在全球贸易竞争日益激烈的今天,外贸企业的线上门户已成为触达国际客户的核心渠道。数据显示,超过75%的海外采购商首次接触供应商时通过移动设备访问网站,而加载速度延迟1秒将导致客户流失率增加7%。这种背景下,响应式设计已从技术选项演变为外贸网站的生存法则——它不仅是视觉呈现的优化,更是全球化商业逻辑在数字空间的具象化表达。
技术实现:自适应布局与媒介优化
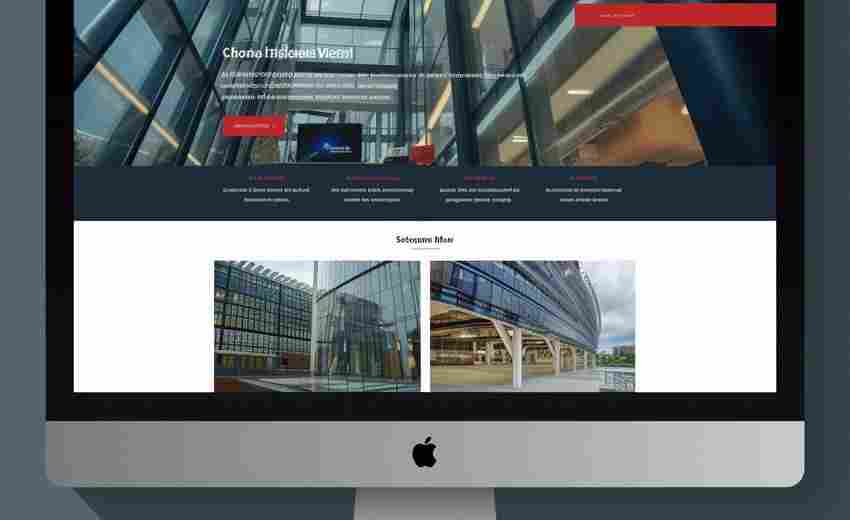
响应式设计的底层逻辑建立在CSS3媒体查询与弹性布局的协同机制上。通过设定768px、992px等关键断点,外贸网站能够自动重组页面结构,例如将桌面端的四栏商品展示在移动端转化为瀑布流式排列。某机械配件企业采用CSS Grid技术后,移动端用户停留时长提升42%,产品详情页转化率增长28%。
媒介元素的处理直接影响跨境采购决策。采用srcset属性加载适配不同分辨率的图片,可使3D产品模型的加载速度提升60%。某建材出口商对产品图实施WebP格式压缩,使巴西地区用户访问延迟从3.2秒降至1.5秒,询盘转化率提高19%。
用户体验:交互逻辑与性能提升
移动端交互需重构传统PC思维。将CTA按钮置于屏幕底部50px的拇指热区,可使表单提交率提升35%。某服装外贸站将汉堡菜单改为底部导航栏后,用户跳出率下降23%,页面访问深度增加1.8倍。动态尺寸表的悬浮显示功能,让某鞋类企业的客服咨询量减少65%,同时退货率降低12%。
性能优化是跨境体验的生死线。通过延迟加载非首屏内容,某电子产品站的LCP指标(最大内容绘制时间)从4.1秒优化至2.3秒,达到谷歌核心网页指标标准。启用CDN加速后,中东地区用户访问速度提升58%,订单完成率提高31%。
商业转化:多场景适配与支付融合
响应式设计需考虑地域商业特性。针对东南亚市场集成GrabPay等本地支付方式,可使移动端支付成功率提升43%。某汽配企业增加阿拉伯语RTL布局后,中东地区询盘量增长67%,平均订单金额提高22%。
智能搜索功能正在重构采购流程。某平台部署语义搜索技术,使"PP material supplier with FDA certification"等长尾词转化率提升58%。语音搜索支持让印度方言用户的产品查找效率提高3倍,推动该地区销售额增长41%。
持续迭代:数据分析与合规管理

热力图分析工具可捕捉用户拇指滑动轨迹,某工具企业据此调整按钮布局后,移动端点击率提高29%。A/B测试显示,蓝色CTA按钮比红色版本带来14%的转化差异,这种精细化运营使该企业年度营收增加230万美元。
全球数据合规要求催生技术响应。GDPR兼容的cookie弹窗自适应设计,使欧洲用户接受率从38%提升至82%。某医疗设备商通过HTTPS加密和隐私政策动态适配,成功获得欧盟CE认证,订单量增长55%。
响应式设计在外贸领域的实践早已超越基础技术范畴,成为连接全球化供应链的数字神经系统。从迪拜客户滑动查看3D产品模型,到巴西采购商通过语音搜索完成订单,每个像素的适配都在重塑国际贸易的交互范式。这种技术赋能的商业进化,正在重新定义"中国制造"的出海路径。