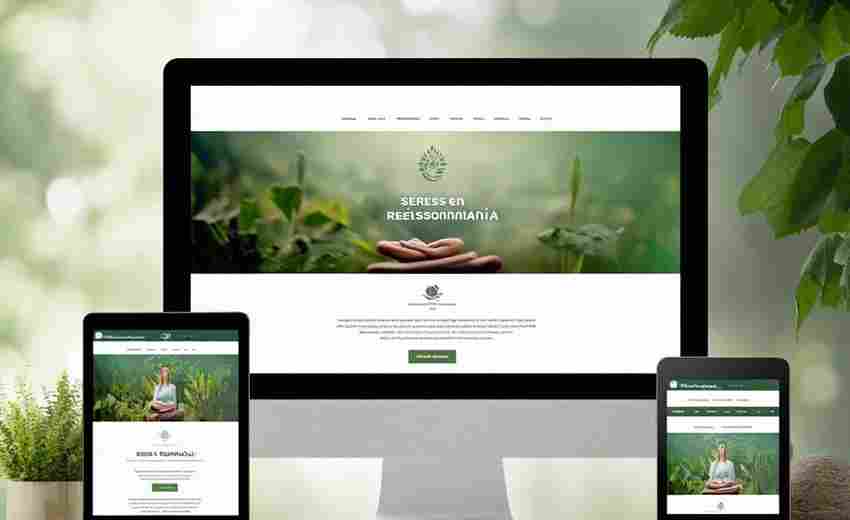
在数字化浪潮席卷全球的今天,展示型网站早已成为企业品牌形象塑造的线上门户。这类网站如同虚拟空间的"企业展厅",通过视觉语言与信息架构的精心编排,将抽象的品牌理念转化为可感知的数字体验。不同于电商平台追求交易效率,展示型网站更注重通过多媒体元素的有机组合,构建具有情感共鸣的数字化叙事空间。其功能模块的设计需兼顾美学表达与实用价值,既要成为品牌故事的讲述者,也要扮演用户需求的倾听者。
视觉传达系统
视觉设计是展示型网站的基础架构,如同实体建筑的承重结构。网页5指出,首页需具备强烈的视觉冲击力,通过高清主视觉图与品牌VI系统的融合,在用户访问的黄金7秒内建立品牌认知。这要求设计师运用黄金分割、色彩心理学等原理,将企业LOGO、核心标语与动态视觉元素进行有机排列,形成具有层次感的视觉动线。
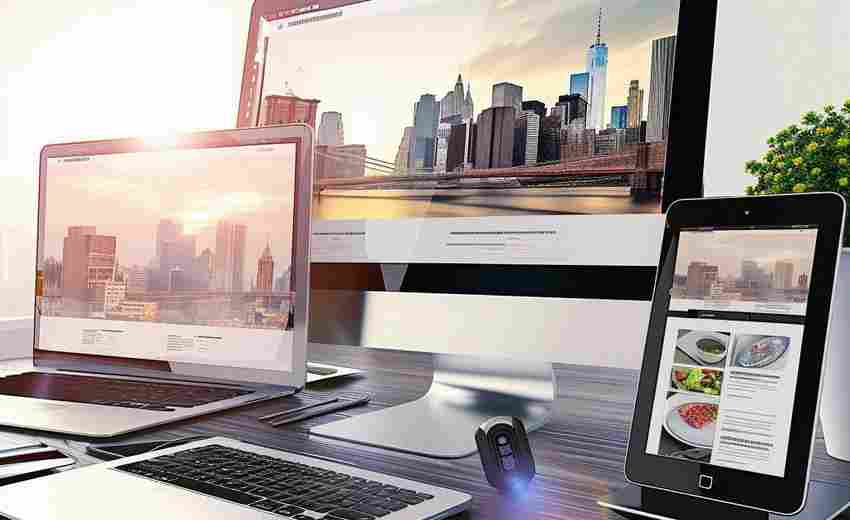
响应式设计已成为行业标配,网页39强调需适应从4K屏幕到移动终端的全场景展示。这不仅是技术层面的自适应布局,更包含视觉元素的动态优化策略。例如产品展示模块的栅格系统,在PC端采用四列瀑布流布局,移动端则切换为垂直滑动模式,配合触屏手势的交互反馈,确保不同设备用户的浏览体验一致性。
核心内容模块
产品展示系统是展示型网站的功能中枢,网页43详细解析了产品模块的三维呈现策略。除了常规的图文说明,现代展示型网站开始引入AR预览、3D模型旋转等交互功能。某卫浴品牌通过网页44提及的360度全景技术,用户可虚拟体验龙头产品的安装效果,这种沉浸式展示使产品转化率提升27%。
案例展示模块正从简单的成果罗列向场景化叙事演变。网页5建议采用时间轴与故事板结合的呈现方式,将项目背景、技术难点、解决方案与实施效果进行串联。某建筑设计公司通过网页62提到的互动3D沙盘,用户可自由切换建筑方案的不同视角,配合气候模拟系统直观感受设计方案的适应性。

