在深圳这座科技与创新交织的城市,H5网站已成为企业数字化营销的核心载体。H5模板的定制周期直接影响项目上线节奏,其时间跨度从数日到数周不等,背后涉及功能复杂度、设计深度、团队协作效率等多重变量。本文将围绕深圳H5模板定制的时间维度展开探讨,揭示不同场景下的周期规律与优化策略。
功能需求决定基础周期
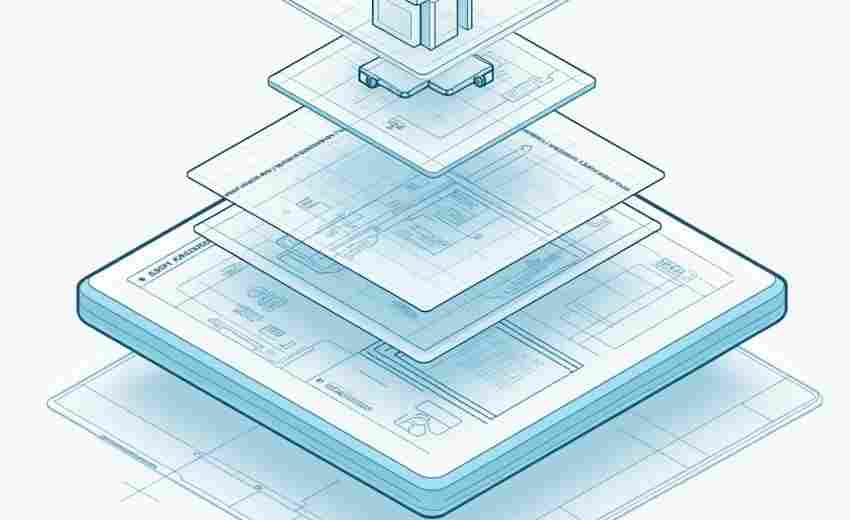
H5网站的功能模块是影响开发周期的首要因素。基础展示型模板如企业宣传页、产品手册,通常采用固定式交互设计,仅需替换图文素材即可完成。例如深圳某电子元器件企业的产品展示H5,通过复用现成模板框架,从需求确认到上线仅耗时3个工作日。这类标准化模板通过模块化组件搭建,设计师仅需调整配色、字体等视觉元素,开发周期压缩至72小时内。
但当涉及动态数据交互时,周期呈指数级增长。某跨境电商平台的会员积分系统H5开发案例显示,用户登录、积分兑换、实时库存查询等功能叠加后,开发团队需重构后台接口并测试多端兼容性,项目耗时22天。此类复杂功能往往需要前后端联调,深圳技术团队常采用敏捷开发模式,将开发周期拆解为需求分析(2天)、接口开发(5天)、压力测试(3天)等阶段。
设计迭代消耗隐性时间

视觉设计阶段的反复修改是延长周期的隐形因素。深圳某连锁餐饮品牌的周年庆H5项目中,客户先后提出7版首页设计方案,仅动态粒子特效的渲染方式就经历3次技术论证。设计师需在3D建模工具与H5引擎间寻找平衡点,导致原定5天的设计周期延长至11天。这种现象在强调品牌调性的项目中尤为突出,特别是涉及IP形象植入或AR交互时,设计验证环节可能占据总周期的40%。
不过技术工具的进步正在改变这一现状。采用Epub360等专业H5编辑器后,某教育机构的课程推广项目实现了实时视觉预览。设计师通过拖拽组件即时调整交互动画参数,将3D翻页效果的设计周期从48小时压缩至6小时。这类工具内置的响应式布局系统,还能自动适配不同设备的显示效果,减少30%以上的多端调试时间。
协作效率影响交付节奏
跨部门协同效率直接关系项目推进速度。深圳某医疗企业的线上问诊H5开发中,内容团队延误3天提交医学资料,导致整个项目链的UI设计、功能测试环节被迫后延。此类信息断层在传统瀑布流开发模式下,可能造成15%-20%的时间损耗。但随着协同工具的普及,部分团队通过石墨文档同步需求变更,利用蓝湖平台实现设计稿实时批注,将沟通成本降低40%。
技术团队的响应速度同样关键。某智能硬件厂商的海外发布会H5项目,因紧急增加多语言切换功能,开发团队启动「724」轮班制,在36小时内完成英语、西班牙语、阿拉伯语的动态适配系统。这种弹性工作模式依托深圳成熟的开发者社区资源,可在48小时内调动专项技术小组。但对于预算有限的中小企业,选择具备全栈开发能力的服务商,往往比临时组建团队更节省时间成本。
技术工具缩短开发路径
低代码平台的崛起重构了开发时间轴。某深圳新能源汽车品牌的试驾预约H5,通过意派Epub360的模板库,仅用18小时就完成地理位置获取、预约表单提交等核心功能搭建。工具内置的微信接口自动配置功能,省去3天的第三方服务对接时间。这类平台提供的200+预设动画库,使非专业设计师也能快速实现粒子消散、3D翻转等高级特效,将动效开发周期从周级压缩至小时级。
但对于需要深度定制的项目,原生开发仍是必要选择。某金融科技公司的风险评估H5,因涉及生物特征识别和实时数据加密,必须采用React Native框架进行底层开发。技术团队通过模块化封装SDK组件,将人脸识别功能的开发周期控制在5天内,同时预留API接口供后续功能扩展。这种分层开发策略在深圳技术团队中广泛应用,既能保证核心功能稳定性,又不影响整体项目进度。