在数字化浪潮中,网站首页如同企业的“数字门面”,直接影响用户的第一印象和留存意愿。许多网站因设计理念偏差或技术执行不足,导致视觉吸引力薄弱,用户停留时间短、跳出率高。这些问题往往源于对视觉逻辑、用户心理及技术细节的忽视,最终削弱品牌的线上竞争力。
视觉元素缺乏统一性
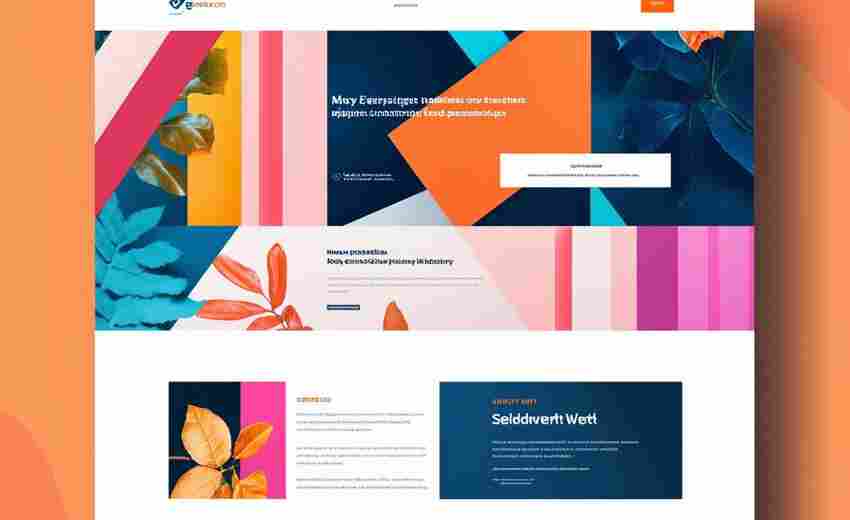
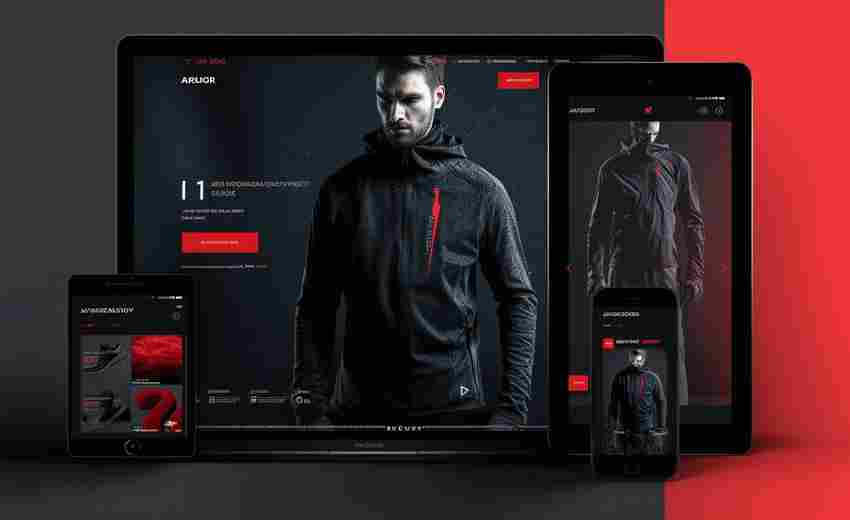
网站首页最常见的视觉问题之一是元素风格割裂。例如旅游类网站使用工业风插图,或科技平台采用卡通化图标,这类主题错位会引发认知混乱。网页24的研究显示,72%的用户会因色彩与品牌调性不符而质疑专业性。某金融平台将象征信任的蓝色与代表风险的红色混用,导致用户信任度下降23%。
元素冲突还体现在图文比例失衡上。网页65的案例表明,某电商首页将全屏视频与密集文字叠加,导致62%的用户无法聚焦核心商品。这种视觉过载违背了“费茨定律”的交互原则——人眼在单位时间内仅能有效处理3-5个视觉焦点。而网页32的合意性测试数据揭示,统一风格的页面用户记忆留存率比杂乱页面高41%。
布局与导航设计混乱
信息架构的混乱常表现为“视觉迷宫”现象。网页43指出,38%的网站因栏目层级超过3级导致用户迷失。某教育平台将课程分类、直播入口、会员服务等12个功能按钮平铺在首屏,造成平均停留时间仅17秒。这与网页16强调的“7±2法则”相悖——人类短期记忆容量通常不超过9个信息单元。
空白区域的缺失加剧了视觉疲劳。网页73的实验数据显示,合理留白的页面用户阅读效率提升29%,而网页15提到的斯坦福研究证实,密集排版会使眼肌调节频率增加3倍。某新闻网站将首屏信息密度从85%降至60%后,滚动深度增加2.4倍。

动态效果与交互设计失衡
过度动态效果已成为新的视觉污染源。网页21披露,62%的用户会关闭自动播放的视差滚动网站,其加载延迟导致的跳出率比静态页面高19%。某汽车品牌官网采用多重粒子动画,虽炫酷却使移动端加载时间突破8秒临界值,直接流失34%潜在客户。
交互反馈的缺失或过度同样致命。网页53的注意力模型显示,恰当的交互动画能将用户焦点停留延长1.8秒,但网页80的调研发现,57%的弹窗设计因出现时机不当遭用户抵触。某SaaS平台将表单提交动效从旋转加载改为进度条显示后,转化率提升11%。
忽视用户心理与行为习惯
色彩心理学应用失当是典型误区。网页45的实验表明,医疗网站使用冷灰色系会使用户安全感评分降低28%,而网页24强调的“色彩温度理论”指出,教育类平台采用暖橙色能提升15%的课程点击率。某美妆品牌将主色从黑色调整为粉金色后,页面停留时长增加42秒。
注意力曲线的误判导致设计失效。网页53的神经学研究显示,用户在前3秒会形成80%的视觉判断,但网页65的案例中,某B2B网站将核心价值陈述置于第五屏,致使72%的用户未触达即离开。采用“金三角”布局原则重构后,关键信息曝光率提升63%。