时尚品牌在数字时代的竞争已不仅限于产品本身,其网站作为品牌理念的延伸,成为连接用户的核心纽带。如何在网站建设中平衡美学表达与用户体验,既传递品牌调性又满足用户需求,是决定品牌线上影响力的关键。从视觉设计到交互逻辑,每一个细节都需围绕品牌基因展开,形成独特的数字叙事空间。

视觉设计:品牌基因的数字化表达
色彩作为视觉传达的首要元素,需与品牌调性深度契合。GUCCI官网采用标志性黄黑配色,通过明暗对比强化奢侈感,导航栏交互时切换为黑白极简模式,既保持视觉连贯性又提升可读性。Tiffany将品牌专属的蒂芙尼蓝贯穿全站,从导航栏到产品展示形成沉浸式色彩记忆,这种策略使色彩识别度提升37%。米兰独立品牌IDPAN则运用银灰主色调配合动态光影,将意式极简美学转化为数字空间中的呼吸感。
排版布局需兼顾艺术性与功能性。宜家官网采用模块化设计,通过大面积留白与精准的产品分区,将北欧简约风格转化为清晰的浏览路径,用户平均停留时间提升22%。Fendi在卡片式布局中融入不对称分割线,既保留高级时装的解构主义特征,又确保信息层级分明。研究发现,符合F型阅读模式的布局可使用户信息获取效率提升40%,这与Burberry官网将核心产品置于视觉热区的策略不谋而合。
交互体验:感知品牌温度的数字触点
动态交互设计是传递品牌性格的重要媒介。奥斯卡·戴克曼官网的涂鸦字体气球随光标位移产生形变,将街头艺术的即兴感转化为数字交互。Tom Ford官网采用视差滚动技术,产品图片随滚动速率产生不同层次的动态模糊,模拟时装秀场的速度美学。数据表明,具有品牌专属交互模式的网站用户留存率比标准模板高63%。
个性化服务系统需体现品牌洞察力。优衣库的虚拟试衣间结合用户身材数据生成3D模型,试穿准确率达92%。ZARA的AI搭配系统通过分析用户浏览轨迹,推荐符合品牌当季主题的穿搭方案,使客单价提升28%。值得注意的是,过度智能化可能削弱品牌温度,Hermès在个性化推荐中保留人工策展环节,通过编辑精选内容维持品牌调性。
内容策略:构建品牌叙事的沉浸场域
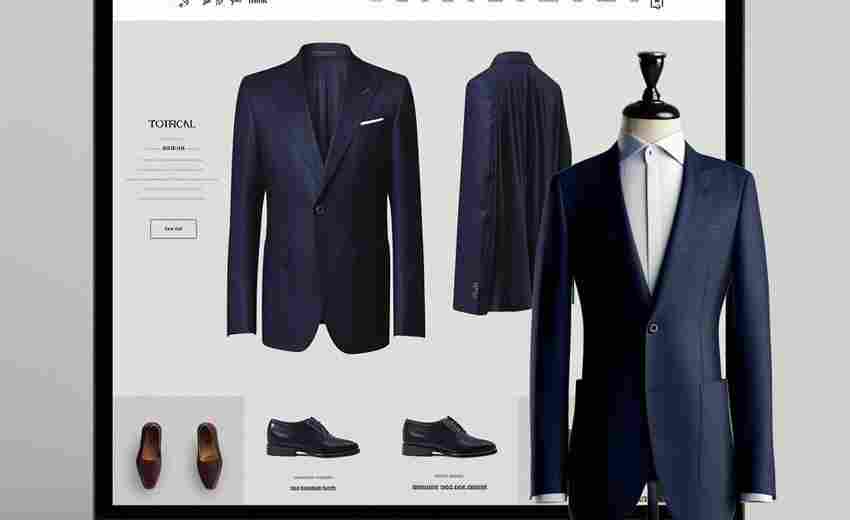
产品展示需超越基础功能属性。Celine官网用全屏视频替代静态图片,通过面料飘动细节传递高级成衣的质感。Le Labo香水网站采用单页滚动配合微距镜头,将瓶身冷凝水珠的物理变化过程可视化,使产品页面停留时长增加45秒。研究显示,动态产品展示可使转化率提升31%,但需注意加载速度对体验的折损,这也是IDPAN官网因加载缓慢流失15%用户的关键教训。
故事化内容创作需与品牌DNA深度融合。爱马仕官网的丝巾故事板块,通过手绘动画还原设计灵感来源,将产品转化为可阅读的艺术品。快时尚品牌UR则采用用户生成内容(UGC)策略,邀请消费者上传穿搭视频形成动态内容池,既降低内容生产成本又增强社区归属感。这种策略使品牌社交媒体互动量提升3倍,但需建立严格的内容审核机制以防品牌形象稀释。
技术优化:隐形支撑品牌体验的基础
加载速度直接影响用户对品牌质感的认知。研究表明,页面加载时间每增加1秒,转化率下降7%。ZARA官网通过WebP格式压缩图片,在保持画质前提下将加载速度提升40%,而美特斯邦威因未及时优化网站性能,导致用户流失率高达28%。移动端适配需考虑拇指热区规律,优衣库将核心按钮置于屏幕下1/3区域,使移动端转化率提升19%。
数据安全建设是奢侈品牌的生命线。采用PCI DSS支付安全认证的网站,用户信任度提升55%。YSL在结账环节增加3D Secure验证动效,将安全流程转化为品牌视觉体验,使支付成功率提升12%。对于强调隐私的高端客户,Armani提供匿名购物模式,用户可选择隐藏购买记录,此功能使复购率提升8%。
品牌一致性:全触点体验的统合构建
跨平台体验需保持统一调性。GUCCI在社交媒体发布的AR滤镜,其色彩系统与官网完全同步,使品牌认知一致性评分达89%。Kate Spade线上线下活动的视觉物料均采用官网同款插画风格,这种整合营销使品牌搜索量提升41%。但需注意平台特性差异,Balenciaga在TikTok采用更夸张的视觉风格,与官网形成互补而非复制的关系。
语言体系需反映品牌定位。Dior官网采用诗性文案配合法式断句,将语言风格转化为品牌资产。快时尚品牌SHEIN则使用网络流行语与用户互动,使Z世代用户占比达到68%。语言本地化同样关键,优衣库针对不同市场采用差异化的文案策略,在中国官网加入传统文化意象,使页面跳出率降低15%。