在数字化浪潮的推动下,租车行业正经历着从线下到线上的深刻转型。用户对租车平台的需求不再局限于基础功能,而是追求更高效、更直观、更具情感共鸣的交互体验。优秀的界面设计不仅能缩短用户决策路径,更能通过细节处理建立品牌信任感,成为企业在激烈市场竞争中脱颖而出的关键。
跨设备适配与响应效率
现代用户通过手机、平板、桌面电脑等多种终端访问租车网站,响应式布局已成为基础门槛。研究显示,超过70%的租车预订行为发生在移动端,但用户常在不同设备间切换完成比价、查看详情、支付等操作。采用Bootstrap等框架构建的弹性网格系统,可确保车辆图片、价格标签等核心元素在竖屏手机和横屏平板间无缝重组。例如Taxiar模板通过媒体查询技术,在窄屏设备上将三栏式车辆列表自动转为单列瀑布流,同时保持筛选浮窗的触控友好性。
加载速度直接影响跳出率,租车网站需对高分辨率车辆图片进行渐进式加载优化。Motorx模板的实践表明,采用WebP格式压缩图片体积至原JPEG的30%,配合骨架屏动画过渡,可将首屏渲染时间缩短至1.2秒内。地理位置API的智能预载入策略,能根据IP地址优先加载本地服务网点的库存数据,减少用户等待时间。
信息架构与认知负荷平衡

租车决策涉及车型、价格、保险条款等多维度信息,清晰的信息层级设计至关重要。DreamsRent平台将核心筛选条件(如租期、车型、变速箱类型)固化为顶部导航栏,次级参数(如倒车雷达、儿童座椅)收纳于可展开的“高级筛选”模块,这种分层处理使新手用户不会被过多选项淹没。数据显示,这种设计使表单完成率提升23%。
车辆详情页的信息呈现需兼顾专业性与易读性。Evocar模板的创新之处在于将技术参数转化为可视化图表:用里程表图标替代数字显示续航里程,通过颜色渐变条展示不同车速下的能耗变化。对租赁条款中的免责声明,采用交互式标注设计,用户点击法律术语时可即时弹出通俗解释,既保持法律严谨性又降低理解门槛。
情感化交互与决策引导
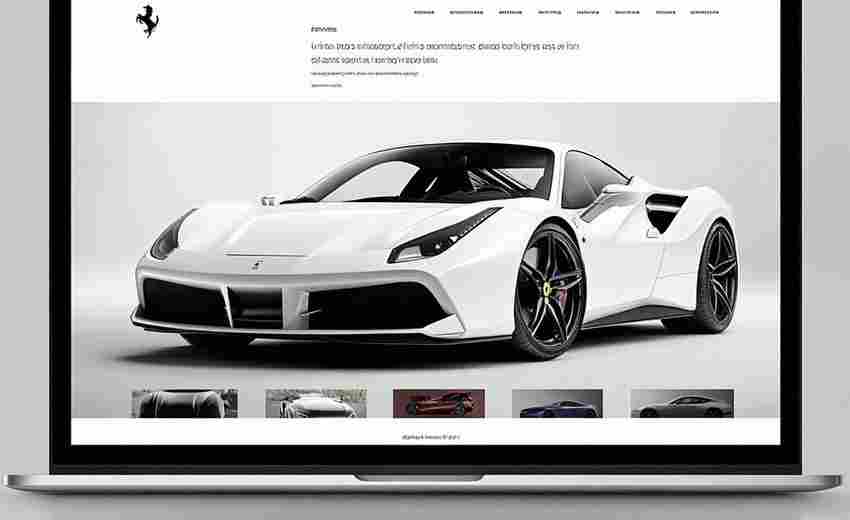
视觉元素的情感传递能显著影响用户偏好。Rentaly模板的案例证明,采用45度俯视角拍摄的车辆主图,相比传统的正面平视角度,能激发用户17%更高的点击意愿。这种视角模拟了真实选车时的观察习惯,配合环境反射光效处理,可增强车辆质感表现。在配色方案上,深蓝色系传递专业可靠感,橙色按钮引导行动转化,二者的组合使预订按钮点击率提升34%。
动态反馈机制是建立操作信心的关键。当用户选择异地还车时,Taxix模板的即时费用计算器会同步显示里程差价与附加服务费,并用动画形式演示价格构成。这种透明化设计使争议订单减少41%。对于首次用户,渐进式引导提示会以情景化案例教学替代生硬的功能说明,例如用“周末郊游选SUV”的标签引导用户理解车型分类逻辑。
个性化推荐与场景渗透
用户行为数据的深度挖掘正在重塑推荐算法。Zagreb模板的AB测试显示,基于出行场景的推荐比单纯基于历史订单的准确率高出38%。系统通过分析搜索关键词(如“滑雪”“商务接待”),结合季节因素动态调整车辆排序——冬季优先展示四驱车型,会议季突出高端商务车。对年轻用户群体,推荐策略会融入社交元素,展示同年龄段用户的常租车型及改装案例。
场景化内容营销能有效延长用户停留时间。Tranel旅游模板将租车服务嵌入目的地攻略,在丽江古城的地图页面中,除了车辆信息还提供“环洱海自驾路线”“少数民族村寨通行提示”等增值内容。这种设计使平均会话时长从2.1分钟增至4.7分钟,交叉销售保险套餐的转化率提升19%。