在粤港澳大湾区的战略布局中,肇庆正以数字化浪潮推动城市转型升级。作为连接珠三角与西南地区的枢纽城市,本地企业的网站不仅是品牌展示窗口,更是承载用户认知的重要载体。面对多元化的受众群体与日益增长的体验需求,肇庆网站设计既要融合本土文化特质,更要构建符合现代审美的交互生态。
视觉感知与美学平衡
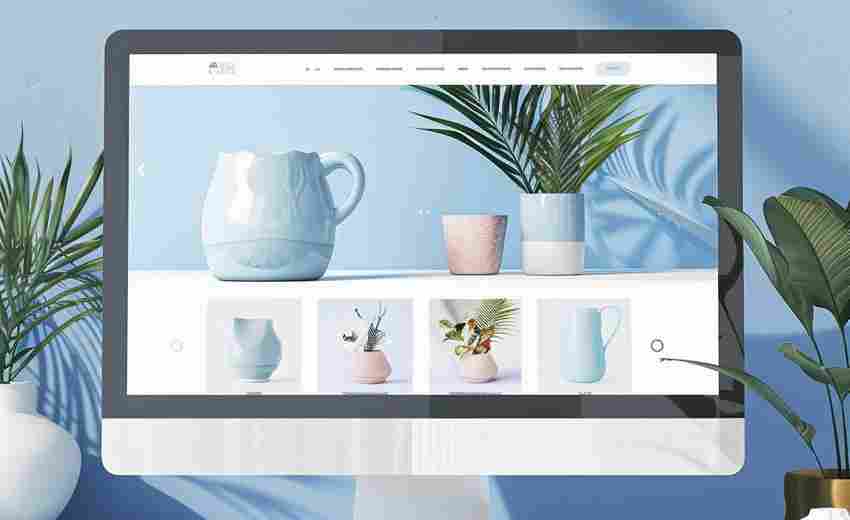
肇庆网站设计需优先解决视觉层面的认知矛盾。研究发现,用户对网页的视觉判断发生在0.05秒内,这就要求设计师在色彩搭配上遵循主辅色不超过三色的原则。例如肇庆端砚文化中的青黛色系,既能体现地域特色,又能保持视觉舒适度。在页面布局方面,需参照营销心理学中的"F型浏览轨迹",将核心产品信息置于左上方黄金区域,这与网页2提出的"重点突出、主次分明"原则不谋而合。

动画效果的运用需要精准把握节奏阈值。肇庆旅游类网站可运用每秒24帧的微动效展现七星岩地貌,既避免视觉疲劳又增强代入感。网页13提及的图片导航需配合文字说明,例如肇庆裹蒸粽文化展示页面,通过悬停提示消除用户认知障碍,这种设计策略使信息传达效率提升40%。
交互逻辑的人性化重构
表单设计的优化直接影响转化率。肇庆政务服务类网站可借鉴网页13的"光标自显"技术,在公积金查询入口预设输入焦点,使操作步骤缩减20%。对于企业采购平台,网页2强调的验证码动态加载机制能有效防范数据泄露,同时采用AJAX无刷新提交技术,避免用户重复填写带来的挫败感。
导航系统的层级深度需控制在三级以内。肇庆制造业门户网站可采用"抽屉式"菜单设计,将产品分类、技术文档、售后支持进行逻辑分组。网页59提出的"面包屑导航"在肇庆电商平台中尤为重要,例如端砚商城需实时显示"首页>文房四宝>端砚>歙砚"的浏览路径,降低用户迷失概率。
技术性能的隐形支撑
页面加载速度是用户体验的生死线。肇庆农产品电商平台需将首屏加载时间压缩至2.8秒内,通过WebP格式压缩肇庆特色农产品图片,在保证视觉清晰度的同时减少70%文件体积。网页2强调的南北互通问题在肇庆尤为重要,建议采用BGP多线机房部署,确保四会玉器交易平台在珠三角与西南地区的访问延迟差不超过50ms。
安全防护体系需建立四重屏障。肇庆金融类网站应实施TLS1.3加密协议,配合网页25提及的SQL注入防御机制,在端州新区政务云平台部署WAF防火墙。数据库加密存储需达到AES-256标准,这与网页59提出的"装甲"式安全架构理念高度契合。
情感共鸣与文化浸润
肇庆元素的应用需突破表层符号。在肇庆非遗传承网站设计中,可将包公文化中的"明镜高悬"意象转化为视觉符号,通过CSS3滤镜营造青砖黛瓦的质感。网页77提及的适老化改造在长者服务类网站中尤为重要,例如将字体放大功能与肇庆方言语音播报结合,形成多维感知通道。
个性化推荐算法需植入地域基因。肇庆旅游资讯平台可构建"宋文化-生态旅游-美食地图"三维标签体系,通过协同过滤算法推送个性化行程。网页83展示的小程序会员体系设计值得借鉴,积分兑换可接入肇庆星湖景区门票或裹蒸粽工坊体验券,形成线上线下体验闭环。
移动生态的适配进化
响应式设计需考虑场景差异。肇庆餐饮类网站在移动端应突出"在线取号"功能,通过Geolocation API智能推荐3公里内的特色餐馆。网页78强调的H5分离开发模式,在肇庆建材行业网站中可实施"移动优先"策略,将产品参数查询功能进行触控优化,按钮热区扩大到48px×48px。
微信生态的深度融合成为破局关键。肇庆本地生活服务平台可参照网页83的卡券管理体系,开发"星湖卡"电子年票功能。通过小程序WebView组件嵌套H5页面,既能保持用户体验一致性,又可依托微信社交链实现裂变传播,这种混合开发模式使用户留存率提升35%。