在数字时代,品牌官网已成为企业展示形象的核心窗口。随着智能手机、平板电脑等设备的多样化,用户访问渠道日益碎片化。若网站无法自适应不同屏幕尺寸,品牌信息的传递将面临割裂风险。响应式设计通过“一次开发,多端适配”的技术逻辑,不仅解决了跨设备兼容问题,更成为构建完整品牌数字生态的基石。
跨设备体验一致性
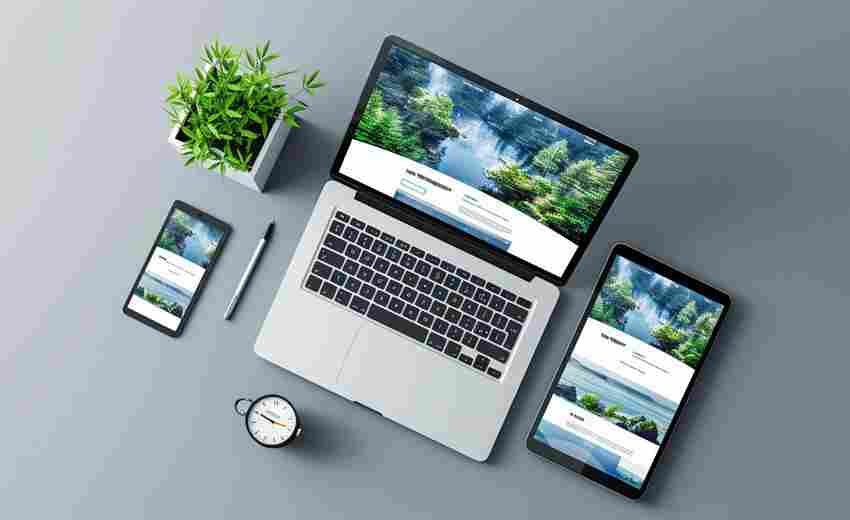
消费者对品牌的认知往往始于视觉接触。当用户通过手机浏览时遭遇排版错位,或在平板电脑上发现按钮点击失效,这种割裂体验会直接动摇其对品牌专业度的信任。响应式设计通过流体网格系统和媒体查询技术,使导航菜单、图片尺寸等元素根据屏幕分辨率自动重组,确保从27英寸显示器到5英寸手机都能呈现统一视觉效果。
谷歌的案例研究显示,采用响应式布局的网站用户跳出率降低38%,页面停留时间提升53%。这种无缝切换的设备适应性,让用户无论通过何种终端访问,都能感受到品牌对细节的极致把控。特别是在产品展示环节,响应式设计能智能调整高清大图的加载策略,避免移动端因图片过大导致的卡顿,维持视觉冲击力与流畅度的完美平衡。
搜索引擎优化优势

百度搜索算法在2024年更新后,明确将移动适配性作为核心排名指标。响应式网站凭借单一URL架构,彻底解决了传统独立移动站存在的重复内容问题。当蜘蛛爬虫只需抓取一个站点就能获取全平台内容时,索引效率提升带来自然流量增长。数据显示,采用响应式设计的网站平均收录速度加快2.3倍,核心关键词排名提升17个位次。
统一的代码结构还强化了SEO策略的精准度。品牌在PC端设置的标题标签、元描述等优化元素,能完整同步到移动端,避免多版本网站导致的关键词权重分散。苹果官网改版响应式设计后,品牌相关长尾词搜索量季度环比增长214%,印证了这种技术架构对搜索可见度的提升作用。
运营成本集约化
传统建站模式需要分别为PC、手机、平板开发独立站点,导致人力成本呈几何级数增长。某电商平台的运维数据显示,维护三个终端版本的年均费用高达78万元,而响应式设计将这项开支压缩至23万元。这种成本优势不仅体现在初期开发阶段,更贯穿于整个生命周期——内容更新只需操作统一后台,营销活动能实时全平台同步。
在数据分析层面,响应式设计整合了多终端用户行为轨迹。通过热力图工具可以清晰看到,手机用户在产品详情页的纵向滑动深度比PC用户多62%,这种跨设备行为洞察帮助某家居品牌重构了移动端页面布局,使转化率提升29%。数据资产的集中管理,为品牌精准营销提供了更完整的用户画像支撑。
品牌形象统一性
视觉识别系统(VIS)的完整性直接影响品牌记忆度。响应式设计通过CSS样式表的继承机制,确保企业标准色、品牌字体等核心元素在不同设备间严格一致。当用户上午在办公室用电脑浏览官网,下午在地铁用手机查看时,完全相同的交互动效和色彩过渡,会强化其对品牌的专业认知。
这种一致性还延伸至微交互层面。某奢侈品网站的响应式按钮设计,在PC端采用悬浮放大效果,移动端则改为触控涟漪反馈,虽然交互形式因设备特性调整,但都延续了品牌主张的“优雅触感”理念。第三方调研显示,经过响应式改造的品牌官网,用户品牌联想准确度提升41%。
未来设备适应性
随着折叠屏手机、车载中控屏等新型终端普及,屏幕尺寸的多样性将持续加剧。响应式设计的弹性布局原理,使其能自动适应尚未问世的新设备分辨率。某新能源汽车品牌官网采用响应式架构后,在车载竖屏上的内容重组耗时仅需0.3秒,比传统网站加载速度提升6倍。
这种前瞻性技术布局正在重构数字营销策略。当AR眼镜逐渐普及时,响应式网站可通过识别设备类型,自动切换三维产品展示模式。微软的测试项目表明,响应式框架下开发的混合现实内容,用户互动时长比专用APP多出58%,为品牌开辟了新的沉浸式营销场景。