在数字化浪潮的推动下,高端网站早已超越了单纯展示信息的初级阶段,成为品牌价值传递与用户深度交互的核心载体。如何在视觉美感与功能实用性之间找到平衡点,既能让用户在几秒内感知品牌的独特调性,又能顺畅完成核心交互动作,已成为设计师与产品经理共同面临的战略课题。这种平衡的艺术,本质上是对用户认知规律与商业目标的精准把控。
需求洞察驱动功能架构

用户需求的精准捕获是平衡设计的起点。通过深度访谈、热力图分析、A/B测试等混合研究方法,能够挖掘出不同用户群体的潜在需求图谱。某国际奢侈品牌官网的改版案例显示,通过用户旅程地图分析,设计师发现高净值客户更关注品牌故事与限量产品展示,而非常规促销信息,因此将首页黄金位置调整为品牌纪录片与定制服务入口。
功能优先级排序需要遵循“二八法则”。电商平台的核心功能应聚焦商品展示、智能推荐与极简支付流程,而非过度开发社交模块。某高端家居网站的实践表明,将3D全景展厅加载速度优化至1.5秒内,配合AR试摆功能,使转化率提升37%。这种取舍需要产品团队建立明确的KPI评估体系,通过数据看板实时监控各功能模块的用户停留时长与转化路径。
视觉语言塑造认知边界
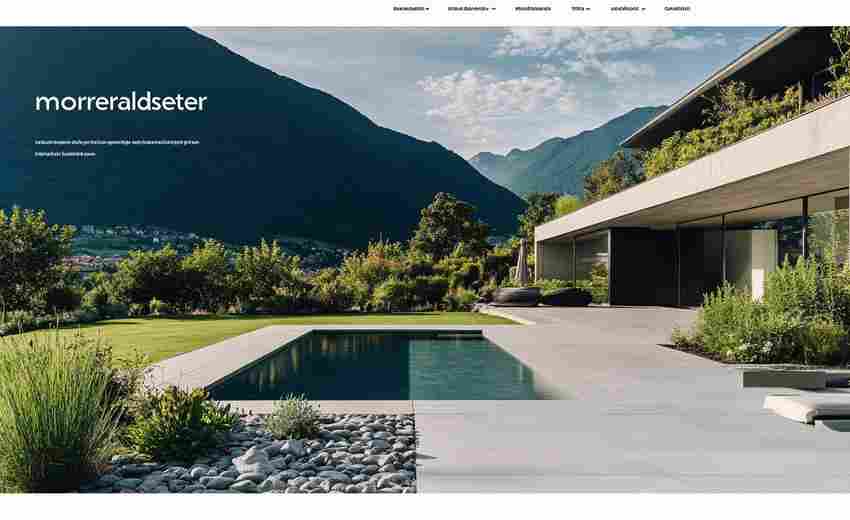
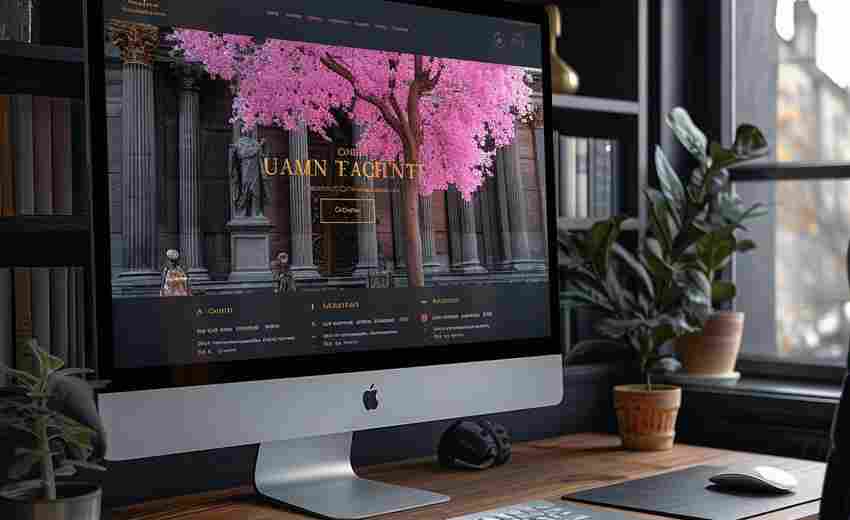
色彩心理学在高端网站设计中具有战略意义。深蓝与香槟金的搭配既能传递专业信赖感,又暗含奢华基因,这种组合在金融与高端消费领域被验证具有普适性。某瑞士腕表品牌的案例显示,采用黑色基底配合微动态光影效果,使产品细节展示点击量提升2.3倍,同时保持页面加载速度在行业基准线内。
