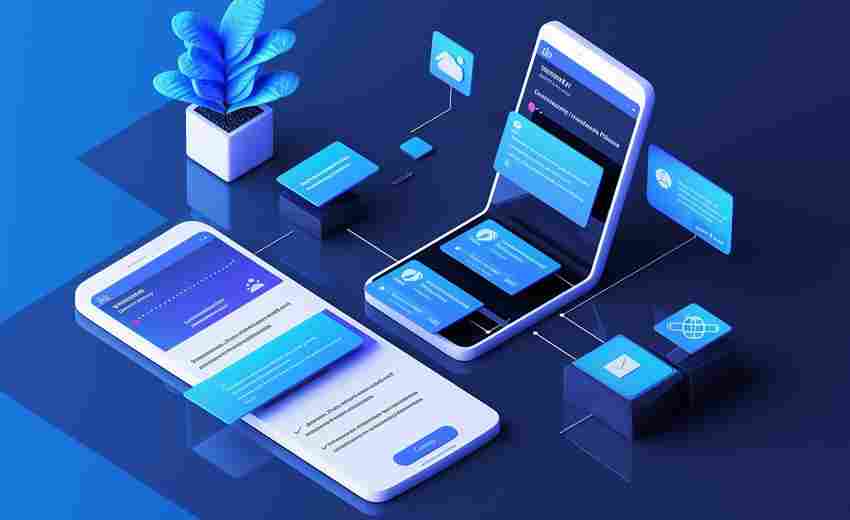
北海职业学院的响应式网站通过采用响应式设计(Responsive Design)技术,能够适应多种设备。响应式设计的核心在于使用单一的HTML和CSS代码,通过CSS媒体查询(Media Queries)来动态调整网站的布局、图像大小和文本内容,以适应不同设备的屏幕尺寸和分辨率。
具体来说,响应式网站通过以下方式实现设备适应性:
1. 媒体查询:响应式设计利用媒体查询来检测用户的设备屏幕尺寸,并根据不同的断点调整网站的布局和样式。例如,当用户在手机上浏览时,网站会自动调整为适合小屏幕的布局,而在大屏幕设备上则展示更复杂的布局。
2. 流式网格和灵活的图像:响应式设计使用相对比例而非固定像素值来定义布局,确保在不同设备上都能保持良好的视觉效果。图像和其他媒体内容会根据屏幕尺寸自动调整大小,避免因分辨率不匹配而导致的显示问题。

3. 跨平台一致性:响应式设计确保网站在所有设备上都能以一致的方式呈现,避免因设备差异导致的用户体验问题。这不仅提高了用户的满意度,还符合现代网络标准。
4. 优化用户体验:通过调整布局和内容结构,响应式设计能够为用户提供无缝的交互体验。例如,在移动设备上,导航菜单可能会从水平变为垂直,以适应触摸操作。
5. SEO优化:响应式设计有助于提升网站的搜索引擎优化(SEO),因为搜索引擎无需分别抓取移动和桌面版本的网站,从而提高了网站的可访问性和曝光率。
6. 节省成本和开发时间:与适应性设计相比,响应式设计只需创建一个版本的网站即可适应多种设备,减少了开发和维护的工作量。这对于资源有限的小型企业或新网站开发尤为重要。
北海职业学院的响应式网站通过灵活的布局、媒体查询和优化的图像处理,能够高效地适应各种设备,提供一致且优质的用户体验。