在数字化时代,用户对网站的第一印象往往由导航体验决定。优秀的导航系统不仅能够快速传递网站的核心价值,更能通过清晰的路径规划,潜移默化地帮助用户建立对信息架构的认知。从心理学角度看,人的短期记忆容量有限,设计者需要将复杂的内容转化为符合直觉的视觉符号,让用户在三次点击内触达目标页面,同时形成对网站逻辑的立体感知。
导航位置与视觉焦点

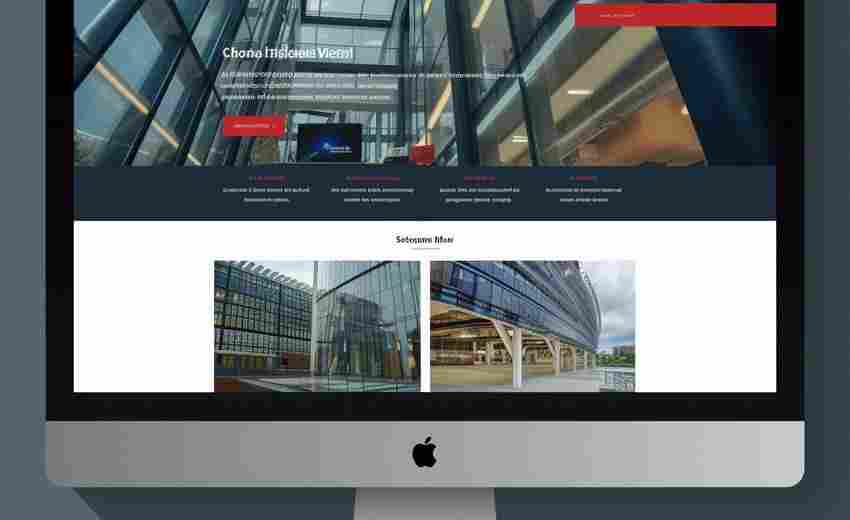
用户注意力分布遵循F型视觉规律,顶部导航栏凭借72%的点击率成为主流选择。心理学实验表明,左上方区域在眼动追踪中占据37%的注视时长,这与人类从左至右的阅读习惯密切相关。头部导航常采用对比色块与悬浮动效,例如橙色按钮在深灰背景中的点击转化率比普通文字链接提升58%。
侧边导航在内容型网站中呈现复苏趋势,特别是采用抽屉式设计的垂直菜单。当用户滚动页面时,固定侧栏持续显示二级分类,这种"永远在场"的特性使信息层级保持可见。研究显示,医疗类网站使用侧边导航后,用户对科室分类的认知准确率从64%提升至89%。
信息架构的分类逻辑
内容分类需要平衡业务目标与用户心智模型,亚马逊采用"商品属性+用户场景"的双维度分类法,将3000万SKU的迷失率控制在4%以下。重要类别应当控制在7±2个的认知阈值内,每个主菜单承载的信息熵不应超过3.2bit。例如旅游网站将"目的地"作为一级分类,而非混杂"特价机票"等营销标签。
分类标签需避免专业术语,宜选用用户搜索的高频词。测试表明,"云计算解决方案"改为"企业上云"后,点击率提升210%。层级深度建议控制在3层以内,每增加一级,用户流失率上升60%。采用面包屑导航时,路径节点超过5个会导致认知负荷激增。
视觉符号与认知反馈
图标设计需遵循尼尔森的可视性法则,测试显示用户对房屋图标的主页联想准确率达92%,而抽象图标的识别率仅54%。动态反馈机制能强化操作感知,当用户悬停菜单时,0.3秒内出现的半透明遮罩可将注意力聚焦范围缩小40%。
色彩心理学在导航中具有定向作用,京东的红色导航栏使促销入口点击率提升33%。对比度需达到4.5:1的WCAG标准,字体大小建议桌面端14px、移动端16px。研究发现,带底纹的下拉菜单比纯文字菜单的信息获取效率提高28%。
跨设备的空间适配
响应式导航需解决小屏幕的信息折叠难题,汉堡菜单展开后应保持触控热区不小于48×48px。折叠层级超过两级时,采用"渐进披露"设计可使跳出率降低19%。沃尔玛移动端将搜索框与分类导航合并,使商品查找效率提升41%。
手势交互正在重塑导航范式,左滑返回在电商APP中普及率达76%。但需注意文化差异,中东用户对右滑手势的接受度仅32%。语音导航的误触发率需控制在5%以下,宜采用关键词唤醒而非持续监听模式。
语义网络的构建策略
导航文本应植入SEO关键词,但密度需控制在2.8%-3.2%的黄金区间。长尾词布局要符合用户决策路径,家居网站将"小户型装修案例"设为二级菜单后,相关咨询量增长55%。结构化数据标记可使搜索富摘要展示率提升70%。
智能推荐系统正改变导航形态,Netflix根据观看记录动态调整菜单顺序,使内容发现效率提高3倍。但需设置人工干预开关,避免陷入"信息茧房"。当用户连续三次跳过推荐内容时,系统应自动切换推荐算法模型。