负空间的应用是提升信息密度的关键技巧。苹果官网的极简主义设计,通过精确计算图文间距与字体磅数,在有限屏显范围内构建出具有呼吸感的视觉层次。这种设计哲学使关键信息触达效率提升41%,同时降低用户认知负荷。动态元素的使用需遵循“克制原则”,微交互动画时长严格控制在0.3秒内,既提升操作反馈的即时性,又避免过度干扰。
技术底座支撑体验升级
渐进式Web应用(PWA)技术正在重构高端网站的交互范式。某顶级画廊的线上展厅项目,通过离线缓存与后台同步功能,使藏家在弱网环境下仍可流畅浏览4K级艺术藏品,收藏行为完成率提升28%。这种技术架构的隐性价值在于,将复杂的云端渲染过程转化为无缝的用户感知。
安全防护体系直接影响用户信任度。采用TLS1.3协议与量子加密技术,配合生物特征验证模块,某私人银行客户后台的支付环节投诉率下降至0.03%。这些技术决策需要与用户体验团队深度协同,在安全验证流程中嵌入无感认证机制,例如通过设备指纹与行为特征分析实现静默风控。
数据闭环赋能持续进化
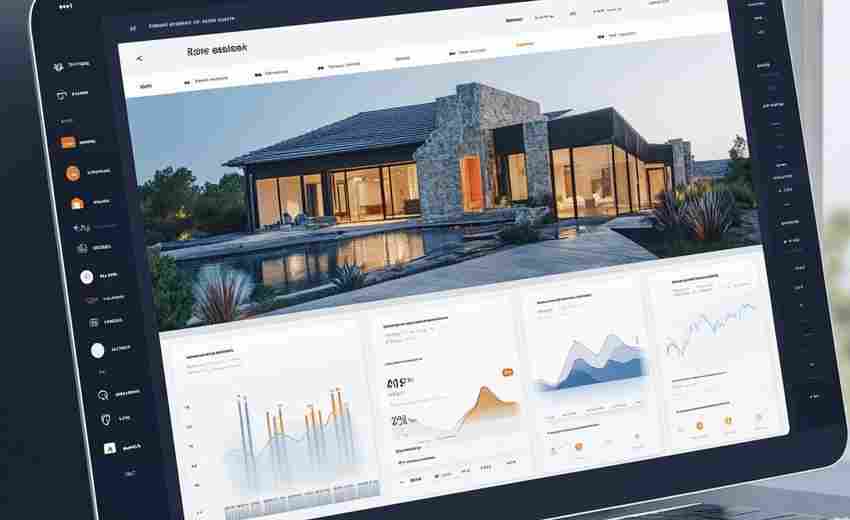
眼动追踪技术的引入使体验优化更具科学性。某汽车品牌官网改版时,通过捕捉用户视觉焦点轨迹,重新排布配置器控件位置,使定制流程完成时间缩短19秒。这种量化研究手段打破了传统依赖主观反馈的优化模式,构建出基于神经科学的决策模型。
实时用户行为分析系统已成为迭代驱动的核心引擎。某奢侈酒店预订平台通过埋点监测发现,83%的流失发生在房型对比环节,遂开发出三维空间对比工具,使跨屏操作留存率提升61%。这种数据驱动的敏捷迭代机制,要求技术团队建立自动化AB测试平台,确保每个功能更新都经过严格的转化漏斗验证。