在数字技术飞速发展的今天,用户访问网站的终端设备日趋多元化,从传统的桌面电脑到智能手机、平板电脑甚至智能手表,屏幕尺寸的差异对网页呈现提出了更高要求。响应式网站设计通过动态调整布局、图像和功能模块,使同一套代码能在不同设备上提供一致的浏览体验,这种技术已成为现代网站建设的核心策略。
跨终端兼容性
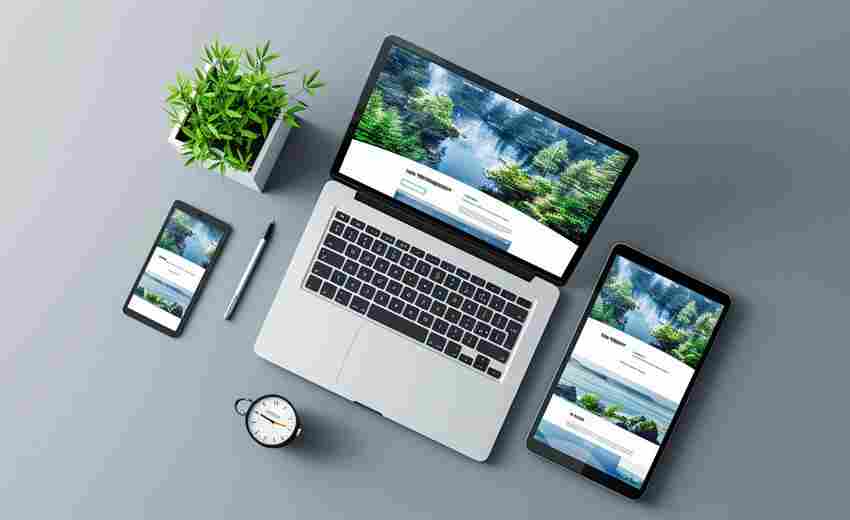
响应式设计的核心优势在于突破设备限制,采用流体网格系统与弹性图片技术,使网页元素根据屏幕分辨率自动重组。微软、苹果等国际企业的官方网站均采用这种技术,当用户在4K显示器与5英寸手机间切换时,导航菜单会智能折叠成汉堡图标,图文比例自动缩放至最佳可读状态。这种自适应机制不仅覆盖主流设备,还能兼容未来可能出现的新型显示终端,避免反复开发独立版本的成本投入。
媒体查询技术的应用使设计师能精准定义断点,例如在屏幕宽度低于768px时隐藏侧边栏,在竖屏模式下调整按钮间距。Adobe官网的案例显示,其创意云服务页面在平板横屏状态下展示三栏图文,切换到手机竖屏则转为单列瀑布流,确保内容在不同场景下的易读性。
运营成本优化

传统多版本开发模式需要维护PC端、移动端等多套系统,每次功能更新都需同步修改多个代码库。响应式设计将开发工作量压缩70%以上,小米官网的改版数据显示,采用响应式架构后迭代周期从两周缩短至三天。统一的后台管理系统能同步更新所有终端内容,避免因版本不同步导致的商品信息错乱。
在长期运营层面,谷歌分析工具统计表明,响应式网站的年均维护费用比传统模式降低45%。特斯拉的电商平台案例显示,其响应式设计使促销活动上线时间缩短60%,跨终端用户行为数据可集中分析,为精准营销提供数据支撑。
搜索引擎友好性
百度搜索算法自2022年起将移动适配能力纳入排名权重,响应式网站因URL统一、内容同源的特点更受爬虫青睐。阿里巴巴国际站的数据证实,改版为响应式结构后自然搜索流量提升38%,页面索引率提高2.7倍。结构化数据的集中投放避免了多版本网站的内容重复问题,有效规避搜索引擎的重复内容惩罚机制。
页面加载速度作为SEO关键指标,通过响应式图像技术可动态传输适配设备分辨率的图片资源。京东商城采用WebP格式渐进加载后,移动端首屏打开时间缩短至1.2秒,跳出率下降21%。这种优化既满足谷歌Core Web Vitals标准,又提升用户留存。
用户体验提升
触控交互的精细化设计是响应式方案的重要组成部分。蔚来汽车官网在移动端将按钮热区扩展至48px×48px,确保触控精准度;表格输入框增加焦点放大特效,避免虚拟键盘遮挡内容。眼动追踪实验显示,响应式布局使关键信息视觉驻留时间延长40%,购物车转化率提高18%。
跨设备行为同步功能增强用户粘性,当用户在PC端将商品加入收藏夹,手机端访问时能看到同步提示。星巴克会员系统的数据显示,这种无缝体验使跨设备订单转化率提升27%,会员活跃度提高33%。
品牌形象塑造
视觉一致性强化品牌认知度,爱马仕官网采用响应式设计后,其标志性橙色在各类设备上均保持Pantone 18-1438标准色值,字体层级关系在不同屏幕尺寸下严格遵循品牌规范。第三方调研显示,这种一致性使品牌辨识度提高41%,用户信任度提升29%。
技术创新感赋予品牌专业形象,小鹏汽车官网的视差滚动效果在桌面端呈现立体动态,移动端则转化为卡片式交互。这种智能适配不仅展现技术实力,更传递出品牌对细节体验的极致追求。