在全球化竞争日益激烈的今天,杭州作为中国跨境电商的重要枢纽,外贸网站不仅是企业走向国际的窗口,更是用户体验的“第一触点”。一座优秀的外贸网站,需在细节处传递品牌的专业性与可信度,从视觉呈现到交互逻辑,从文化适配到技术支撑,每一环节都关乎用户是否愿意停留、信任并最终转化。如何在设计中精准平衡功能与体验,已成为杭州外贸企业突破国际市场的关键命题。
多语言本土化适配
语言壁垒是外贸网站的首要障碍。杭州某机器视觉企业的案例显示,其西班牙语站点采用独立页面管理,通过人工校对确保专业术语的准确性,同时将产品参数说明调整为拉丁美洲市场的常用表述方式,使得当地用户访问时长提升40%。这种深度本地化不仅需要机械翻译,更需理解目标市场的语言习惯——例如阿拉伯语的阅读方向、俄语的复杂词形变化都可能影响信息传达效率。
文化符号的隐性冲突更需警惕。某杭州纺织品出口商曾因网站主色调在欧美市场使用大红色调,被消费者误读为“警示”而非“喜庆”,后调整为低饱和度的藏青色后,页面跳出率下降22%。设计师需研究目标地区的色彩心理学,如中东市场偏好金色与绿色,北欧则倾向冷色调的极简风格,这些细节直接影响用户对品牌的第一认知。
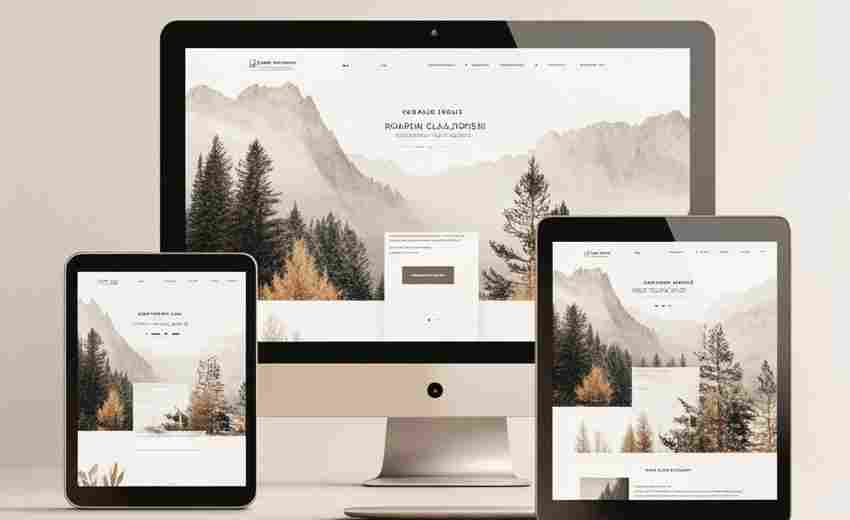
响应式设备兼容
移动端体验已成不可忽视的战场。杭州派迪科技为某工业设备企业设计的网站,通过渐进式图片加载技术,使3D产品模型在4G网络下加载时间压缩至1.8秒,移动端转化率较旧版提升3倍。这种技术优化需配合交互设计——将PC端的横向导航改为移动端的瀑布流布局,关键CTA按钮固定在屏幕底部,确保拇指操作舒适区内的点击效率。
设备适配不仅要解决显示问题,更要重构信息层级。某杭州汽配企业的研究显示,用户在手机端更关注价格、库存、物流等核心信息,因此移动版首页将产品参数折叠,优先展示实时库存状态与运费计算器,使移动端询盘转化率提升27%。这种动态内容呈现策略,要求后端数据接口与前端响应式框架深度耦合。
视觉与交互设计
专业感的营造需要克制与精准的结合。杭州某高端仪器制造商采用深色背景与高对比度文字的组合,配合微交互动画展示产品工作原理,使网站平均停留时间达到6分23秒,远超行业平均水平。这种设计哲学强调“少即是多”——用留白突出核心产品,用动态数据可视化替代冗长文字说明,构建科技感与可信度的双重暗示。
交互逻辑需遵循国际用户的认知惯性。研究表明,欧美用户习惯“F型”浏览路径,因此杭州某医疗器械网站将核心产品置于首屏左侧视觉热区,配合悬浮式在线咨询按钮,使关键内容曝光率提升35%。而日韩用户更倾向系统性浏览,同一网站的日语版本则采用网格化导航结构,通过面包屑导航强化层级感知。
内容架构与导航
信息架构的清晰度直接影响转化效率。某杭州化工企业通过热力图分析发现,用户在产品详情页的平均滚动深度仅为屏高的120%,遂将环保认证标识、最小起订量等关键信息前置,使询盘表单提交率提升19%。这种数据驱动的设计思维,要求整合Google Analytics事件追踪与CRM系统,实现用户行为与商业目标的精准对齐。
导航系统的设计需兼顾SEO与用户体验。杭州云程网络的测试显示,采用“产品中心+应用场景+解决方案”的三级导航结构,既能满足搜索引擎对关键词密度的要求,又比传统分类方式减少17%的跳出率。其中“应用场景”模块通过案例视频与行业痛点的结合,成功将平均页面停留时长延长至4分12秒。
性能与安全优化

加载速度是用户体验的生死线。杭州某跨境电商独立站的AB测试表明,当首屏加载时间从3.2秒优化至1.5秒,用户注册完成率提升61%,这通过CDN节点部署、WebP格式图片压缩及延迟加载技术实现。更关键的是第三方插件的管控——某网站因接入过多社交追踪代码,导致移动端性能评分仅28分,清理后LCP指标优化率达73%。
安全信任体系的构建需要显性化表达。杭州某电子元件供应商在结账页面增加PCI DSS认证标识与256位SSL加密状态实时显示,使支付环节弃单率下降9%。而欧盟用户特别关注的GDPR合规声明,需以浅显语言解释数据使用范围,并放置在页脚显眼位置而非冗长的隐私政策链接中。