在数字时代的品牌竞技场中,网站导航系统早已超越了基础的功能性角色,成为品牌与用户对话的视觉语言载体。当用户点击进入网站的瞬间,导航栏不仅是信息检索的通道,更是品牌基因的具象化呈现——从色彩韵律到交互逻辑,从信息架构到情感触点,每个细节都在无声传递着品牌的性格与价值观。
视觉元素的符号化表达
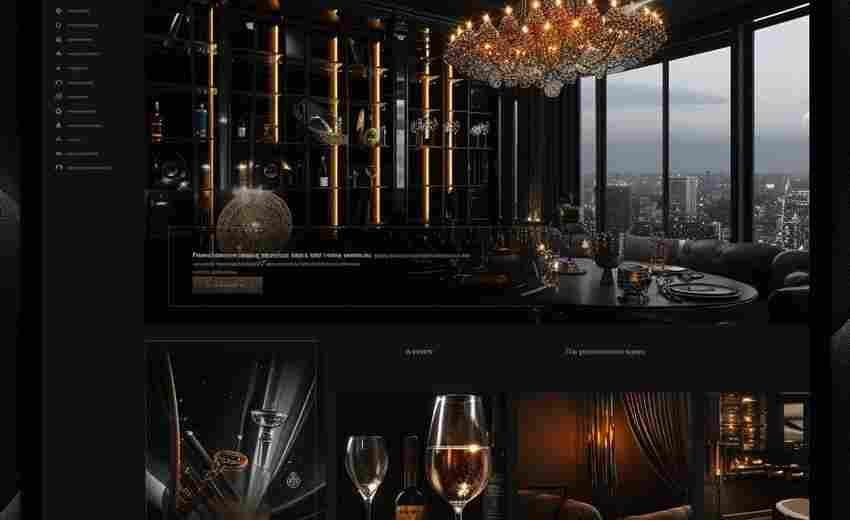
品牌调性的视觉渗透始于导航系统的色彩体系。心理学研究表明,色彩能在90秒内形成用户对品牌的潜意识判断。奢侈品牌官网常以黑金配色构建导航系统,如卡地亚官网的深黑色导航栏配以浮雕金线,这种克制的奢华感与其品牌调性高度契合。快消品牌则倾向使用高饱和度色块,如可口可乐官网的红色导航带,将品牌标志色转化为导航系统的视觉锚点。
图标与字体的设计语言同样是品牌基因的显性表达。科技企业偏好极简线性图标与无衬线字体,特斯拉官网的导航图标采用几何切割设计,与电动汽车的科技感形成呼应。而文艺类品牌如诚品书店,导航字体选用带有书法笔触的宋体变体,图标融入书本翻页的动态效果,将文化质感注入交互细节。这种符号化设计需要遵循格式塔原理,通过视觉闭合、相似性原则构建整体认知。
交互逻辑的性格投射
导航系统的交互模式暗含品牌性格密码。高端品牌往往采用“克制式交互”,如爱马仕官网的导航栏仅以悬停展开二级菜单,避免过多动态干扰用户的沉浸式浏览,这种“少即是多”的交互哲学与其手工定制的品牌理念相得益彰。与之形成对比的是年轻潮牌Supreme的导航设计,采用视差滚动与模块弹跳效果,用动态张力传递街头文化的叛逆精神。
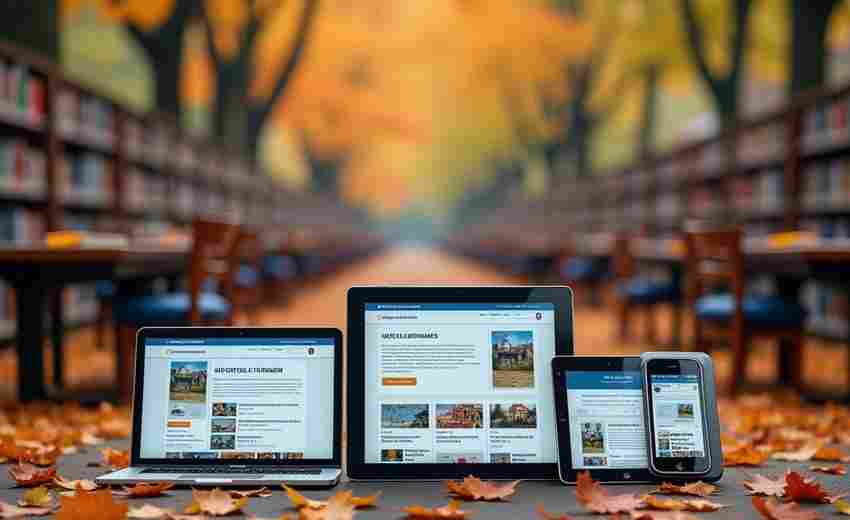
响应式设计中的品牌一致性考验着导航系统的适应性。MUJI官网在移动端将导航转换为抽屉式菜单,但保留了原木色系与留白比例,即便在汉堡菜单的方寸之间,仍通过7px的边框阴影延续了品牌倡导的“空”美学。这种跨设备的体验连贯性,使得品牌调性在不同场景中保持稳定输出。
信息架构的价值排序
导航层级深度反映着品牌的价值主张。学术机构官网常设置四级以上导航,如哈佛大学网站通过树状结构展示12个学院、58个研究中心,这种深度架构传递出知识体系的严谨性。而互联网品牌追求扁平化,字节跳动官网仅设置“产品”“解决方案”“关于我们”三级导航,与其“敏捷迭代”的企业文化形成映射。
分类标签的语义选择是品牌调性的文本化呈现。环保品牌Patagonia在导航中使用“地球守护者”“负责任的消费”等情感化标签,替代传统的“产品分类”,将环保理念植入信息架构。这种语言重构不仅优化了SEO关键词布局,更在认知层面重塑用户对品牌的价值认同。

情感触点的沉浸营造
微交互中的情感化设计正在重塑导航体验。苹果官网的导航栏采用果冻弹性动画,图标按压时的亚克力材质透光效果,将硬件产品的触觉体验迁移至数字界面。这种将物理世界质感数字化的设计手法,延续了品牌“人性化科技”的核心主张,用户在0.3秒的动效中即可感知品牌温度。
叙事性导航开创了新的品牌表达维度。国家地理频道官网将导航设计成探险地图,用户滑动导航条如同展开羊皮卷轴,每个栏目入口标注为地理坐标,配合背景的环境音效,构建出强烈的探索叙事。这种将品牌故事转化为空间体验的设计策略,使导航系统本身成为内容载体。