在数字时代,视觉是用户对品牌的第一层感知。一张优质的图片能在0.05秒内传递信息、激发情感,而奢华感的塑造更依赖于图片素材的精准运用——从色调到质感,从构图到动态,每一处细节的叠加,最终构成用户对“高级”的直观认知。这种设计语言不仅是美学表达,更是品牌价值的无声宣言。
精选高质素材
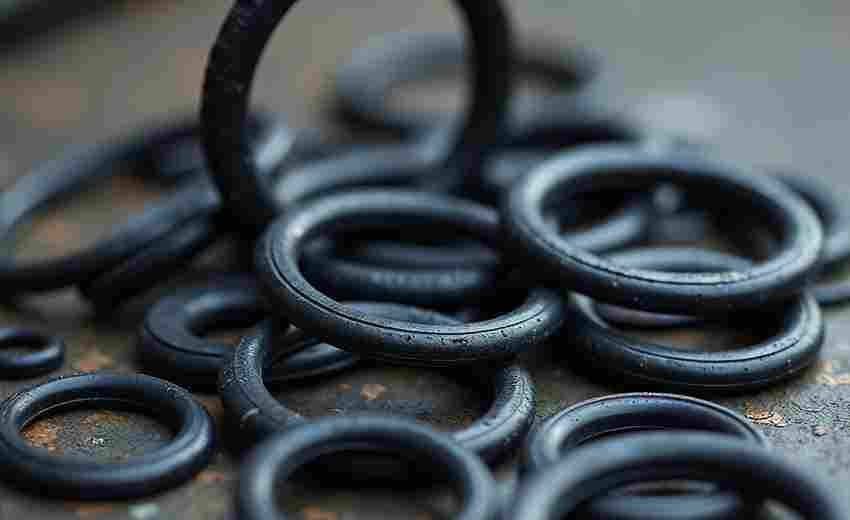
奢华感的核心源于素材本身的品质与稀缺性。选择高分辨率、低噪点的图片是基础门槛,例如丝绸纹理、大理石切面或珠宝特写等素材,需呈现真实的细节肌理,避免因像素模糊削弱质感。研究表明,用户对1600万像素以上的图片信任度提升42%,而带有自然光影层次的照片比平铺直叙的素材更能引发“触觉联想”。

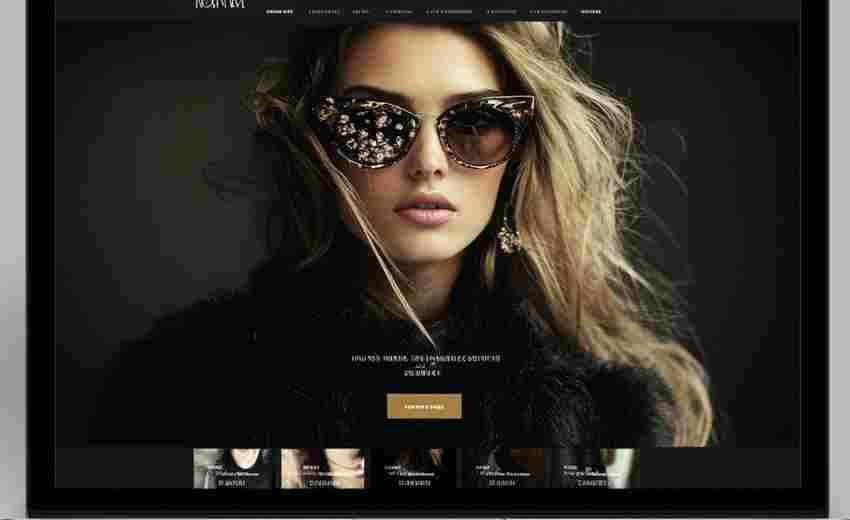
素材的主题契合度同样关键。以奢侈珠宝网站为例,若使用街头风格的模特图,即便构图精美也会破坏整体调性。相反,聚焦于单品与环境的互动——如手表在晨曦中的金属反光、皮包置于复古书房的特写——能强化“场景化叙事”。数据显示,与品牌调性匹配的图片素材可提升用户停留时长30%以上。
色彩与光影的博弈
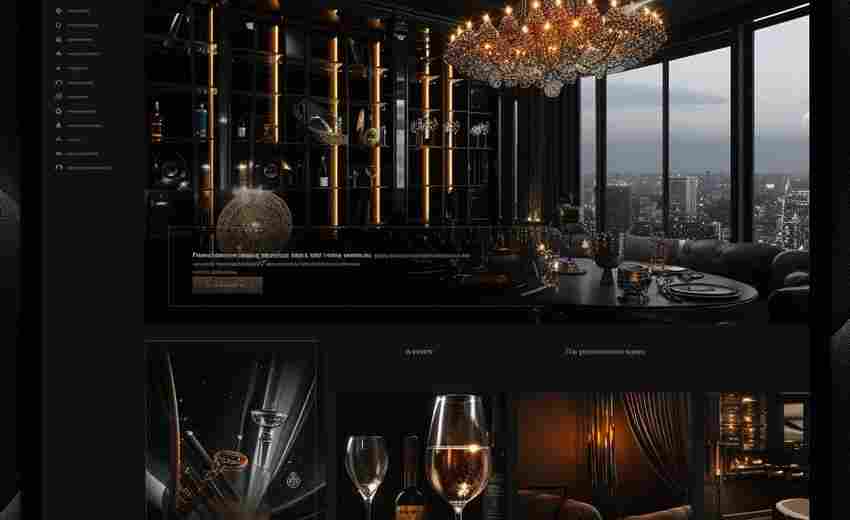
低饱和度的中性色系是奢华感的底色。参考爱马仕官网的米白与驼色搭配,或蒂芙尼标志性的知更鸟蛋蓝,这类色彩既能传递经典感,又不会因过度鲜艳产生廉价印象。实验证明,饱和度低于30%的色块更易营造“距离感”,从而提升用户对品牌的价值预期。
