数字技术的迭代不断重塑设计语言,当扁平化设计以极简美学主导界面多年后,3D元素的渗透为这种二维世界注入了新的维度。两种看似对立的风格——扁平化的抽象克制与3D的立体张扬,在碰撞中形成独特的平衡美学。这种融合不仅打破平面束缚,更在功能性、情感传达与视觉层次间开辟出新的可能。
视觉层次的平衡构建
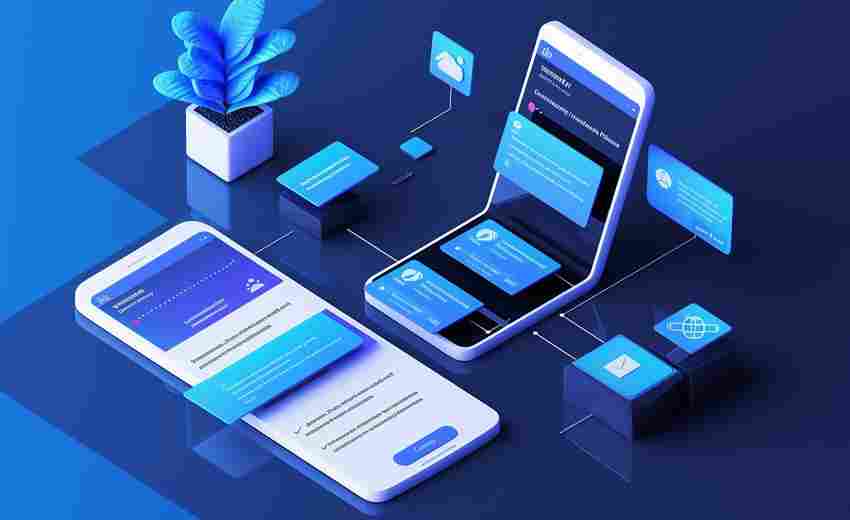
扁平化设计的核心在于信息层级的极简呈现,而3D元素的介入需要精准把控空间深度。优秀的设计往往将扁平化界面作为视觉基底,仅在关键节点嵌入3D模型,例如导航图标或数据可视化模块。微软的Fluent Design系统便采用此类策略,在保持Metro风格网格布局的通过Z轴空间分层营造微妙的立体感。这种"二维半"的处理手法,既保留扁平化的信息传达效率,又利用光影变化增强元素的可识别性。
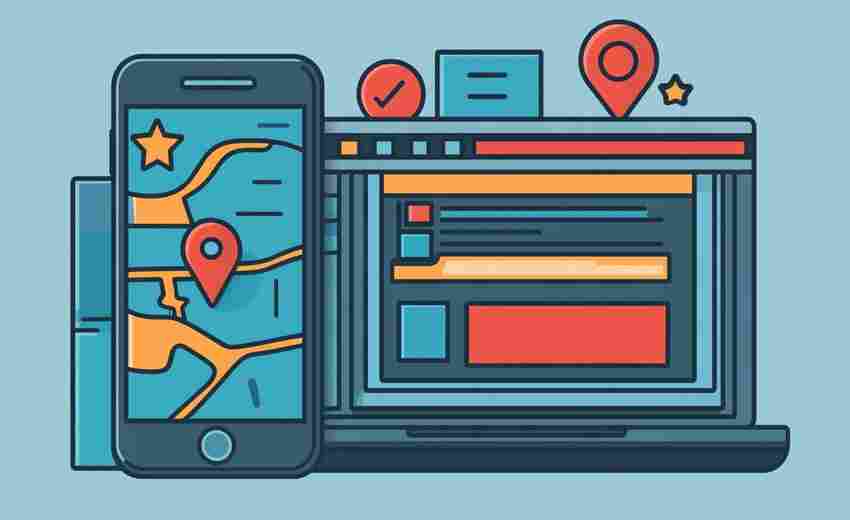
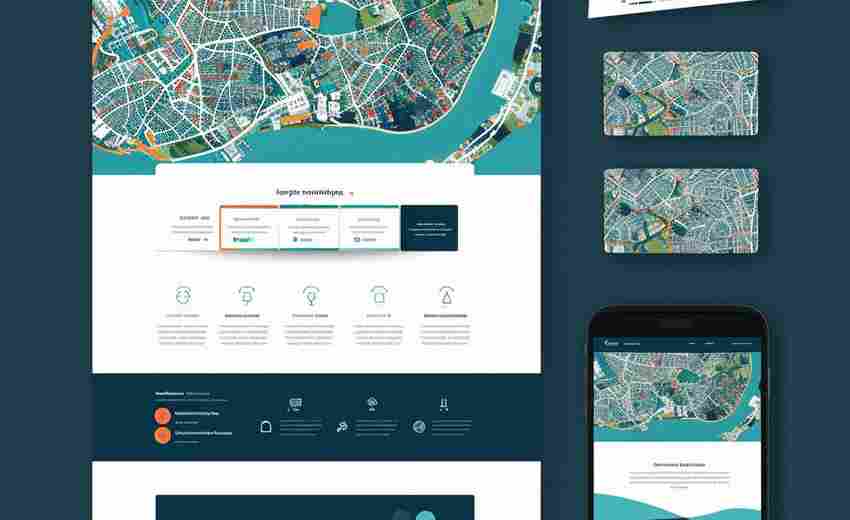
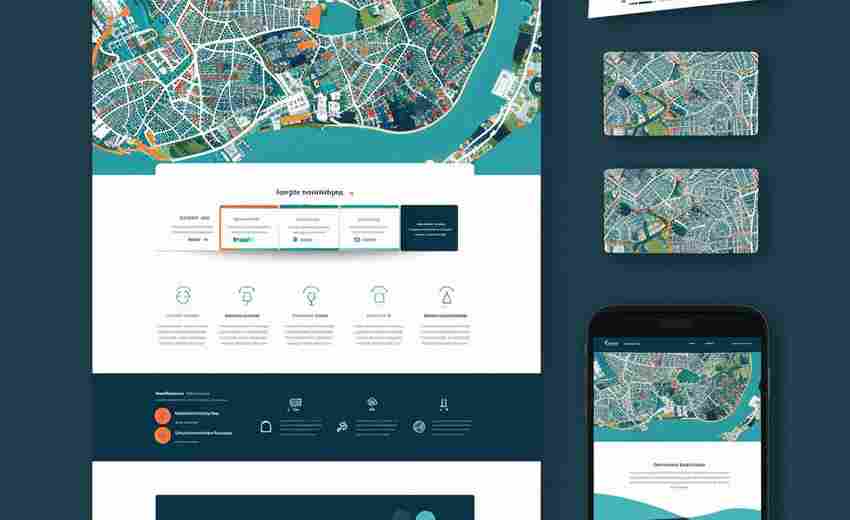
在具体实践中,设计师常采用"视觉锚点"原理。将3D元素控制在界面面积的15%-20%,通过黄金比例确定其在视域中的位置。荷兰鹿特丹市的城市规划网站即运用该策略,在平面地图上悬浮3D建筑模型,用户既能快速定位区域,又可360°观察建筑细节。这种有节制的立体化处理,避免了过度拟真带来的认知负担。
