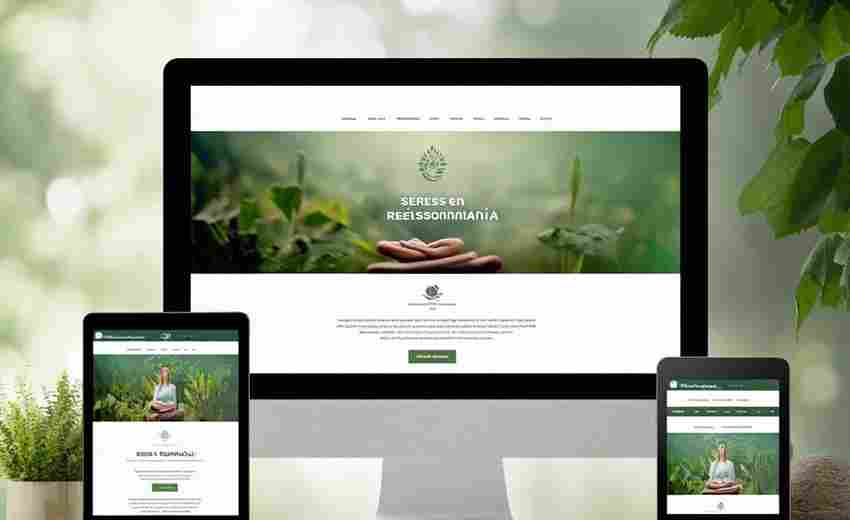
在移动互联网高速发展的今天,惠州作为珠三角地区重要的工业与科技城市,企业网站面临着手机、平板、智能电视等多终端的访问需求。用户期待在不同设备上获得一致的浏览体验,这迫使惠州网站建设必须突破传统静态设计的局限,通过响应式技术实现跨设备的无缝适配。这种设计理念不仅关乎视觉呈现的灵活性,更是企业数字化转型中提升用户体验与商业价值的核心策略。
技术架构的底层革新

响应式设计的核心在于技术架构的革新。惠州网站建设普遍采用流体网格布局与CSS3媒体查询技术,通过百分比取代固定像素单位,使网页元素根据屏幕尺寸自动调整比例。例如惠阳某智能制造企业官网,通过设定断点参数(Breakpoint)实现从320px手机屏幕到1920px大屏显示器的动态适配,图片容器采用max-width:100%属性确保图像不超出视窗边界。
在惠州仲恺高新区多个案例中,开发者引入Flexbox弹性盒模型与Grid栅格系统,使导航菜单在移动端自动折叠为汉堡菜单,PC端则展开为横向导航栏。这种技术方案有效解决了传统网站在小屏设备上出现的横向滚动条问题,如惠州某电子元件供应商网站改版后,移动端跳出率降低37%。
内容呈现的智能优化
多设备兼容性不仅依赖技术框架,更需要内容逻辑的重构。惠州网站建设注重信息层级的动态调整,例如博罗某文旅集团官网,通过CSS的order属性实现移动端优先展示景区门票预订模块,而PC端则突出文化故事板块。这种内容优先级的智能切换,使关键信息在不同设备上始终处于视觉焦点区域。
针对多媒体资源的适配,惠州开发者普遍采用HTML5的picture元素与srcset属性。惠东某海产品电商平台通过设置4种尺寸的图片源,使移动端加载300px缩略图,4K大屏调用2000px高清图,在保证视觉效果的同时节省65%带宽消耗。视频资源则运用自适应播放器技术,根据网络环境自动切换分辨率,避免高清视频在移动端造成卡顿。
性能与体验的平衡法则
响应式设计常被诟病的性能问题,在惠州实践中通过多重优化策略得以破解。大亚湾区某工业设备制造商网站采用Critical CSS技术,首屏关键样式内联加载,非核心CSS异步加载,使移动端首屏渲染时间缩短至1.2秒。同时结合CDN分发与Brotli压缩算法,将CSS文件体积压缩至原始大小的28%。
在交互体验层面,惠州开发者创造性地运用触控与光标事件的智能识别。惠州学院附属医院预约平台,通过检测pointer:coarse属性,在触屏设备隐藏鼠标悬浮提示框,转而采用点击展开式设计。这种细微的交互差异处理,使移动端表单填写成功率提升42%,PC端用户则保留丰富的信息提示功能。
数据驱动的持续迭代
惠州科技企业已建立完整的设备使用监测体系,通过埋点采集视窗比例、操作时长等18类用户行为数据。惠城某跨境电商平台分析发现,43%的平板用户会在19:00-22:00访问商品详情页,遂针对该时段优化大屏商品对比功能,使平板端转化率提升29%。这种基于设备特性的精细化运营,使响应式设计超越单纯的技术适配,进阶为商业策略工具。
传感器数据的创新应用正在拓宽响应式设计边界。惠州潼湖生态智慧城某项目,通过检测设备陀螺仪数据,在移动端实现建筑三维模型的体感操控,PC端则保留传统鼠标拖拽操作。这种基于设备能力的差异化功能设计,使技术兼容性转化为体验增值点。