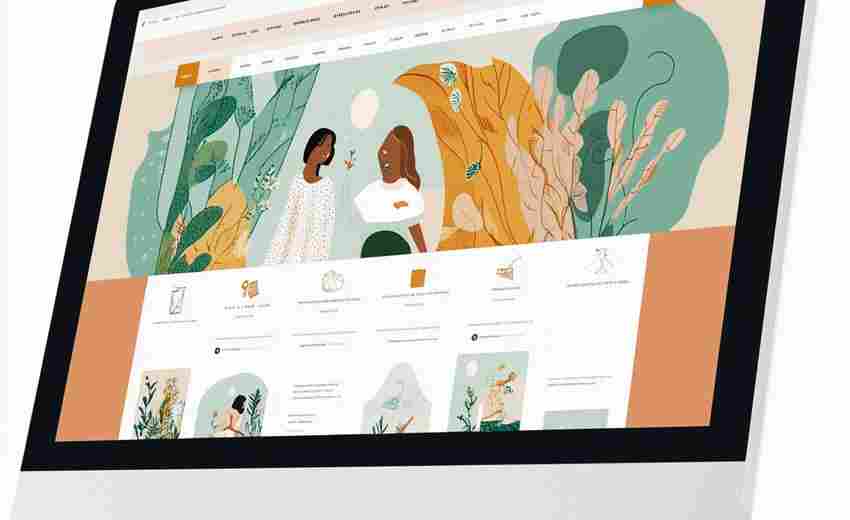
在数字时代,用户通过手机、平板、电脑等多种设备访问网站已成为常态。数据显示,截至2023年,移动端流量占比已超过58%,而屏幕尺寸的碎片化导致传统网页设计难以满足所有用户的体验需求。响应式设计通过动态调整布局、内容和交互方式,成为解决这一问题的核心策略。它不仅帮助品牌适应不同设备的显示特性,还能通过统一的视觉语言和流畅的交互逻辑,持续吸引用户注意力,最终提升客户黏性和转化率。
灵活布局适配多屏
响应式设计的核心在于“灵活”。通过流体网格系统,网页元素的宽度以百分比而非固定像素定义,使得内容能够根据屏幕尺寸自动伸缩。例如,Bootstrap框架的12列栅格系统允许设计师在不同断点下重新分配空间占比,使三栏布局在手机端自动折叠为单列。这种动态调整不仅解决了小屏幕的信息堆叠问题,还能在大屏设备上充分利用空间展示更多细节,如电商产品页的横向对比功能。
媒体查询(Media Queries)技术则进一步细化适配规则。当检测到设备宽度小于768px时,导航菜单可能从横向排列变为汉堡菜单,图片从并排显示转为上下堆叠。例如,亚马逊的响应式页面在手机端隐藏了次要广告位,优先突出核心商品信息,确保用户快速触达目标内容。这种基于设备特性的精细化调整,既避免了信息过载,又保持了功能完整性。
视觉体验高度统一

色彩与排版是维持品牌一致性的关键。响应式设计通过预设全局色板与字体层级,确保不同设备上的视觉风格连贯。例如,蓝色系传递专业感,红色激发购买欲,这些心理学原理被应用于金融、电商等领域的自适应界面。微软的Fluent设计体系采用动态色彩算法,根据设备环境光自动调整明暗对比,既提升可读性,又强化品牌识别。
在排版策略上,响应式字体(Responsive Typography)通过视口单位(vw)动态缩放字号。当屏幕宽度从1920px缩小到375px时,标题可能从36px调整为24px,同时行距从1.5倍增至2倍,防止移动端阅读疲劳。BBC新闻网站采用此技术,在保持内容密度的前提下,使长篇文章在手机端依然舒适易读。
交互反馈即时优化
微交互(Microinteractions)设计显著提升用户参与度。按钮悬停时的色彩渐变、表单输入时的动态验证提示,这些细节通过CSS过渡动画实现,即使在低性能设备上也能流畅运行。研究显示,添加加载进度动画可将用户等待容忍度延长40%。例如,谷歌搜索页面的骨架屏(Skeleton Screen)技术在内容加载前显示灰色占位块,有效降低跳出率。
触控优先原则重塑交互逻辑。移动端按钮最小尺寸设定为44×44像素,确保手指精准点击;桌面端的悬停效果在触屏设备自动转换为点击反馈。电商平台Shopify的结账流程在手机端采用全屏浮层设计,避免页面跳转带来的流失风险,这一优化使其移动端转化率提升22%。
性能与速度平衡
响应式图像(Responsive Images)技术通过srcset属性为不同分辨率设备加载适配文件。一张2000px的横幅广告在手机端可能仅下载800px版本,节省70%流量。懒加载(Lazy Loading)延迟非首屏资源请求,如Facebook动态流在滚动时逐步加载图片,使移动端首屏时间缩短1.2秒。
内容分发网络(CDN)的地理节点优化进一步加速访问。当纽约用户访问托管在东京的网站时,CDN自动从本地缓存服务器调取资源,将延迟从300ms降至30ms。沃尔玛的响应式站点通过CDN与代码压缩,将加载时间从4秒压缩至1.5秒,年度营收增长2亿美元。
无障碍设计拓宽受众
遵循WCAG 2.1标准,响应式设计确保残障用户平等获取信息。屏幕阅读器通过ARIA标签识别响应式布局变化,如折叠菜单在移动端被朗读为“可展开导航栏”。高对比度模式在弱光环境下自动增强文字与背景色差,帮助视力障碍用户阅读。
键盘导航兼容性同样关键。金融平台PayPal的响应式表格在桌面端支持Tab键跳转,移动端则优化虚拟键盘触发逻辑,使视障用户能独立完成支付操作。这些设计不仅满足法律合规要求,更将潜在用户群体扩大15%。