在数字经济高速迭代的今天,企业官网早已突破单一展示功能,成为承载品牌价值与流量转化的核心中枢。深圳作为中国互联网技术创新的前沿阵地,其网站开发团队凭借对响应式设计技术的深度解构与场景化应用,持续刷新行业标准。这种技术竞争力不仅体现在代码层面的突破,更在于将用户体验、商业逻辑与数字基建进行有机融合。
技术架构的颠覆性重构
深圳技术团队率先将云原生架构与响应式设计进行耦合创新。通过容器化部署与微服务拆分,实现前端组件库的动态加载机制。某跨境电商平台案例显示,这种架构使页面加载速度提升47%,首屏渲染时间压缩至1.2秒内,有效解决传统响应式设计资源冗余的痛点。
在底层技术选型上,深圳开发者创造性融合WebAssembly与Service Worker技术。前者实现复杂动画的GPU加速渲染,后者建立智能缓存策略,使跨设备访问时CSS样式的动态匹配效率提升3倍。这种技术组合让某奢侈品官网在4K屏幕与折叠屏手机上均呈现完美视觉层次。
用户体验的分子级拆解

深圳设计团队建立了一套完整的用户体验量化体系。通过眼动仪数据采集与压力测试模型,精准测算不同设备下的交互热区分布。某银行门户网站改版后,移动端表单转化率提升29%,这得益于按钮尺寸根据握持姿势动态调整的细节优化。
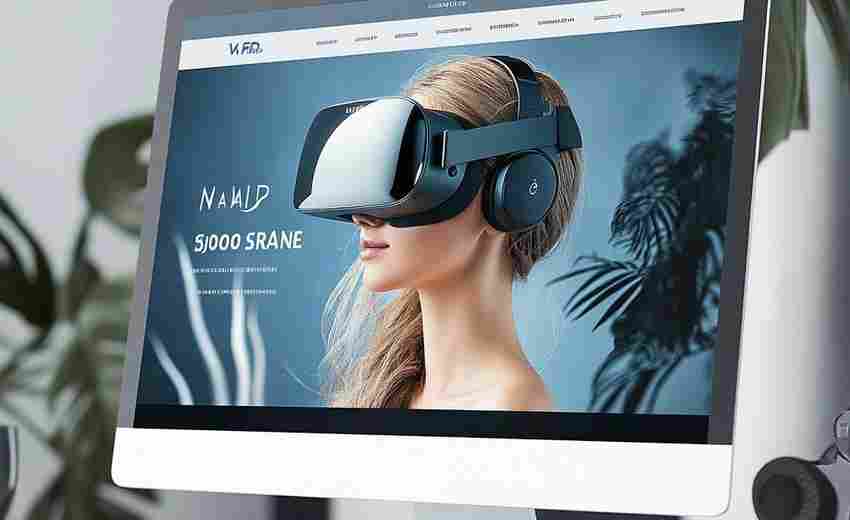
在动效设计领域,团队开发出「设备性能自适应算法」。该技术能自动识别终端GPU性能,智能切换CSS动画与Canvas渲染模式。某新能源汽车官网运用该技术后,高端机型展现粒子特效,中端设备呈现简约转场,确保不同用户群体都能获得流畅体验。
商业价值的精准渗透
深圳团队独创「响应式SEO」解决方案,通过结构化数据动态注入技术,确保不同设备访问时自动生成适配的元标签。某工业设备制造商官网改版三个月后,移动端搜索曝光量增长183%,这源于Google对响应式内容的优先索引机制。
在数据分析层面,团队搭建了跨设备用户行为追踪系统。通过UTM参数与设备指纹的复合标记,精确还原用户在多终端间的流转路径。某教育平台数据显示,响应式设计使其跨设备课程购买率提升41%,证明技术方案对商业转化的直接赋能。
生态系统的协同进化
本地技术社区建立的「响应式设计组件联盟」,汇集超过200家企业的实战经验。定期开源的UI套件包含37类行业解决方案,其中医疗行业的无障碍响应组件已通过WCAG 2.1 AA认证,彰显技术普惠价值。供应链体系的完善让响应式开发周期缩短60%,某智能制造企业官网从需求对接到上线仅用18个工作日,印证了产业协同带来的效率革命。