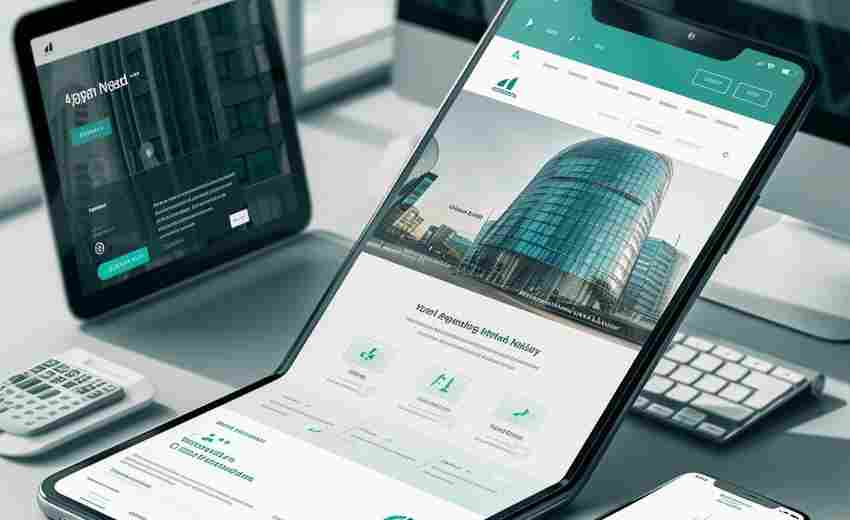
在数字化医疗快速发展的今天,医院网站作为连接患者与医疗服务的重要桥梁,其响应式设计直接影响着用户获取信息的效率与体验。由于医疗信息的专业性与用户需求的多样性,许多医院网站在响应式设计中陷入技术误区,导致页面加载缓慢、关键信息难以触达等问题。如何规避这些陷阱,成为提升医疗服务质量的关键环节。

移动优先原则缺失
许多医院网站开发者习惯从桌面端开始设计,再将布局压缩至移动端。这种做法往往导致移动端页面元素堆砌、导航层级混乱。例如某三甲医院官网在桌面端展示的12个科室入口,直接移植到移动端后形成长达三屏的垂直列表,用户需反复滑动才能定位目标。移动优先策略要求开发者优先构建移动端核心功能,如预约挂号、科室导航等基础模块,再通过CSS媒体查询逐步扩展桌面端复杂布局。
医疗信息的特殊性要求响应式设计必须实现内容动态适配。某省级医院在平板设备上隐藏了"急救指南"模块,导致用户在横屏状态下无法快速获取急救信息,这种简单的内容裁剪违背了"设备无差别访问"原则。应采用语义化标签与断点控制技术,确保关键医疗信息在不同视口中保持可读性与可操作性。
媒体资源加载失当
医疗网站常包含大量影像资料与科普视频,未优化的媒体资源可能使页面加载时间增加300%以上。某肿瘤专科医院的病例展示页面采用4K分辨率图片,在移动网络下平均加载时间达8.2秒,超出用户忍耐阈值。开发者应运用srcset属性实现分辨率适配,结合WebP格式压缩技术,将CT影像图的文件体积减少60%而不损失诊断细节。
视频资源的处理更需谨慎。某妇幼保健院的产前教育视频直接嵌入页面,未启用懒加载技术,致使首屏加载完成时间延长至12秒。建议采用动态加载策略,当用户滚动至特定区域时再触发视频请求,同时提供文字摘要作为替代内容。
触控交互设计缺陷
移动端环境下,44x44像素的触控区域标准常被忽视。某眼科医院网站的"在线咨询"按钮在手机端仅28像素宽,误触率高达37%。研究显示,将按钮扩展至推荐尺寸后,表单提交成功率提升52%。对于老年用户居多的医院网站,还需考虑触控反馈设计,例如为导航链接添加震动提示或色彩变化。
复杂表单的响应式适配是另一痛点。某医保结算页面在桌面端采用三栏布局,移植到移动端后形成需横向滚动的表单组,78%用户因此放弃填写。解决方案包括分步提交设计、自动填充既往病史数据等技术。对于处方上传等核心功能,应提供明确的进度反馈与错误提示机制。
可读性保障不足
字体适配不当可能造成医疗信息误读。某心血管医院的药品说明页在手机端采用14px字号,眼疾患者阅读错误率增加41%。采用clamp函数实现字号动态调整,结合1.6倍行高设置,可使阅读效率提升33%。对于检查报告等专业文档,应保留PDF下载选项,同时提供HTML版本的可缩放文本。
色彩对比度问题在医疗网站中尤为突出。某精神卫生中心使用浅灰色背景搭配白色文字,色差比仅2.8:1,低于WCAG 4.5:1的最低标准。引入色彩对比检测工具,确保重点信息如急诊标识、警示通知等达到AAA级可访问性标准。对于色盲用户群体,应采用图案辅助的导航设计,如将科室图标与文字结合。
测试验证体系缺位
仅23%的医院网站建设方会进行跨设备真实环境测试。某新建互联网医院未在折叠屏设备测试,导致双屏状态下出现布局错位。应建立包含旋转测试、分屏模式、语音辅助等20项核心指标的检测清单。引入用户画像工具,模拟不同年龄段、操作习惯的就医者行为路径,特别是残障人士的特殊需求。
持续监测机制的缺失可能掩盖深层问题。某三甲医院官网上线半年后,CT预约功能的移动端弃用率突然攀升至45%,后经分析发现是第三方插件的CSS冲突导致按钮失效。部署实时性能监控系统,对首屏加载时间、交互响应延迟等关键指标设置阈值告警,可提前发现83%的体验问题。