在武汉这座数字化进程迅猛的城市,企业官网、政务平台及文化展示类站点对跨设备适配的需求尤为突出。作为中部地区科技创新的前沿阵地,本地开发团队常借助媒体查询技术突破屏幕尺寸与设备差异的局限,确保从光谷创业园区的企业站到长江云政务平台均能实现动态布局调整。这种基于视口特征的条件判断机制,已成为武汉响应式开发领域的核心技术模块。
视口适配与断点控制
武汉开发者在处理东湖高新区企业官网时,常设置768px、992px、1200px三级核心断点。通过`@media (min-width: 768px)`的查询条件,平板设备的导航栏会从垂直排列切换为横向分布,同时隐藏移动端专属的汉堡菜单图标。江夏区某政务平台的数据看板模块,在检测到`max-width: 480px`时自动将三列图表转换为单列瀑布流,避免移动端用户需要横向滚动查看。
针对武汉高校密集的特点,教育类站点普遍采用`vw`单位配合媒体查询。例如华中科技大学图书馆系统,在PC端采用固定边栏布局,当识别到`orientation: portrait`竖屏模式时,边栏收缩为折叠菜单,主体内容区域扩展至全屏宽度。这种动态调整既保持了桌面端的信息密度,又提升了移动端操作效率。
组件显隐与交互优化
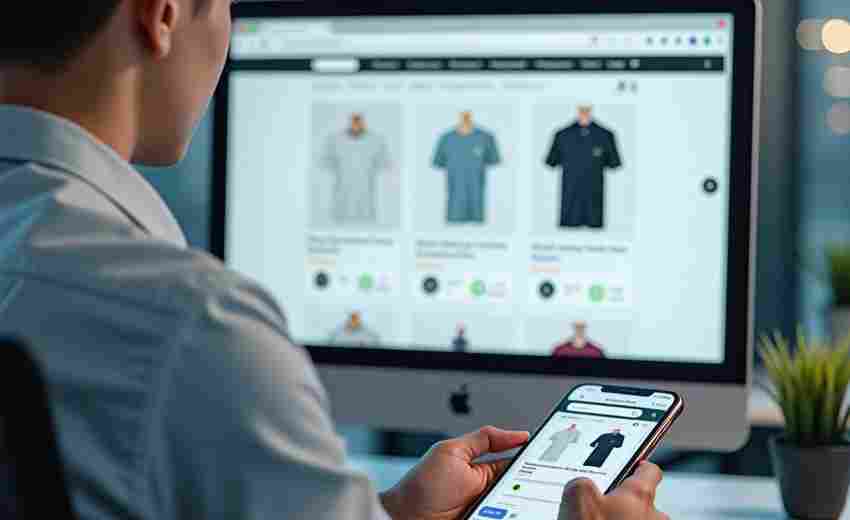
汉口商业区电商平台的前端工程中,媒体查询直接控制着功能组件的显隐逻辑。当视口宽度低于1024px时,商品筛选器的多级联选择器会替换为下拉式手风琴组件,减少触控设备的操作复杂度。武汉地铁线路查询系统在`pointer: coarse`媒体特性触发时,将站间距测算工具从精确坐标输入改为区间滑动选择,适配触屏设备的交互特性。
本地开发团队在光谷金融类项目中发现,表单输入的媒体适配直接影响转化率。某证券交易平台通过`@media (hover: none)`检测非鼠标设备,将桌面端的悬浮提示改为点击展开式气泡提示,移动端用户误触率下降27%。武汉天河机场航班查询系统在横屏状态下自动展开更多筛选条件,竖屏时则折叠次要选项,这种自适应设计使页面跳出率降低15%。
资源加载与性能调控
针对武汉老旧社区宽带覆盖率特点,媒体查询承担着资源调控功能。汉阳区某社区服务平台在检测到`max-resolution: 1.5dppx`时加载压缩版背景图,同时关闭非核心动画效果。武汉文旅局的景点VR展示系统,仅在`(min-width: 1280px) and (min-resolution: 2dppx)`条件下加载4K素材,避免低配设备产生卡顿。
武汉本地CMS服务商在媒体查询中集成网络环境检测。某会展中心官网通过`@media (update: slow)`判断弱网环境,动态切换图文混排为纯文本模式。洪山区医疗预约系统在`(prefers-reduced-motion: reduce)`条件下关闭轮播动画,既符合无障碍标准又节省移动流量。
多终端内容策略
武汉报业集团的新媒体矩阵采用媒体查询实现内容分层。在`(min-width: 1024px)`时,长江日报电子版呈现三栏图文混排,包含深度报道侧边栏;移动端则突出短视频与核心新闻摘要。这种策略使PC用户平均停留时长提升至4.2分钟,移动端信息获取效率提高40%。
武汉政务服务网通过`(display-mode: standalone)`检测PWA应用模式,对添加到主屏的用户展示定制工具栏。某区级行政服务中心系统在识别到`(aspect-ratio: 16/9)`的会议室大屏时,自动切换为演讲模式布局,隐藏个人登录模块,突出办事流程导览图。