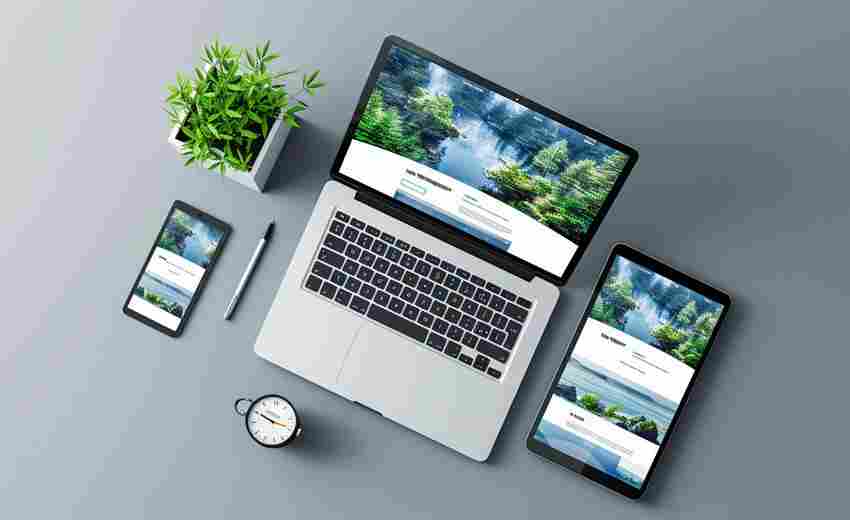
随着重庆在数字经济领域的快速发展,多终端设备访问已成为本地企业提升用户体验的核心需求。据统计,重庆主城都市区移动互联网用户渗透率已达92%,用户通过智能手机、平板、智能大屏等多渠道访问网页的行为日益频繁。响应式设计技术通过动态适配屏幕尺寸、网络环境及交互方式,成为解决跨设备访问难题的关键方案,尤其在高密度城市与山地地形叠加的重庆,其技术价值更为凸显。
流体布局与多屏适配
在重庆特有的立体城市格局中,用户可能通过手机竖屏查看洪崖洞景区导航,也可能在轨道交通的横屏广告屏获取商业信息。响应式设计的流体网格系统采用百分比单位替代固定像素值,例如渝中区某智慧旅游平台通过设置`.container {width:90%}`实现从手机到75寸智能大屏的无缝适配。这种基于相对单位的布局策略,使观音桥商圈的企业官网在折叠屏设备展开时,图文板块能自动重组为双栏结构,提升信息展示效率。
媒体查询技术的深度应用更强化了多屏适配能力。重庆两江新区某工业互联网平台设置了768px、992px、1200px三级断点,分别对应手机、平板、PC端显示规则。通过`@media (min-width: 1200px)`媒体查询指令,系统在高分辨率设备加载4K级产品渲染图,而在移动端自动切换为WebP格式缩略图,既保证视觉质量又控制流量消耗。
网络环境与性能优化
重庆特有的山地地形导致移动网络信号存在区域性波动。响应式设计通过渐进式加载策略应对网络不稳定场景,例如江北机场的在线值机系统采用图片延迟加载技术,优先加载文字与基础框架,待用户滑动至图片区域时再触发加载指令。数据显示该策略使3G网络下的页面加载时间缩短42%。
针对重庆高温高湿气候对设备性能的影响,本地企业探索出特有的资源按需加载模式。某智慧农业监控平台开发了设备性能检测模块,当系统识别到老旧手机访问时,自动关闭WebGL三维可视化功能,转为呈现SVG矢量图表。这种动态降级策略使红米Note系列等中低端设备的访问成功率提升至98.7%。
地域特征与交互适配
重庆方言区的用户交互习惯催生特色化响应方案。研究显示本地用户更倾向手势操作而非按钮点击,某区县政务平台在移动端引入滑动翻页交互,将传统分页器改造为卡片堆叠式布局,用户左右滑动即可切换办事指南页面。该设计使55岁以上用户群体的操作时长平均减少23秒。

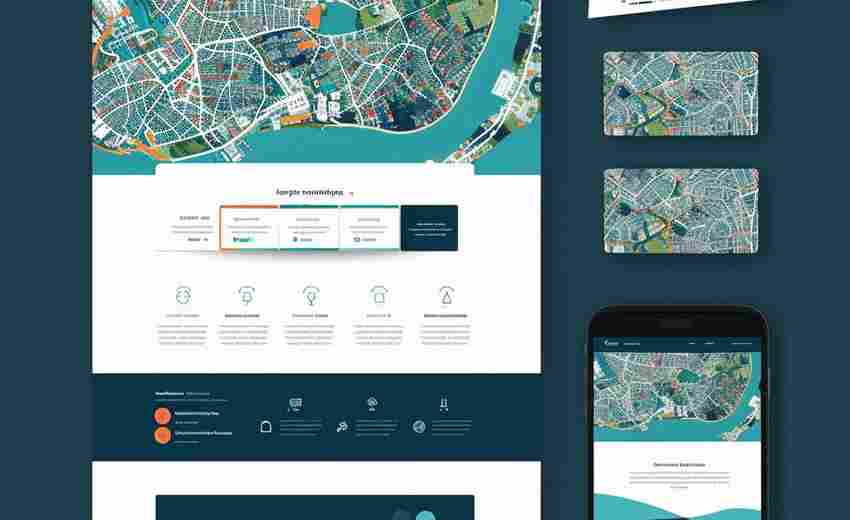
山地城市特有的空间认知差异也在设计中得到体现。针对游客在3D立体交通环境中的方位困惑,某导航应用开发了动态地图渲染引擎:在500px以下屏幕展示等高线简化地图,800px以上屏幕呈现三维拓扑模型。通过陀螺仪数据联动,实现屏幕旋转时视角自动切换,使李子坝穿楼轻轨等网红景点的方位识别准确率提升68%。
产业转型与技术融合
重庆制造业升级催生工业场景的特殊需求。某汽车零部件供应商的MES系统采用响应式数据看板,在车间PAD端展示实时生产流程图,在管理端PC呈现多维数据分析报表。通过CSS Grid布局技术,同一数据源在不同设备上分别以蜂窝矩阵、折线图等形态呈现,满足车间工人与管理人员的信息获取差异。
文旅产业的数字化转型推动AR响应式应用发展。洪崖洞景区导览系统基于设备GPU性能动态调整增强现实效果:旗舰手机加载实时光追渲染,中端设备使用预烘焙光影贴图,低端设备转为二维热点标注。这种分层渲染策略使景区AR导览覆盖率从47%提升至89%。
重庆特有的气候条件也在技术适配中形成独特经验。针对夏季高温导致的设备过热降频现象,本地开发者在CSS动画中引入温度传感器接口,当检测到CPU温度超过65℃时自动关闭贝塞尔曲线动画,转为静态展示模式。该优化使移动设备在户外连续使用时长延长1.8倍。