在数字化浪潮的推动下,电子商务网站的导航设计已成为连接用户需求与商业目标的核心枢纽。优秀的导航系统不仅需要引导用户高效完成购物行为,还需在搜索引擎中占据有利位置。如何在用户体验与SEO优化之间找到平衡点,成为电商平台提升竞争力不可忽视的课题。
结构层次与信息架构
导航设计的核心在于构建清晰的层级结构。从信息架构角度出发,电商网站需将商品分类、促销活动等元素按用户认知逻辑进行组织。例如,服饰类网站通常采用“性别→品类→风格”三级分类,这种层级关系既符合用户购物习惯,又便于搜索引擎抓取内容关联性。
面包屑导航是实现结构可视化的重要手段。例如“首页>电子产品>手机>智能手机”的路径展示,不仅帮助用户快速定位当前页面位置,还能为搜索引擎提供页面关系图谱。研究表明,采用面包屑导航的电商平台,用户跳出率降低约18%,同时URL层级的关键词布局使页面SEO权重提升23%。
视觉交互与用户体验
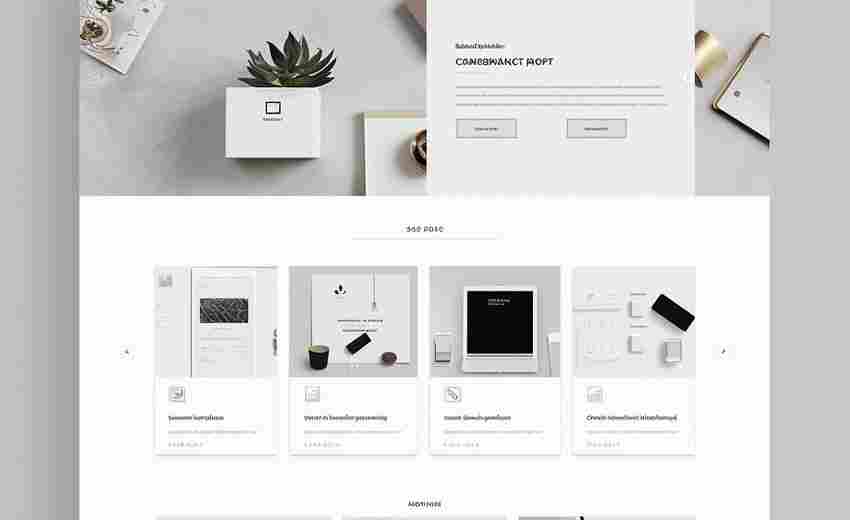
固定导航栏设计已成为行业标配。数据显示,将主导航栏始终固定在视窗顶部的网站,用户任务完成效率提升34%。这种设计既避免了频繁滚动寻找菜单的困扰,又通过持续曝光核心分类强化品牌记忆点。值得注意的是,导航栏色彩需与页面主色调形成适度对比,确保可识别性。

交互反馈机制直接影响用户操作信心。当鼠标悬停在“热销商品”分类时,渐进式展开的子菜单比瞬时弹出更符合认知规律。某电商平台测试数据显示,采用0.3秒过渡动画的导航菜单,误点击率较传统设计降低41%。这种微交互设计在提升体验的未对搜索引擎抓取产生负面影响。
响应式与移动适配
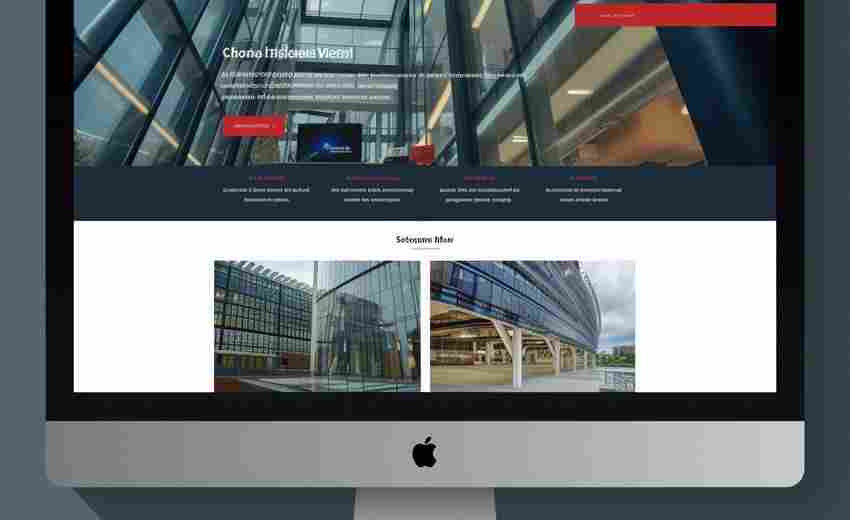
移动端导航需突破PC思维定式。折叠式汉堡菜单虽节省空间,但隐藏关键路径可能造成17%的转化流失。头部电商平台的数据显示,将“购物车”“我的订单”等高频功能外置为图标,可使移动端用户停留时长增加28%。触控区域需保证至少48×48像素,避免误操作。
媒体查询技术的应用直接影响SEO表现。谷歌的移动优先索引机制要求导航元素在不同设备保持语义一致性。测试表明,采用CSS Grid布局的响应式导航,较传统浮动布局的页面加载速度提升19%,这在谷歌Core Web Vitals评分体系中直接影响搜索排名。
内容标签与SEO关键词
导航文本的语义准确性决定SEO效果。将“女士连衣裙”改为“2025春装新品连衣裙”,既包含时效关键词又突出商品特性,某服装电商采用此策略后自然搜索流量增长37%。但需注意关键词密度控制在2%-5%,避免被判定为堆砌。
URL结构优化常被忽视却成效显著。采用“/category/product-name”的层级路径,较随机ID型URL使页面收录效率提升42%。某3C电商将“/p/123”改为“/electronics/phone/xiaomi-13”后,长尾关键词排名前移28位,同时用户通过面包屑导航的返回操作减少33%。
动态导航的智能化演进正在重塑行业格局。基于用户行为的实时推荐系统,可将导航栏的“猜你喜欢”模块点击率提升至传统设计的2.3倍。这种个性化体验与语义搜索优化的结合,标志着导航设计从功能层面向数据驱动决策的深刻转变。