在互联网技术与视觉设计不断融合的今天,网站页面类型呈现出功能与美学的双重进化。不同类型的页面承担着差异化的信息传递使命,从信息展示到交易闭环,从品牌塑造到用户互动,每一种页面形态都是数字生态系统中不可或缺的节点。
信息展示型页面
作为网站的基础构成单元,信息展示型页面往往承担着核心内容的输出功能。典型代表包括企业官网的「关于我们」板块、新闻门户的专题报道页以及教育平台的课程详情页,这类页面通过文字、图片、视频的复合排版实现信息的立体传递。例如类网站常采用标题正文型布局,顶部固定导航栏配合分栏式内容区域,既保证信息密度又维持视觉秩序。
随着移动端浏览习惯的演变,瀑布流式布局在资讯类页面中的应用愈发广泛。花瓣网等平台通过动态加载技术,让不同尺寸的图文卡片在纵向排列中形成持续的信息流,这种设计既适应了碎片化阅读场景,又通过算法推荐提升了内容曝光率。但需注意避免过度堆砌内容导致页面加载延迟,研究表明当首屏加载时间超过3秒时,用户流失率将激增39%。

功能交互型页面
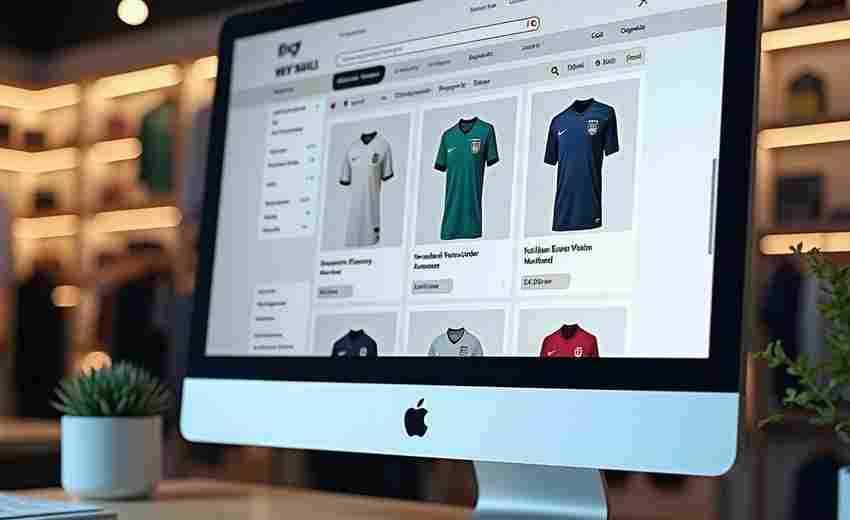
电商平台的购物车结算页、社交网站的私信界面以及SaaS产品的控制台,构成了功能交互型页面的典型场景。这类页面往往采用分屏式设计,左侧保留核心操作功能区,右侧实时展示数据反馈。如亚马逊的商品详情页,通过悬浮式购物车按钮和智能推荐模块的联动,将转化率提升了27%。
表单提交类页面则需要平衡用户体验与数据采集需求。银行开户页面常采用渐进式表单设计,将复杂流程分解为3-5个步骤,每个步骤仅保留必要字段。研究显示,每增加一个表单字段,用户放弃率将上升11%。支付宝的实名认证流程通过OCR识别与活体检测技术,将传统需要15分钟的操作压缩至90秒内完成,验证了技术赋能交互设计的可能性。
视觉叙事型页面
在品牌官网和创意机构网站中,全屏视差滚动页面成为讲好品牌故事的新载体。苹果产品发布页通过模块化视差设计,让用户在滚动浏览中自然接收产品特性信息,这种「沉浸式叙事」使页面停留时长增加了1.8倍。动态粒子效果与微交互动画的结合,如特斯拉官网的车辆定制页面,通过实时渲染技术让用户直观感受配置变化,将抽象参数转化为可视化体验。
游戏类网站则偏好运用暗黑风格与光效粒子构建世界观。暴雪娱乐的《暗黑破坏神》专题页,通过动态光影变化与背景音效的协同,在用户进入页面的前7秒就完成氛围营造。此类设计需注意性能优化,当页面动画资源超过5MB时,移动端加载失败率将陡增63%。
数据驱动型页面
后台管理系统与数据看板页面的设计逻辑迥异于前端页面。阿里云控制台采用可定制化仪表盘,允许用户自由组合监控图表,这种灵活性使运维人员处理故障的效率提升40%。金融类数据平台常使用热力图与桑基图呈现复杂关系,彭博终端机的界面设计证明,恰当的色彩编码系统能使数据识别准确率提高35%。
响应式设计在数据可视化领域面临特殊挑战。当页面从PC端切换至移动端时,ECharts等工具提供的自适应图表库,可通过坐标轴隐藏、数据聚合等技术手段,确保在小屏设备上仍能清晰传达核心指标。但需警惕过度简化导致数据失真,纽约时报的疫情数据专题页采用渐进式披露策略,在不同设备端呈现差异化的数据深度。