色彩与光影的调和艺术
扁平化设计依赖高饱和度色块建立视觉秩序,而3D材质的光线反射特性需要更复杂的色彩管理系统。澳大利亚酒类零售商BWS的夏季活动页面给出解决方案:将3D模型的固有色与扁平化背景采用同色系,通过明度差异制造空间分离。其海报中珊瑚橙色的3D酒瓶悬浮于浅橙渐变背景,既保持色彩体系的纯粹性,又通过材质反光强化立体层次。
光影处理是另一个关键突破点。TaskRabbit跑腿网站的动画广告采用"扁平化投影"技术,3D角色投射的阴影去除渐变细节,仅保留单色轮廓。这种折衷手法既满足立体元素的深度暗示,又符合扁平设计的几何特征。Adobe Color近年推出的3D调色工具,更允许设计师直接将材质反射率映射到扁平色板,实现两种风格的色彩系统互通。
交互体验的维度融合
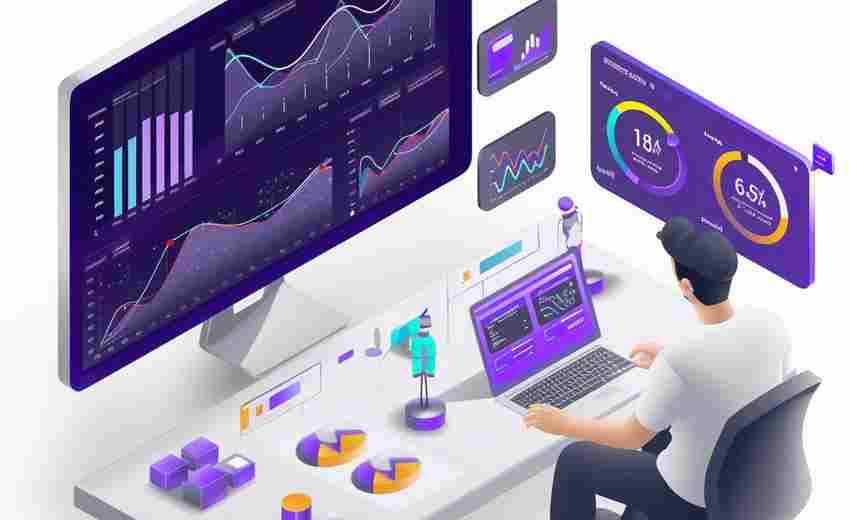
在动态交互层面,3D元素与扁平化界面产生化学反应。电商产品页面的"轻量化3D展示"成为典型范例:用户点击平面商品卡片时,物品以缓动动画呈现三维旋转,这种交互遵循"触发-响应"的扁平化逻辑,却赋予操作更强的物理反馈。微软Power BI的数据仪表盘则将3D柱状图嵌入扁平界面,当光标悬停时图表自动展开剖面结构,实现从宏观到微观的信息穿透。
