,响应式框架会自动隐藏次要信息栏,将核心的购买按钮提升至拇指热区;切换到横屏状态时,技术参数对比表会以瀑布流形式展开,充分利用扩展后的显示空间。这种"环境感知"能力,让诺基亚时代"一个网址多个版本"的开发模式彻底成为历史。
视觉与交互优化
移动端的手指触控半径约在7-10mm,响应式设计通过动态调整按钮间距和热区范围,避免误触带来的体验灾难。某银行APP改版案例显示,将交易按钮从固定32px调整为视口比例0.8%后,老年用户的误操作率下降62%。这种微观调整配合宏观布局,形成完整的体验闭环。
在内容呈现层面,响应式设计颠覆了传统网页的线性叙事。当检测到移动端竖屏浏览时,长篇文章会被智能分割为卡片式段落,每个模块配备独立的交互反馈。这种"信息原子化"处理,使用户在公交站台上的碎片化阅读也能获得完整信息摄入。流媒体平台Hulu的测试数据显示,响应式视频卡片布局使移动端完播率提升41%。
性能与加载效率

5G时代仍存在信号死角,响应式设计的资源加载策略展现出强大优势。通过媒体查询预判设备类型,仅为当前视口传输适配分辨率的图像资源。某旅游平台的实践表明,采用响应式图片技术后,移动端首屏加载时间从3.2秒降至1.4秒,跳出率降低29%。这种精准的资源投送,在东南亚等网络基础设施薄弱地区效果尤为显著。
更精妙的是代码层面的优化。响应式框架通过条件加载技术,仅在需要时注入特定设备的功能模块。就像瑞士军刀般,既保持核心功能的完整性,又避免携带冗余工具。这种设计哲学使某新闻客户端的安装包体积减少58%,在低端安卓设备上的崩溃率下降76%。
内容动态适配
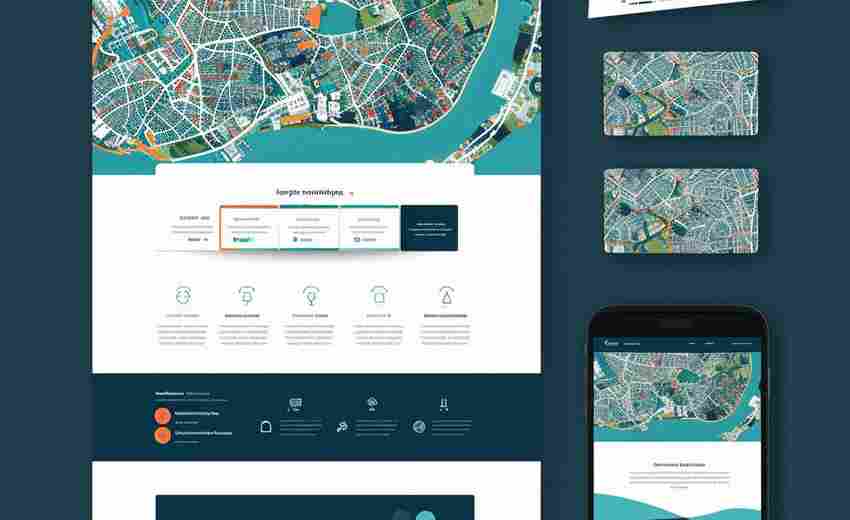
在折叠屏展开的瞬间,响应式布局如同魔术般将单列信息流重组为多栏知识图谱。教育平台Coursera的案例显示,当检测到横屏状态时,课程视频会自动切换至画中画模式,侧边栏同步展示相关文献资料,这种空间利用策略使学习效率提升33%。
更深层的适配体现在信息优先级上。医疗健康类网站在移动端会突出在线问诊入口,而桌面端则强调疾病百科库。这种基于使用场景的内容权重调整,使某三甲医院的线上问诊量在改版后激增220%。响应式设计在此展现出超越技术工具的价值,成为连接用户需求的智能管道。
搜索与流量转化
谷歌的移动优先索引策略将响应式网站权重提升47%,这个数据背后是搜索引擎对用户体验的量化评估。统一URL避免内容重复,设备适配减少跳出率,资源优化提升加载速度,这些要素构成SEO的新三角。某跨境电商平台的数据印证,响应式改版后自然搜索流量增长83%,广告投放ROI提升2.6倍。
在转化漏斗末端,响应式设计细致到输入框的虚拟键盘适配。当检测到手机端访问时,表单字段会自动触发数字键盘;地址栏输入时会调起地理位置服务。这些微观交互的持续优化,使某保险平台的移动端投保转化率从1.2%跃升至3.8%。每个百分点的提升,都在重塑行业竞争格局。
人工智能正在将响应式设计推向新阶段,系统能根据用户握持姿势自动调整按钮位置,依据环境光线智能切换配色方案。当VR设备普及率达到临界点,响应式框架已准备好将二维布局转化为三维空间叙事。这种持续演进的能力,正是数字产品在移动浪潮中屹立不倒的根基。