一、视觉与布局设计
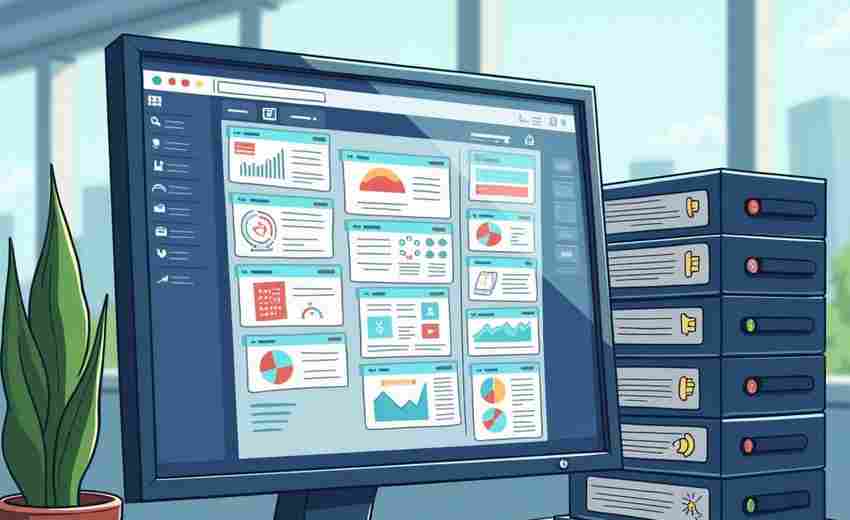
1. 大图背景与视觉焦点
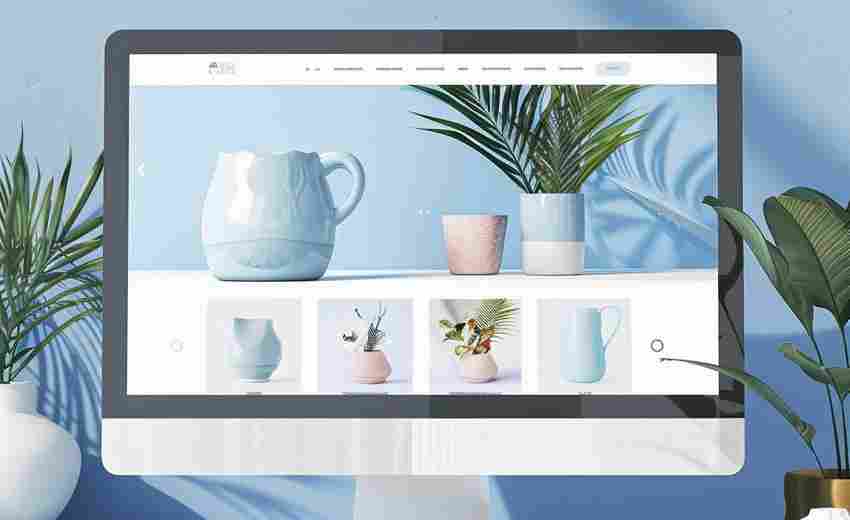
采用高质量、主题明确的大图作为背景,通过合理的色彩搭配和留白设计突出核心信息(如目的地推荐或促销活动)。需确保图片加载速度不影响用户体验。
2. 模块化分层布局
将内容按功能划分为独立模块(如酒店预订、景点推荐、用户评价),通过色块对比或卡片式设计增强信息层级感。
二、交互流程优化
1. 简化操作步骤
将复杂流程(如预订、支付)拆分为多步骤,每步仅需用户完成少量必要操作,并实时显示进度条以降低焦虑感。
2. 减少输入负担

优先采用选项勾选、自动填充(如地址联想)或第三方账号登录,避免过多手动输入。
3. 动态反馈机制
在鼠标悬停、点击等操作中增加微交互(如按钮变色、加载动画),提升操作响应感知。
三、导航与信息展示
1. 智能导航联动
主导航栏与二级推荐(如热门玩法、目的地)需形成联动,例如点击“国内游”后侧边栏同步展示对应攻略和特价机票。
2. 关键信息强化
对价格波动、优惠政策、限时活动等使用高对比色标签或浮动提示框,确保用户第一时间感知。
3. 数据可视化呈现
用户评价采用图文混排(如景点实拍+评分)、行程日历以色块标注价格/余票,增强信息可读性。
四、个性化与场景适配
1. 移动端优先设计
采用响应式布局,优化触控操作(如放大按钮间距),压缩图片体积以适配移动网络环境。
2. 智能推荐系统
基于用户浏览历史和偏好,在首页展示定制化内容(如亲子游推荐给家庭用户),并支持一键收藏/对比功能。
五、信任感构建
1. 用户评价体系
设计独立点评板块,支持多维度筛选(如“带图评价”“近期好评”),并标注评论者来源(如“认证游客”)以增强真实性。
2. 流程透明化
在支付环节明确显示服务费明细、取消政策等,避免隐藏条款导致的信任流失。
优化优先级建议:
1. 优先解决用户核心诉求(如快速完成酒店/机票预订)的流程效率问题;
2. 其次强化视觉吸引力与信息传达效率,降低用户决策成本;
3. 长期迭代个性化功能,提升用户粘性与复购率。