在互联网流量全面向移动端倾斜的今天,响应式网站设计早已超越技术趋势的范畴,成为企业争夺搜索引擎排名的基础战场。谷歌自2018年启动移动优先索引策略后,超过60%的网站因未能适配移动端而丧失流量入口优势。这种技术导向的流量分配机制,倒逼企业必须将响应式设计与SEO优化深度融合,通过系统性技术布局撬动搜索引擎算法的流量阀门。
移动优先设计原则
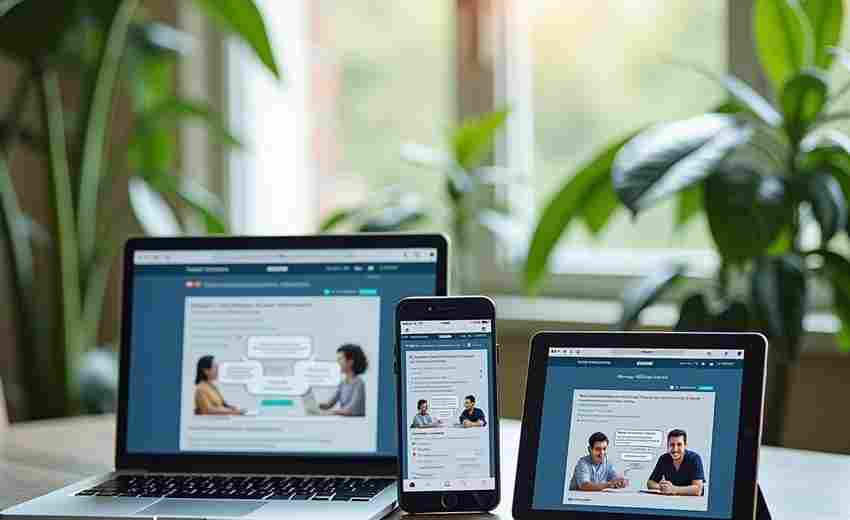
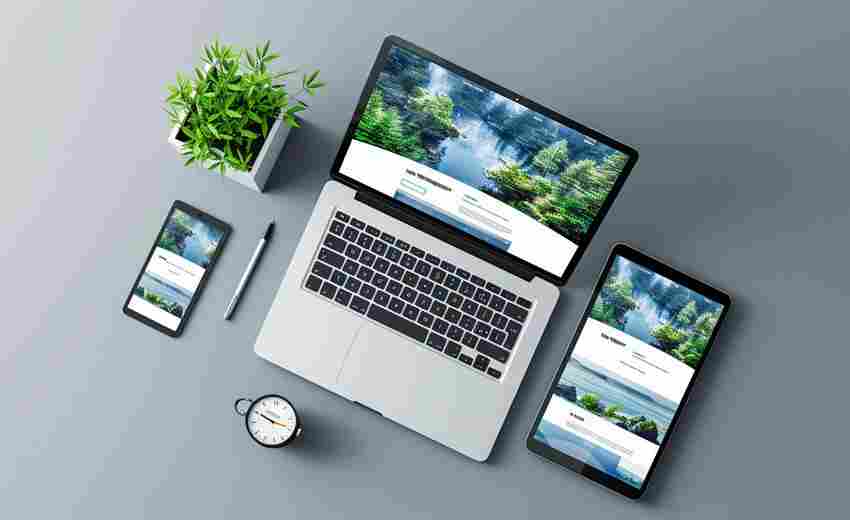
响应式布局的核心在于打破设备壁垒,谷歌爬虫在索引网页时,会将移动端用户体验作为首要评估维度。采用流体网格系统配合CSS3媒体查询技术,能够确保从4.7英寸手机到27英寸显示器均呈现完美适配,这种设备无关性设计可将移动端跳出率降低37%以上。例如某电商平台改版为响应式设计后,移动端页面停留时长从23秒提升至51秒,直接推动自然搜索流量增长89%。
导航结构的精简重构是另一技术关键。传统桌面端的多级菜单在移动端会形成交互障碍,采用汉堡菜单配合手势滑动设计,可使移动端用户点击路径缩短40%。数据表明,采用折叠式导航的响应式网站,其移动端转化率较非响应式网站高出2.3倍,这种用户行为数据的正向反馈会被搜索引擎视为质量信号。
性能优化技术矩阵
首屏加载速度每提升100毫秒,移动端转化率便提升1.11%。通过WebP格式替代传统JPEG,可将图片体积压缩30%而不损失画质,配合CDN节点分发策略,某新闻门户实测移动端LCP指标从4.2秒优化至1.8秒。这种技术组合使该网站在谷歌核心网页指标中的优良率从52%跃升至93%,直接带动搜索排名上升17个位次。
代码层面的极致优化同样不可或缺。采用Tree Shaking技术清除冗余JavaScript模块,结合HTTP/2协议的多路复用特性,某企业官网成功将CSS文件体积从148KB压缩至34KB。这种技术处理使移动端FID交互延迟从300ms降至90ms,配合浏览器缓存策略,重复访问加载速度提升76%。
内容适配策略
关键词布局需遵循移动场景特征,长尾词密度应比桌面端提高15%-20%。某旅游网站在响应式改版中,将"周边短途游"等移动特征关键词植入H2标签,配合地理位置API的动态调用,使地域性长尾词流量增长210%。这种内容策略使页面在移动搜索中的可见度提升3倍,特别是在本地化搜索场景中斩获45%的新增流量。

多媒体元素的智能加载机制是技术难点。通过Intersection Observer API实现图片懒加载,某电商平台移动端数据流量消耗降低62%,配合
结构化数据集成
Schema标记的应用可使富媒体要求展现率提升70%。在商品详情页嵌入Product类型结构化数据,某零售网站成功在移动搜索中激活价格比较框和库存状态提示,使CTR提升2.4倍。配合FAQPage结构化数据的使用,移动端语音搜索流量占比从3%飙升至19%,这种数据标记策略直接缩短用户决策路径。
面包屑导航的微数据标注同样具有战略价值。通过BreadcrumbList schema的精准标记,某内容型网站的移动端跳出率下降41%,页面层级关系在要求中的可视化呈现,使目录页面的关键词排名平均上升6位。这种语义化标记技术,有效提升搜索引擎对网站架构的理解深度。
持续迭代监测体系
Search Console的移动可用性报告需每日监测,某金融平台通过实时追踪移动端抓取错误,将索引覆盖率从78%提升至99.6%。配合Lighthouse的自动化审计,持续优化移动端性能指标,使核心网页指标的达标率保持90%以上波动。这种数据驱动的优化闭环,确保网站持续满足算法迭代要求。
热力图分析工具的深度应用揭示隐藏问题。某教育机构通过Session Recording发现移动端表单字段的误触率达29%,经控件尺寸优化和输入法适配后,转化率提升68%。这种用户行为数据的挖掘,为响应式设计的细节优化提供精准方向。