在数字化浪潮的推动下,江门企业正加速布局线上平台,而响应式网站作为连接用户的核心载体,其用户体验的优劣直接决定了品牌形象与市场竞争力。通过整合设计、技术与本地化策略,江门响应式网站不仅需适应多终端访问,还需在速度、交互与内容上实现深度优化,以精准满足用户需求。
多终端适配设计
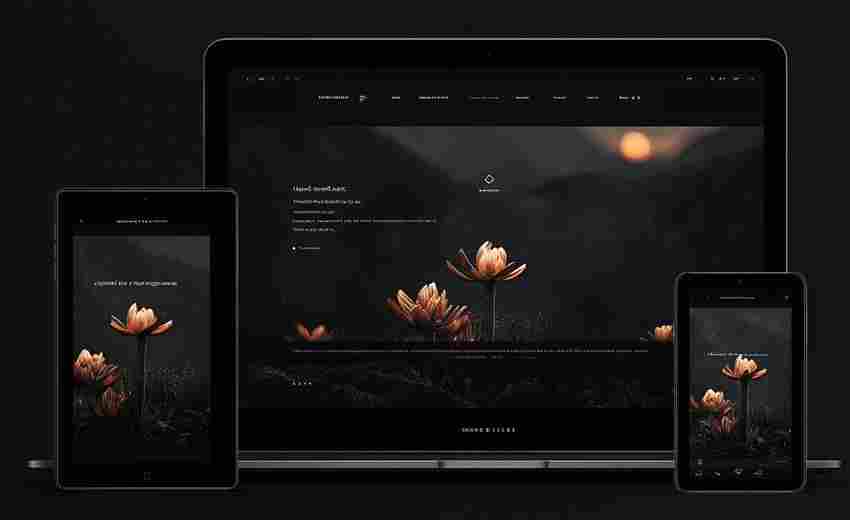
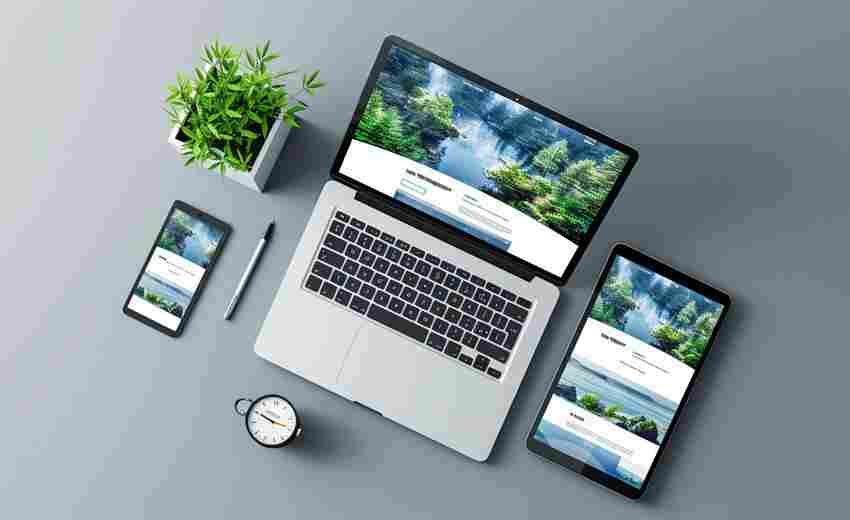
响应式设计的核心在于通过弹性网格布局与媒体查询技术,使网站能够自动适应不同设备的屏幕尺寸。例如,采用百分比替代固定像素定义元素宽度,结合CSS媒体查询实现不同分辨率下的布局调整,既能避免移动端页面元素错位,又能保持视觉一致性。江门某政务服务平台的案例显示,通过响应式设计重构后,用户在不同设备上的表单提交效率提升了40%,且页面适配错误率下降至2%以下。
视觉层次结构的优化同样关键。通过对比色突出核心信息、合理留白增强可读性,并利用图标替代冗杂文字,能够帮助用户快速定位目标内容。研究表明,优化后的视觉层次可减少用户30%的页面浏览时间,同时提高信息转化率15%。例如,江门某企业官网采用模块化设计,将服务入口与案例展示分层呈现,用户首屏点击率提升了22%。
性能优化加速
页面加载速度是影响用户体验的核心指标。江门企业通过压缩图片体积(采用WebP格式替代JPEG)、合并CSS/JavaScript文件减少HTTP请求次数,可将首屏加载时间控制在1.5秒以内。某本地电商平台的数据显示,加载时间从3.2秒优化至1.8秒后,用户跳出率降低37%,订单转化率提高19%。
CDN(内容分发网络)与浏览器缓存的结合使用进一步提升了访问稳定性。将静态资源部署至全球节点服务器,结合缓存策略减少重复加载,可使异地用户的访问速度提升60%。江门某旅游资讯网站引入CDN后,珠三角地区用户的平均响应时间从1.3秒缩短至0.6秒,页面完整加载成功率高达99.8%。
移动优先策略
基于移动设备占比超过68%的现状,江门响应式网站普遍采用移动端优先设计原则。从界面布局到交互逻辑均以触屏操作为基础,例如将按钮尺寸扩大至48px×48px以上、增加手势滑动导航等功能。某本地餐饮平台改造后,移动端用户下单成功率从51%跃升至74%,误触率下降至5%以下。
渐进增强技术的应用进一步保障了兼容性。通过优先构建移动端基础功能,再逐步扩展桌面端高级特性,既能确保低配设备的流畅运行,又能发挥高配设备的性能优势。江门某教育机构网站采用该策略后,老年用户群体的操作完成率提高了33%,页面辅助功能使用频次增长28%。
内容精准触达
本地化内容建设是江门响应式网站的特一。通过分析用户地理位置与搜索习惯,动态展示区域务信息(如台风预警、社保政策),可增强信息关联度。某政务平台的数据显示,本地资讯模块的用户停留时长达到平均4.2分钟,较通用内容高出3倍。
多媒体内容的智能适配同样提升体验。根据设备网络环境自动切换视频分辨率,或为低速网络用户提供文字摘要替代高清图片,既节省流量又保证信息完整性。江门某制造业网站引入自适应流媒体技术后,移动端视频播放完成率从42%提升至68%,用户咨询量增加25%。
交互体验升级
导航系统的智能化改造显著提升操作效率。通过用户行为分析预测访问路径,动态调整菜单层级,可将核心功能的点击步骤减少50%。江门某医疗预约平台优化导航后,患者挂号操作时长从平均3分钟缩短至1.2分钟,系统错误提示减少82%。

表单交互的优化则聚焦于输入效率与容错性。采用自动填充、实时验证与语音输入替代传统文本框,用户信息提交成功率提高至95%以上。某本地银行在响应式网站中引入OCR识别技术,开户资料上传时间从8分钟压缩至2分钟,用户放弃率下降64%。