在数字化浪潮的推动下,网站早已不再是简单的信息容器,而是品牌与用户建立情感连接的核心载体。视觉层次的构建如同无声的语言,通过色彩与排版的巧妙组合,既能传递信息的优先级,又能唤醒用户的深层感知。这种设计哲学不仅关乎美学,更是一场关于注意力引导与信息传递效率的科学实验。
色彩对比与情感引导
色彩在视觉层次中的作用远超装饰范畴,它如同无形的指挥棒,引导着用户的视线轨迹。研究表明,人眼对高对比度色彩的捕捉速度比低对比度快400毫秒,这正是电商平台频繁使用红黄撞色设计促销信息的底层逻辑。例如金融类网站偏好深蓝与银灰的组合,既传递专业可靠的形象,又通过明暗对比突出核心数据模块。
色彩心理学在设计中扮演着关键角色。暖色系能够制造视觉前进感,使关键按钮在页面中“浮出”,而冷色系则适合作为背景色营造纵深效果。某知名旅游平台在目的地推荐页采用珊瑚橙叠加薄荷绿的渐变设计,既符合年轻用户审美,又通过色彩过渡自然区分内容板块。但需注意WCAG 2.1标准规定,正文与背景的对比度需达到4.5:1以上,这对色弱群体的信息获取尤为重要。
排版结构与信息流动
字体系统的层级构建直接影响信息消化效率。实验数据显示,采用三级字体系统的页面,用户平均停留时长提升23%。主标题采用加粗无衬线字体,配合1.618黄金比例的留白,能形成强烈的视觉锚点。例如新闻类网站常将头条新闻标题设为32px,正文设为16px,副标题则用20px加灰色处理,形成清晰的信息梯度。
网格系统的运用是排版科学化的集中体现。12列栅格配合8px基准单位,既能保证多端适配的灵活性,又通过模块化布局强化视觉秩序。某智能家居官网将产品图与参数说明按3:1比例分配,利用垂直韵律保持阅读节奏,使复杂技术参数呈现得井然有序。但需警惕过度追求对齐导致的机械感,适当打破网格的错位设计反而能制造视觉惊喜点。
留白与负空间博弈
留白并非单纯的空白区域,而是信息呼吸的缓冲区。眼动仪测试显示,合理留白能使关键元素关注度提升40%。高端奢侈品网站惯用超大留白配合极简产品图,通过“少即是多”的设计哲学传递品牌调性。但需把握平衡,过度的留白在移动端可能导致信息密度不足,特别是对于内容型平台,可采用动态留白技术根据屏幕尺寸自动调整间距。
负空间的形态语言往往被低估。圆形留白能软化直角界面的生硬感,三角形负空间则暗示动态方向。某音乐流媒体平台在播放界面采用放射性留白设计,既突出专辑封面,又通过留白路径自然引导用户点击播放控件。这种有形的负空间设计,将功能引导融入美学表达,实现形式与功能的完美统一。
动态元素与静态平衡

微交互动画是构建深度层次的新维度。按纽悬停时的色彩渐变、页面滚动时的视差效果,这些不超过200ms的微妙反馈,能创造立体的空间叙事。研究证实,适当加入动效的页面,用户互动率提升35%。但需遵循“功能性优先”原则,避免华而不实的动画干扰核心信息获取。
静态元素的动态化处理考验设计智慧。通过阴影浓度变化模拟Z轴深度,用渐变透明度制造视觉纵深感,这些静态手法同样能构建三维层次。某设计工具网站将功能图标设计为不同透明度的叠加态,用户无需交互即可感知操作优先级。这种“静止的运动感”设计,在保证页面加载速度的同时丰富了视觉语言。
响应式设计的视觉延续
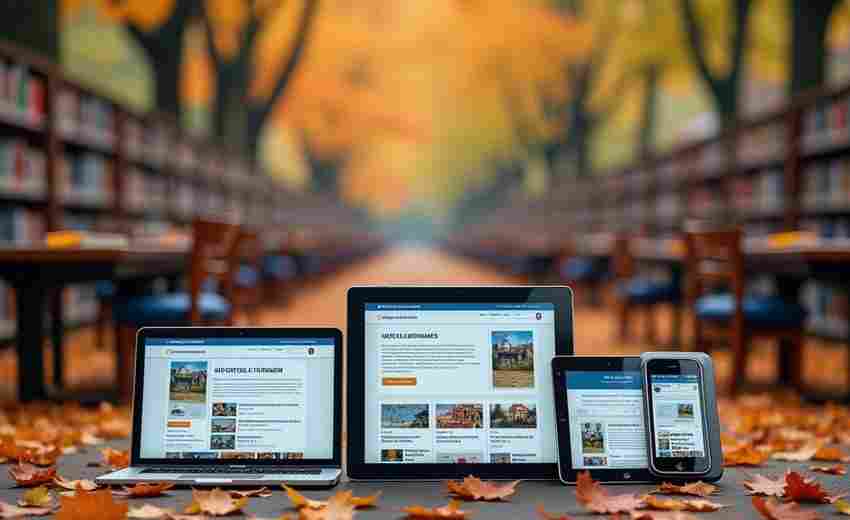
跨设备的一致性体验是视觉层次设计的终极挑战。采用相对单位(rem/vw)替代固定像素,配合断点设置的媒体查询,使色彩对比与字体层级在多端保持逻辑统一。某新闻客户端在移动端将导航栏从水平布局转为垂直汉堡菜单,但保持主色系与字体比例不变,确保品牌识别度的连贯性。
触控优先原则重塑了移动端层次逻辑。将PC端的悬停效果转化为移动端的点击反馈,把桌面端的复杂hover菜单简化为底部固定导航。某电商平台在移动端采用色彩区块+手势操作的组合设计,通过色彩分区替代传统文字导航,使小屏空间的信息承载效率提升60%。这种自适应思维,让视觉层次在不同场景中始终保持功能性内核。