在数字化浪潮中,集团官网已成为企业形象展示与品牌价值传递的核心载体。大图背景凭借其强烈的视觉冲击力和沉浸式体验,成为高端网站设计的首选方案。如何让大图背景既服务于品牌调性,又不影响功能与用户体验,需要从内容、技术、美学等多维度进行系统性考量。
内容与主题的高度关联
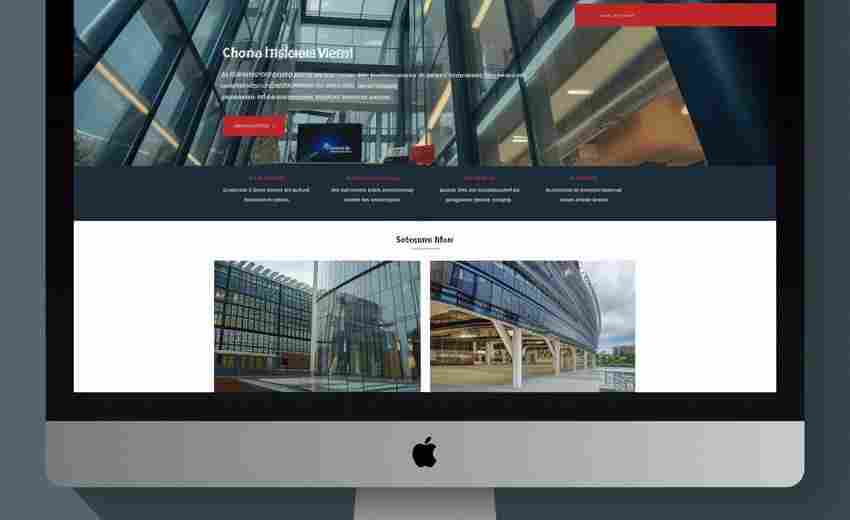
大图背景作为用户的第一视觉触点,必须与集团核心业务形成深度共鸣。选择工业设备类集团官网的配图时,采用精密机械运转的实景图比抽象艺术图案更具说服力,既传递专业实力又避免信息错位。如某能源集团采用地质勘探实景作为背景,配合数据可视化图表,形成行业属性的直观表达。
在图像元素筛选上,需遵循"符号化提炼"原则。金融类集团可选用货币符号、数据流等元素进行艺术化重组,科技企业则可融入粒子光效、芯片结构等意象。但需警惕过度堆砌行业元素,某医疗集团曾因背景图中过多DNA双螺旋图案导致视觉混乱,后调整为单一显微镜下的细胞纹理,反而强化了专业印象。
布局与视觉焦点的平衡
大图背景的构图需预设信息承载区。采用黄金分割法则时,将集团LOGO置于右上黄金点,核心业务关键词沿斐波那契螺旋线排布,可实现视觉引导与信息传达的双重效果。某汽车集团官网将新款车型置于画面左1/3处,右侧留白区域嵌套动态参数配置器,形成自然交互路径。
留白处理需兼顾美学与功能。某地产集团采用云雾缭绕的山景图,在云层间隙嵌入楼盘VR入口,既保持画面完整性又实现功能接入。研究发现,有效留白区域应占总画面30%-40%,过少导致压迫感,过多则显空洞。导航栏采用半透明毛玻璃效果叠加于背景图顶部,可保持视觉层级又不破坏整体性。
响应式适配的技术实现
多终端适配需建立动态裁切体系。制定1920px、1440px、750px三套基准尺寸,通过CSS的object-fit:cover属性实现智能裁剪。某跨国集团采用SVG矢量背景图配合媒体查询,在移动端自动切换为局部特写,保证核心元素完整呈现。
加载优化需多管齐下。将10MB级高清图转换为WebP格式可缩减至800KB,配合懒加载技术和CDN分发,使首屏加载时间控制在1.5秒内。某奢侈品集团官网采用渐进式加载,先呈现高斯模糊缩略图,待高清图加载完成后渐变切换,既保障流畅度又维持高端质感。
风格与品牌调性的契合
色彩体系需延续VI规范。某蓝色系主调的科技集团,背景图采用靛蓝到藏青的渐变,与LOGO形成色彩呼应。研究表明,主色占比超60%时可强化品牌记忆,但需通过HSB模式调整明度,避免背景文字可读性下降。辅助色通过遮罩层透明度控制,实现品牌延展不冲突。
动态效果需克制而有深意。某航运集团在背景图中加入0.5px/s的浪涌动效,既暗示行业属性又不干扰阅读。交互热区设置应遵循"3秒原则",即用户首次注视区域在3秒内需出现有效信息触点。金融类官网常见做法是在数据图表区设置微动效,引导用户深入探索。

在集团官网的视觉战场上,大图背景既是冲锋号也是双刃剑。从像素级的色彩校准到交互逻辑的毫米级推敲,每个细节都关乎品牌价值的传达效率。当技术实现与艺术表达达成精妙平衡时,背景图便不再仅是装饰层,而是转化为具有战略价值的数字资产。