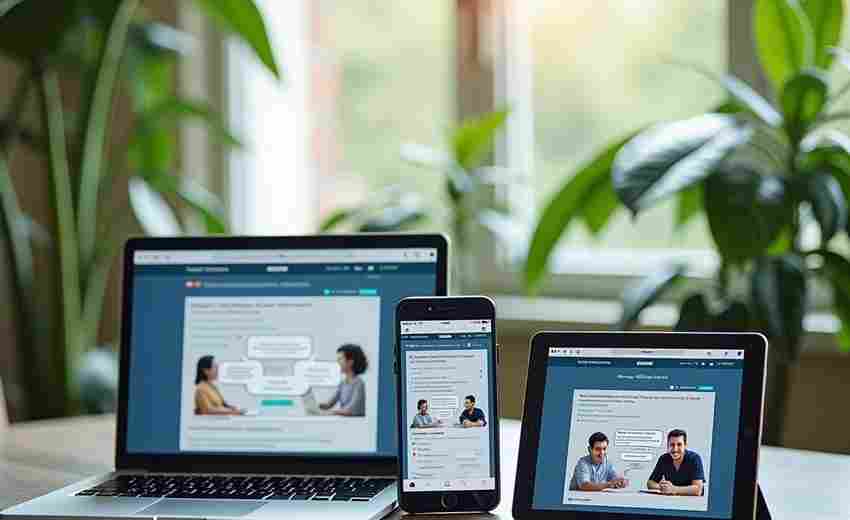
在数字化浪潮席卷全球的当下,吴江作为长三角地区的重要经济节点,其与企业网站正面临着多终端设备适配的挑战。从政务信息公开到企业服务平台的数字化转型,如何在手机、平板、桌面等多场景下保持一致的交互体验,成为提升公共服务效率与商业转化率的关键命题。吴江的响应式布局实践,不仅融合了前沿技术架构,更通过政策引导与市场需求的协同创新,构建了一套可复用的多平台适配体系。
技术架构:流体网格与组件化设计
吴江网站的技术选型充分考虑了响应式布局的核心要素。基于Vue.js框架的组件化开发模式,将页面元素拆解为可复用的独立模块,例如导航栏、数据展示面板等均采用Flexbox与CSS Grid布局技术。这种设计使得页面结构能够根据视口尺寸自动调整,如在768px临界值下,政务服务平台的表单字段会从三列布局自动收缩为单列堆叠,确保移动端操作流畅性。
在流体网格系统的实现上,吴江门户网站采用百分比单位替代固定像素值,配合max-width属性控制内容区域的最大宽度。例如政策公告模块的栅格系统设置了1:2:1的弹性比例,当屏幕宽度低于1200px时,次要信息栏会自动隐藏,主内容区扩展至80%视口宽度。这种动态调整机制既保障了核心信息的突出显示,又避免了小屏设备的信息过载。
生态整合:工具链与UI库协同
吴江的响应式布局实践深度整合了开源生态资源。在政务服务平台建设中,技术团队采用Vuetify框架的响应式栅格系统,通过cols、sm、md等属性定义不同断点下的列宽占比。例如企业申报页面的资料上传区,在桌面端显示为并排的三栏式结构,而在移动端则转换为垂直排列的卡片式交互,这种无缝切换依托于Vuetify内置的断点监测机制。
针对企业级应用场景,吴江电商平台则选用Element Plus的响应式组件库。其el-row与el-col组件支持xs(<768px)、sm(≥768px)、md(≥992px)等多级断点配置,配合gutter属性控制列间距。在商品列表页中,桌面端展示6列商品缩略图,平板端调整为4列,手机端进一步压缩为2列,这种渐进式布局优化使图片始终保持合适的可视比例。
数据驱动:视口感知与状态管理
通过Vue的响应式数据系统,吴江智慧城市平台实现了动态布局策略。在政务服务大厅的在线预约模块中,isMobile状态变量实时监测视口宽度变化,当检测到移动设备访问时,自动切换为移动端专属样式表。这种数据绑定机制不仅作用于视觉呈现,还优化了交互逻辑——桌面端的悬浮提示框在移动端会转换为底部弹出式面板,避免触控误操作。
在复杂业务场景中,吴江采用Vuex进行全局状态管理。例如企业年报填报系统的多步骤表单,将设备类型、屏幕方向等参数存入中央仓库,各组件通过getters获取实时状态。当检测到横屏切换时,填报界面会自动扩展侧边栏显示数据校验提示,竖屏状态下则将这些信息折叠至悬浮图标内,实现信息密度与可用性的平衡。

政策牵引:标准化建设与资源统筹
吴江区通过网站集约化建设专项工程,统一了响应式设计规范。在2024年发布的《政务门户网站建设技术白皮书》中,明确要求所有部门网站必须通过WCAG 2.1 AA级无障碍认证,其中包含响应式布局的强制性条款。通过建立统一的CSS变量体系,规定主要断点值为320px、768px、1024px,确保跨部门网站的风格一致性。
在资源统筹方面,吴江大数据管理局牵头搭建了共享组件库平台。该平台收录了经过验证的响应式模板120余套,包括适配多设备的图表组件、交互式地图模块等。企业服务平台使用的公积金计算器模块,能够根据设备类型动态加载不同计算模式——桌面端展示详细参数调节面板,移动端则简化为三步向导式交互,这种差异化设计使功能复杂度与设备承载能力精准匹配。
体验验证:多维度测试体系
吴江建立了覆盖全生命周期的测试机制。在开发阶段采用BrowserStack进行跨设备云测试,针对市面主流机型建立47个测试用例库,重点检测折叠屏设备的布局适应性。例如在华为Mate X3折叠屏测试中,发现政务服务地图模块在展开状态下出现元素错位,技术团队通过CSS容器查询特性实现了布局自动优化。
用户反馈渠道的智能化改造进一步提升了体验验证效率。吴江企业服务网站在每个页面底部嵌入情境化反馈组件,当用户连续三次缩放页面时自动触发体验调研弹窗。数据分析显示,外贸企业用户对移动端报关单预览功能的满意度提升32%,这促使技术团队将PDF预览器的响应式重构优先级提升至P0级别。