随着移动互联网的深度渗透,用户访问企业网站的媒介已从单一的PC端扩展到智能手机、平板电脑甚至智能手表等多元终端。传统网站维护模式中,技术团队需要为不同设备开发独立版本,这不仅导致代码冗余和数据孤岛,更让版本迭代陷入"牵一发而动全身"的困境。响应式设计通过"一次开发,多端适配"的技术革新,正在重塑企业网站维护的底层逻辑。
统一代码管理
传统网站维护需要为PC端、移动端分别建立代码库,这种割裂式架构导致版本更新时需重复修改多套代码。某电商平台技术负责人曾指出:"维护三个独立版本时,修改一个按钮样式需要同步更新三次,耗时增加200%"。响应式设计采用单一代码库,通过流体网格和媒体查询实现设备自适应,将维护对象从多个版本收敛为统一系统。
这种架构革新带来的效益在数据层面尤为显著。某企业网站改版案例显示,采用响应式设计后,代码维护时间从每月120小时降至45小时,版本冲突率下降72%。统一代码库还能避免多版本间的数据不同步问题,例如产品价格调整时无需逐个修改各端页面,彻底消除因版本滞后导致的客诉风险。
提升维护效率
响应式设计通过智能适配机制大幅降低人工干预频次。某金融企业官网数据显示,传统维护模式下移动端页面需人工调整图片尺寸的案例占更新总量的38%,而响应式网站通过srcset属性自动匹配最优图片资源,使同类工作量归零。这种自动化特性在内容更新频繁的新闻门户网站中效果更显著,编辑人员无需关注设备适配问题即可完成内容发布。
技术维护人员的工作重心因此发生根本转变。某互联网公司运维团队统计显示,采用响应式架构后,设备适配类工单占比从65%降至12%,团队得以将精力集中在安全防护和性能优化等核心事务。这种效率提升在跨部门协作中更具价值,市场部门的新品发布不再需要技术团队提前两周进行多端适配测试。
适应多端需求
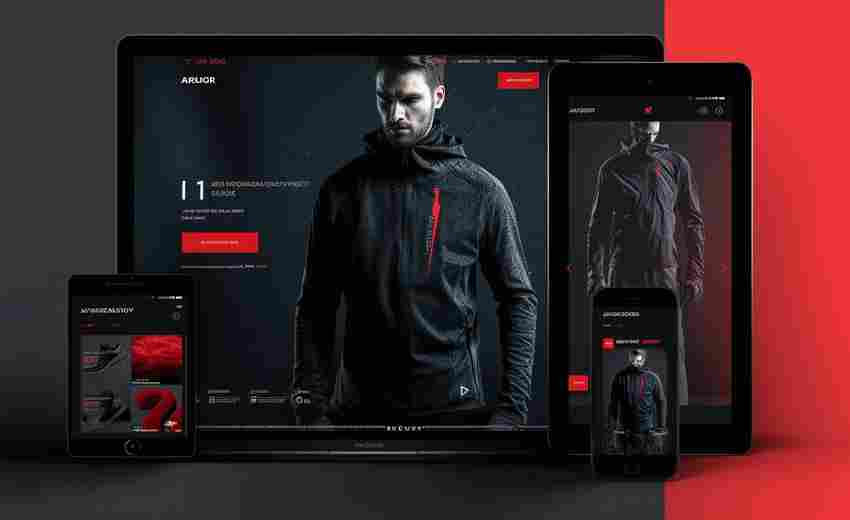
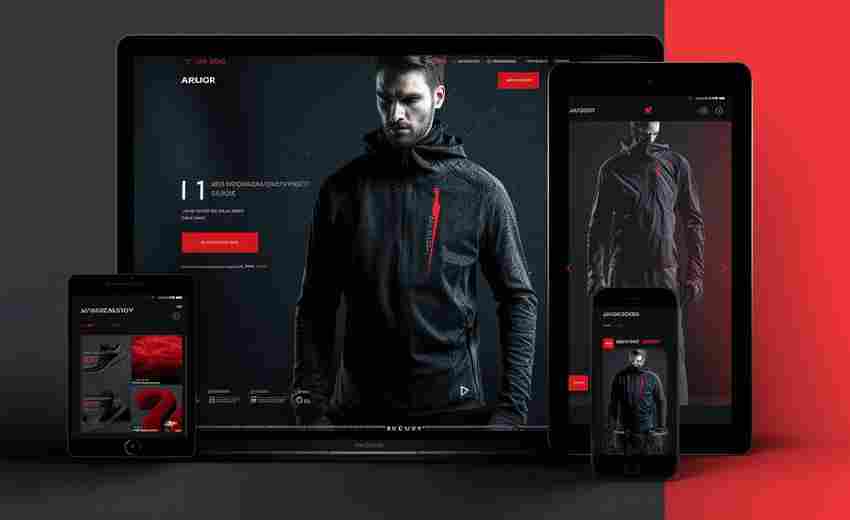
移动设备占比58.33%的流量现状,迫使企业网站必须具备即时响应新型设备的能力。某汽车品牌官网曾因折叠屏手机上市出现布局错乱,响应式设计通过断点设置的弹性调整,仅用4小时就完成新型设备适配,而传统方案需要2周开发新版本。这种敏捷性在智能穿戴设备普及的物联网时代尤为重要,企业可快速覆盖新兴设备的访问需求。
设备碎片化带来的分辨率适配难题也迎刃而解。某零售企业监测数据显示,其响应式网站自动适配超过1200种不同分辨率的设备,而传统移动版网站仅支持主流30款机型。这种全面覆盖不仅提升用户体验,更将设备测试成本压缩83%,企业无需为每个新上市设备单独开发适配方案。

优化资源加载
响应式设计的按需加载机制显著降低服务器压力。某视频门户网站改造案例显示,移动用户访问时图片加载量减少62%,CSS文件体积压缩41%。这种智能资源分配使服务器响应时间缩短至1.2秒,较传统多版本方案提升53%。对于电商类网站,这种优化直接转化商业价值,页面加载每加快1秒可带来2%的转化率提升。
维护过程中的资源更新也获得技术赋能。某教育平台采用响应式设计后,课程视频自动适配不同设备的解码格式,运维人员无需手动转码多个版本。这种智能化处理使资源更新效率提升3倍,特别是在紧急内容发布时,可节省76%的预处理时间。
增强技术适应性
面对Google等搜索引擎的移动优先索引策略,响应式设计天然具备SEO优势。某B2B企业网站改版后,移动端关键词排名平均上升17位,自然流量增长210%。这种优化不需要维护人员额外操作,响应式架构本身符合搜索引擎抓取规则,使网站持续获得流量红利。
在技术迭代加速的背景下,响应式设计展现出强大的未来兼容性。某门户网站采用响应式架构后,顺利接入5G网络切片技术,实现不同网络环境下的内容分级加载。这种扩展性使网站无需重构即可兼容Web3.0、元宇宙等新兴技术场景,维护成本较传统方案降低89%。