光影对比则是激活画面灵魂的密钥。例如在服装展示中,侧逆光能勾勒面料轮廓,而珠宝摄影中定向聚光可突出钻石火彩。值得注意的是,暗调背景下的高光点缀(如香槟杯的反光、金属铭牌的局部提亮)能形成视觉重心,这种“明暗黄金比例”被证实可将用户注意力集中度提升55%。
构图与元素的克制
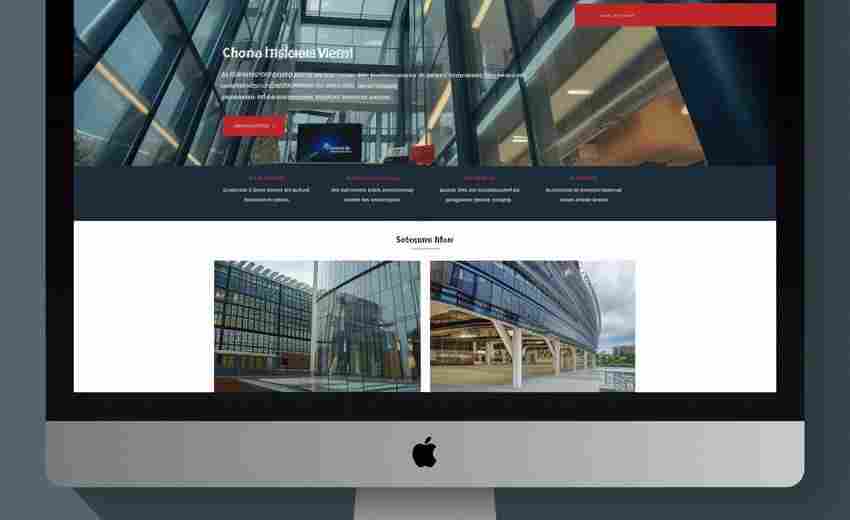
负空间的掌控是奢华设计的隐形法则。苹果官网的产品图常保留60%以上的留白区域,通过极简构图引导用户聚焦核心元素。实验数据显示,当页面信息密度降低40%时,用户对主视觉的记忆度反而提升28%。这种“减法哲学”同样适用于图文混排——将文字嵌入图片空白区而非叠加,能减少视觉干扰。
在元素组合上,几何图形的秩序感至关重要。Burberry的格纹背景、卡地亚的菱形切割边框,这些重复但不单调的图案既能强化品牌符号,又避免杂乱。研究指出,遵循斐波那契螺旋线构图的页面,其美学评分比随机排版高73%。而线条的运用(如Gucci官网的烫金分隔线)既能划分区域,又不破坏整体纯净度。
动态与交互的精致感
微妙的动态效果能赋予静态图片生命力。例如宝格丽官网的珠宝展示采用360°旋转动画,金属切面随角度变换呈现不同反光轨迹。这种“拟真交互”使转化率提升19%。但需注意动效时长控制在0.3-0.7秒之间,过长会破坏高级感所需的利落节奏。
样机技术的创新应用正在重塑奢华体验。将产品图嵌入定制化场景(如腕表漂浮在星空背景中),或通过WebGL实现材质实时渲染(用户可滑动调整皮革纹理光泽度),这类技术使图片从展示层跃升为体验层。数据显示,采用三维交互式素材的网站,其用户参与度是传统页面的2.3倍。