交互体验优化
导航系统的设计直接影响用户留存率,网页39提出的面包屑导航与悬浮菜单组合方案,使平均访问深度提高40%。网页22展示的微软建站方案中,通过XML驱动的动态网站架构,实现500余个嵌套页面的智能路径引导,用户迷失率降低至8%以下。
多媒体交互正在重构传统内容消费模式。网页62提及的智能语音助手,可基于NLP技术解析用户需求,实时调取相关产品参数或案例文档。某工业设备制造商引入网页27所述的动态文本适配技术,文字内容会根据阅读设备自动调整行距与字号,使移动端阅读效率提升35%。
后台管理系统
内容管理系统的智能化演进,使非技术人员也能高效维护网站。网页43介绍的模块化编辑系统支持拖拽式布局,配合网页15提到的栏目管理系统,可快速完成产品分类重组。某快消品牌利用网页67推荐的WordPress建站平台,通过插件市场接入AI内容生成工具,新闻资讯的更新效率提升3倍。
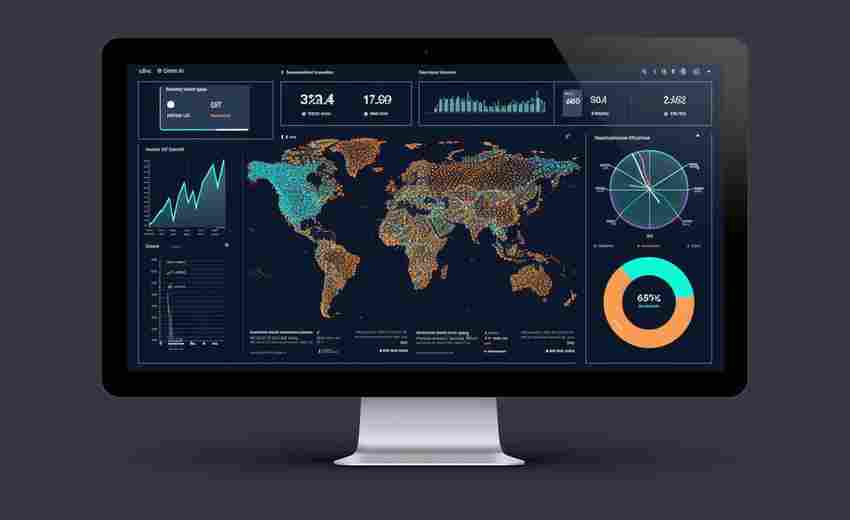
数据分析模块已从基础流量统计升级为决策支持系统。网页74强调的访问热力图与转化漏斗分析,可精准捕捉用户行为轨迹。某教育机构整合网页39的SEO优化工具,结合语义分析技术自动生成元标签,使核心关键词的自然排名平均上升12位。
安全合规体系
数据加密系统构建起数字信任的基石,网页5强调的SSL证书与定期备份机制,已成为行业准入标准。某金融机构采用网页22提到的SharePoint安全架构,实现敏感信息的权限分级管理,审计日志精确到字段级操作记录。
隐私保护机制需要贯穿整个交互流程。网页62展示的智能表单系统,在收集用户信息时自动触发合规提示,并根据GDPR要求提供数据删除通道。某医疗平台通过网页27的响应式设计框架,在移动端自动压缩上传图片的元数据,有效规避患者隐私泄露风险。