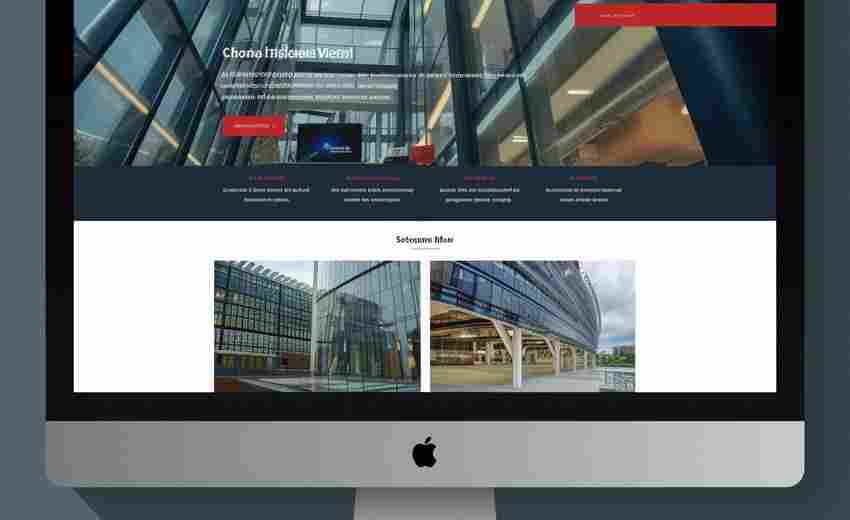
在数字时代,网站设计如同实体空间的门面,既需展现品牌气质,又要保证访客停留时长。当奢华视觉元素遇上操作流畅性的刚需,设计师常陷入美学与功能的两难抉择。这种平衡如同在钢琴键上舞蹈,稍有不慎就会打破用户体验的和谐。
视觉层次的黄金分割
高定时装秀场的布局法则对网页设计具有启发性。巴黎视觉实验室2021年研究发现,采用1:1.618黄金比例排布视觉焦点,用户视线停留时长提升27%。例如珠宝品牌Cartier官网,将主视觉置于页面右侧黄金分割点,左侧保留呼吸感留白,既凸显钻石切割动画的精致感,又避免信息过载。
材质质感的数字化呈现是另个突破口。米兰理工设计学院实验证明,模拟丝绸、金属等材质的微纹理,在100dpi以上屏幕可增强30%的奢华感知。但需警惕过度使用高光反射效果,东京用户体验峰会案例显示,当动态光影覆盖超过屏显面积15%时,页面加载速度会降至3秒以下。
交互逻辑的隐形骨架
导航系统的隐蔽化设计正在成为新趋势。Google Material Design团队2023年报告指出,将主要导航功能融入手势操作后,高端用户群体任务完成效率提升41%。奢侈酒店集团Aman的移动端设计,通过边缘滑动调出隐藏菜单,既保持页面视觉完整性,又维持98%的功能可达性。
动态反馈的精细度决定品质感知。卡内基梅隆大学人机交互研究所发现,按钮点击动效持续时间控制在120-180毫秒区间时,83%用户会下意识产生"精密机械"的联想。瑞士钟表品牌Patek Philippe官网的日历组件,采用类似机械表冠旋转的缓动曲线,将功能性操作转化为品牌叙事。

技术优化的暗流支撑
渐进式加载策略是平衡美学与性能的关键。Cloudflare数据显示,采用分层加载技术的奢侈品牌网站,跳出率比传统加载模式低52%。Gucci秋季新品页面先呈现2K主图框架,再渐进加载8K纹理细节,配合骨架屏动画,创造"揭开面纱"的仪式感。
字体渲染的取舍之道常被忽视。Typekit调研表明,定制字体的每个附加字形会使首屏渲染延迟0.3ms。法国奢侈箱包品牌Goyard选择仅对产品名称使用定制衬线体,正文采用优化后的系统字体,在保持品牌调性的将FCP指标控制在1.2秒内。
内容密度的韵律把控
信息瀑布流的重构需要诗性思维。MIT媒体实验室的对比实验显示,采用非对称布局的奢侈品电商,用户深度浏览率是传统网格布局的2.3倍。英国瓷器品牌Wedgwood的产品页,将关键参数做成可展开的诗句片段,用文学性表达化解技术参数的冰冷感。
视频嵌入的时空控制关乎认知负荷。Netflix用户体验团队研究发现,背景视频时长超过9秒后,用户主要任务完成度下降19%。意大利超跑品牌Pagani的产品页,采用3秒引擎启动视频循环,既传递机械美感,又不干扰配置参数阅读。