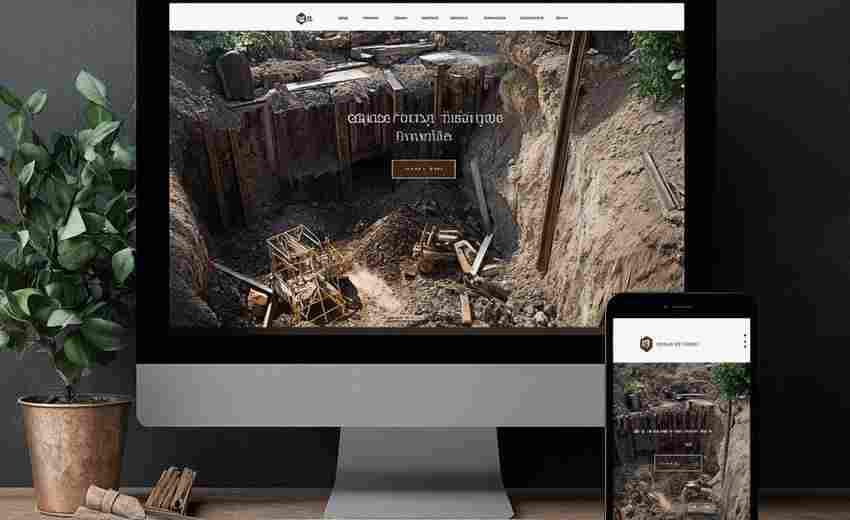
随着移动互联网的普及,衡阳地区的企业正面临用户行为模式的根本转变——超过60%的网络流量来自移动端设备,96%的网民会通过手机搜索信息。这一趋势迫使本地企业在网站建设中必须突破传统PC端思维,将响应式设计作为移动战略的核心。作为连接用户的第一触点,手机网站不仅要适应屏幕尺寸,更需在交互效率、加载速度与本地化内容之间找到平衡点。
技术实现的核心逻辑
响应式设计的底层逻辑在于构建灵活的内容容器。衡阳企业可采用CSS3的媒体查询(Media Queries)技术,通过预设断点实现布局重构。例如餐饮类网站在屏幕宽度≤768px时,可将三栏菜单切换为垂直排列,同时隐藏装饰性图片。弹性布局(Flexbox)与网格系统(CSS Grid)的组合应用,使元素间距能根据视口动态调整,避免移动端出现内容挤压。
视窗单位(vw/vh)的创造性使用尤为关键。某衡阳景区网站将主视觉区高度设为100vh,确保首屏展示完整景观图片;导航栏采用固定定位(position:fixed)与4vw字号,既保证触控便利性又维持视觉比例。这种技术组合使同一套代码能在iPhone SE的4.7英寸屏与iPad Pro的12.9英寸屏上呈现最佳效果。
移动优先的设计哲学
从设计流程层面,衡阳建站团队应遵循"内容优先"原则。某本地银行案例显示,移动端首屏仅保留账户登录、转账汇款两个高频功能,将理财产品推荐移至二级页面,这种信息层级重构使转化率提升37%。触控热区设计需考虑地域特征——衡阳冬季气温较低,手指触控精度下降,因此按钮尺寸应≥48px且间距保持在8px以上。

视觉呈现方面,采用渐进式增强策略。某餐饮企业网站在基础版使用单色系极简风格,当检测到WiFi环境时加载高清菜品视频;流量模式下则切换为压缩动图,这种智能适配使跳出率降低29%。字体的选择也需兼顾本地化,例如采用衡阳方言特色标语的站点,应优先保证苹方、思源黑体等中文字符的显示完整性。
性能优化的多维策略
网络环境差异驱动着技术创新。衡阳某景区网站采用WebP格式图片,配合CDN分发,使3G网络下的首屏加载时间缩短至1.2秒。更激进的做法是实施条件加载——当用户滚动至评论区时才触发AJAX请求,这种懒加载技术使初始请求量减少62%。
代码层面的优化同样重要。通过PurgeCSS移除未使用的样式,将CSS文件体积压缩至14KB以下;运用HTTP/2的多路复用特性,并行加载关键资源。某本地政务平台采用这些技术后,Lighthouse性能评分从58提升至92。缓存策略的精细化设置也值得关注,对不常改动的品牌Logo设置365天缓存周期,而动态资讯类内容则采用协商缓存。
本地化适配的特殊考量
地域特征的数字化映射不可或缺。某衡阳土特产电商在响应式框架中集成LBS服务,移动端自动展示5公里内的社区提货点,PC端则显示全市仓储分布。语言设置上,采用navigator.language接口识别用户偏好,对检测到使用"衡阳话"关键词搜索的用户呈现方言版界面。
文化元素的智能融入考验设计智慧。某非遗传承人网站设计时,桌面端采用宽幅卷轴式布局展示工艺流程,移动端则切换为竖版长图叙事;在清明节特定时段,所有终端自动加载雨滴粒子动画,这种时空双维度适配使用户停留时长增加2.3倍。本地服务类站点还需考虑支付方式的地域差异,例如在移动端突出显示衡阳公交卡充值入口。
持续迭代的运维体系
真实设备测试构成质量保障基线。某教育机构采购包含衡阳常见机型(如华为Mate系列、红米Note系列)的测试矩阵,在Chrome DevTools的Device Mode中模拟2G网络下的渲染效果。用户行为分析工具(如Hotjar)记录下的触控轨迹显示,衡阳用户更倾向左右滑动切换Tab,因此将传统下拉菜单改为轮播式导航。
更新机制的设计需要预见性。采用Atomic Design方法论构建组件库,当某品牌手机推出折叠屏新品时,只需调整原子组件参数即可适配新分辨率。建立A/B测试矩阵,对衡阳本地用户随机推送不同交互方案,通过数据反馈持续优化点击热图。