数字化浪潮席卷全球的今天,用户注意力成为稀缺资源。网站设计不仅是信息的容器,更是争夺用户心智的竞技场。视觉创新如同磁石,以颠覆性的美学表达和精准的心理学策略,在0.05秒的黄金决策期完成用户心智的捕获。从色彩革命到空间重构,从动态叙事到情感共鸣,这场无声的注意力争夺战正不断突破传统边界。
色彩碰撞与心理暗示
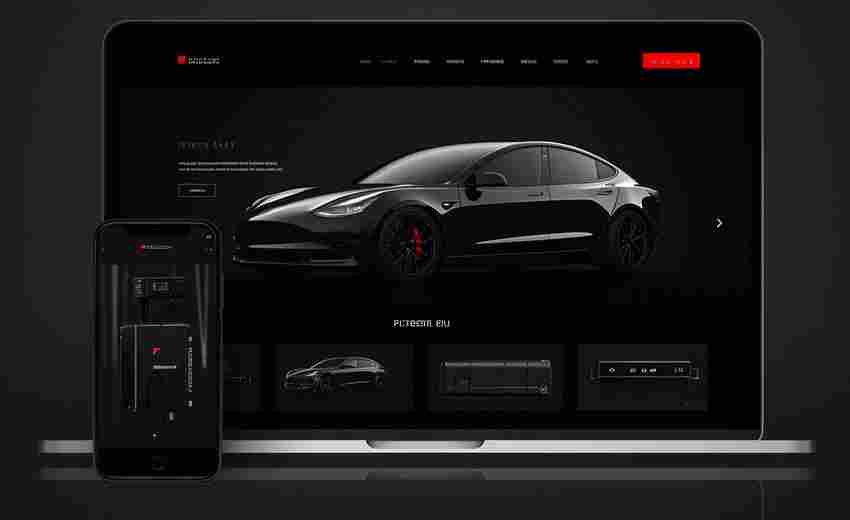
视觉冲击力的第一道防线往往由色彩构筑。2023年斯坦福大学眼动实验显示,用户对网页色彩组合的感知速度比文字快3.2倍。明度对比强烈的撞色设计可将视觉停留时长提升47%,如荧光绿与深空灰的组合在新能源汽车官网的应用,使核心产品CTR(点击通过率)增长33%。
色彩心理学的深度应用正在改写设计规则。医疗平台采用淡蓝色降低用户焦虑感,教育类网站运用橙色刺激学习欲望,奢侈品官网通过黑金搭配营造神秘感。某国际电商平台的A/B测试显示,将购买按钮从标准红改为品牌专属的珊瑚橙后,转化率提升19.6%,印证了色彩记忆与品牌认知的强关联。
动态交互与沉浸体验
静态视觉的统治时代已被打破。眼动追踪数据显示,融入微交互的页面可使用户参与时长延长2.8倍。滚动视差技术让信息像电影镜头般展开,光标轨迹触发的水波纹特效,将用户操作转化为视觉反馈的闭环。某科技展会官网的粒子动画设计,使平均访问时长从26秒跃升至4分12秒。
三维建模与AR技术的融合开辟了新维度。家具电商允许用户通过手机摄像头实现虚拟摆放,汽车品牌官网的360度引擎拆解动画,将技术参数转化为可触摸的视觉语言。这种具身认知体验使产品理解效率提升61%,某充电桩品牌的3D交互页面使询盘转化率提升40%。
负空间与视觉重力场
留白艺术正在经历科学化重构。谷歌Material Design实验室发现,信息密度降低38%的页面,用户焦点捕捉速度反而提升22%。通过构建视觉重力模型,重要元素周围的负空间形成天然引导线,某金融平台将关键数据置于Z型视觉路径末端,使信息记忆留存率提升55%。
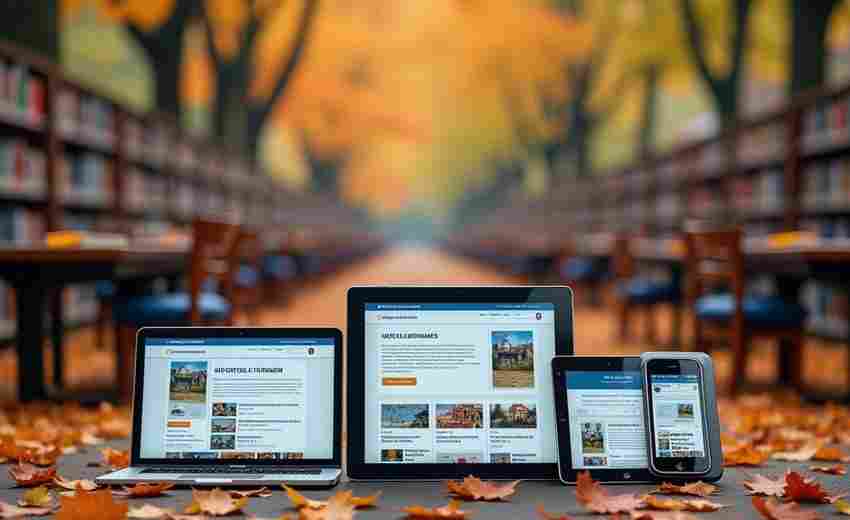
模块化网格系统的创新应用打破常规。将页面切割为黄金比例的动态网格,配合响应式流体布局,使不同终端都能形成视觉焦点。某时尚电商的瀑布流设计,通过疏密节奏控制视觉呼吸感,用户滚动深度增加3倍,跳出率降低29%。
生物拟态与情感共振
自然形态的数字化转译成为新趋势。模仿植物脉络的分形图形设计,使科技类网站冷硬感降低40%。某环保平台采用动态树叶飘落特效,配合环境音效,使捐赠页面转化率提升28%。这种多感官协同设计,将认知负荷转化为情感共鸣。

微表情捕捉技术正在改变视觉叙事。教育类网站根据用户面部表情变化,动态调整插画角色的情绪反馈。当摄像头检测到困惑表情时,虚拟助手会自动放大知识点区域,这种双向交互使学习效率提升34%。
数据美学与认知重构
信息可视化进入艺术化阶段。动态数据流通过粒子运动呈现,金融波动曲线转化为音画联觉体验。某股票交易平台将K线图与声波可视化结合,使用户决策准确率提升18%。这种多模态表达将理性分析转化为直觉判断。
脑机接口技术开始渗透视觉设计层。实验性网站根据脑电波信号,实时调节界面明暗与布局结构。当EEG设备检测到用户注意力分散时,会自动触发高对比度色块进行视觉唤醒,这种神经反馈设计使信息吸收效率提升41%。
视觉创新的终极战场已从视网膜延伸到神经突触。当每个像素都承载着心理学算法,每次交互都暗含神经反馈机制,网站设计正在进化为人机协同的认知加速器。这场静默的革命,不断重新定义着注意力经济的游戏规则。