移动端设计更凸显这种融合优势。iOS的AR导航界面采用"平面贴片+立体浮标"设计,街道名称以扁平文字悬浮,而方向指示符采用低多边形3D箭头。这种混合模式既降低GPU渲染负荷,又通过立体元素增强空间指引。谷歌Material Design最新指南建议,3D动效持续时间应控制在400ms以内,与扁平化转场动画保持节奏一致。
技术演进的双向赋能
WebGL与CSS3的协同发展使这种风格融合成为可能。某高端家具网站采用分层渲染技术:背景的2D矢量图案通过CSS绘制,前景的3D沙发模型由WebGL渲染,两者在浏览器中合成时共享光照参数。这种技术方案使页面加载速度提升40%,同时保持视觉完整性。
人工智能工具正在改写设计规则。千帆平台的AI建模系统可将扁平化图标自动生成低多边形3D版本,设计师通过滑块调节立体化程度,实时预览不同融合方案。参数化设计软件则允许建立3D-2D关联规则,当用户调整某个3D元素的高度时,关联的扁平化组件自动同步色彩与比例参数。
情感传达的协同增效
在反网络暴力公益项目中,设计师将3D手掌模型与扁平化文字结合。当用户滚动页面时,立体手掌逐渐托起平面文字"你并不孤独",材质裂纹随着互动加深逐渐愈合。这种叙事手法利用3D的实体感增强情感共鸣,又通过扁平化文字确保信息直达。

儿童教育类网站"Math Adventure"的交互设计更具启发性。平面化的数字关卡界面中,正确答案会触发3D动物模型的奖励动画。通过神经美学实验证实,这种设计使低龄用户的专注度提升27%,信息记忆留存率提高35%。