在数字化浪潮的推动下,网站已成为企业与用户建立连接的核心载体。一个成功的网站不仅需要具备视觉吸引力,更需通过精准的核心功能规划和深度的用户需求洞察,实现商业目标与用户体验的平衡。如何在有限的资源下,提炼出真正契合用户诉求的核心功能,成为决定网站价值的关键命题。
用户需求调研:从模糊到清晰
用户需求的本质是解决问题而非实现功能,正如亨利·福特所言:“如果我问用户需要什么,他们会说一匹更快的马”。网站建设初期,需通过定性访谈与定量问卷相结合的方式,挖掘目标用户群体的隐性需求。例如针对教育类网站,家长群体可能表面诉求是课程展示功能,深层需求实则是教学效果的可视化验证体系。
专业的用户画像构建应包含行为特征与技术认知两个维度。网页14通过案例表明,北京某企业服务网站将用户细分为决策者(关注品牌背书)、执行者(注重操作效率)、消费者(重视服务透明度)三类群体,据此设计差异化的内容展示路径。需警惕“伪需求陷阱”——某电商平台调研显示,68%用户声称需要虚拟试衣功能,但实际使用率不足9%。
核心功能定位:业务目标转化
功能规划本质是将商业策略翻译为用户可感知的服务节点。参考网页46提出的“概念模型构建法”,某医疗平台将“在线问诊”拆解为医患匹配、病程管理、处方流转三个核心模块,每个模块对应解决用户从咨询到治疗的完整闭环。这种结构化拆解方式,可避免功能堆砌导致的体验混乱。
功能优先级排序需遵循MoSCoW法则(Must/Should/Could/Won’t have)。网页68提到的健身APP案例中,将运动数据同步设为Must级,社交排行设为Could级,既保证基础体验完整,又为迭代预留空间。值得注意的是,27%的网站失败案例源于核心功能与后端系统不匹配,如预约系统未与库存数据打通导致的用户信任危机。
交互体验优化:认知负荷管理
导航设计需遵循“三次点击法则”,确保用户能在三次点击内抵达目标页面。网页49分析的北京企业官网案例显示,将核心服务入口从三级目录提升至首屏后,转化率提升41%。同时采用面包屑导航、视觉焦点引导等手法,可降低50%以上的跳出率。
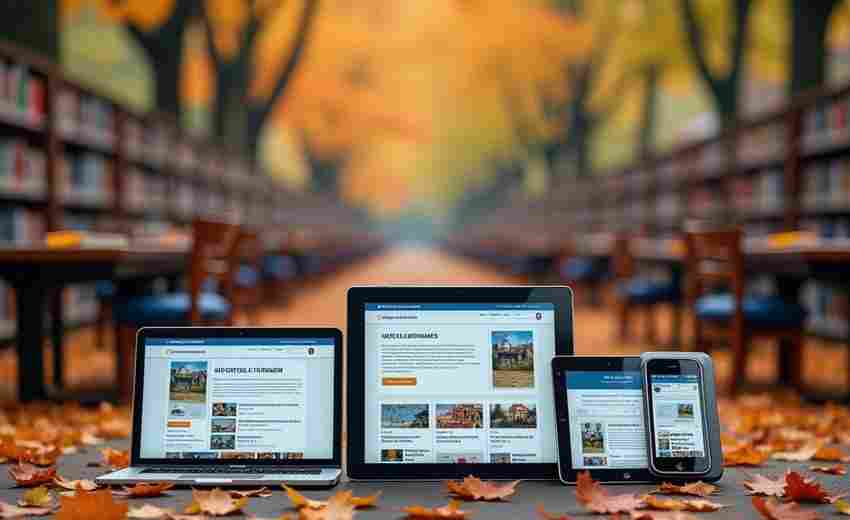
响应式设计已从基础要求进阶为体验标准。某零售网站数据显示,移动端用户完成购买的平均步骤比PC端多2.3步,通过手势操作优化和字段精简,将移动端转化率提升了27%。在信息密度控制方面,采用费茨定律优化按钮大小,结合格式塔原理进行视觉分组,能显著提升操作效率。
数据驱动迭代:闭环验证体系
用户行为埋点需设置三级追踪体系:基础操作(点击/浏览)、转化路径(表单提交/支付)、情感反馈(停留时长/滚动深度)。网页35展示的游戏行业案例中,通过分析新手引导环节的跳出热点,将教程时长从12分钟压缩至5分钟,留存率提升19%。A/B测试不应局限于界面样式,某SaaS平台通过服务流程的六种版本测试,发现分步注册比单页注册转化率高33%。

热力图分析需结合眼动规律,研究发现用户视觉焦点在网页上呈F型分布,重要信息应布局在首屏左侧黄金区域。某政务网站将办事指南从右侧移至左侧后,文档下载量增加58%。数据看板应包含功能使用频次、用户流失节点、功能关联度等核心指标,构建动态优化模型。
安全与扩展性:隐性价值保障
数据安全设计需建立分级防护机制,参考网页46提出的加密验证体系,某金融平台采用双因子认证+行为特征识别,将盗号风险降低92%。同时遵守GDPR等隐私法规,明确数据收集边界,避免过度索取用户信息引发的信任危机。
扩展性规划需预留30%以上的系统承载余量,采用微服务架构实现功能模块解耦。网页2提到的企业官网案例中,通过API网关对接CRM系统,使客户咨询处理效率提升60%。技术债管理方面,建立功能迭代路线图,定期评估技术栈的可持续性,避免陷入“打补丁式”开发陷阱。