在移动互联网主导的今天,用户访问网站的入口早已突破传统电脑的界限。从智能手机到平板,从折叠屏设备到智能手表,多元化的终端设备对网站的适配能力提出了更高要求。数据显示,全球移动端网页流量占比超过60%,而屏幕尺寸的碎片化导致超过40%的用户因页面显示问题选择关闭非响应式网站。如何在不同设备上提供统一的用户体验,已成为企业数字化转型不可回避的命题。
适应多终端浏览需求
移动设备的爆发式增长彻底改变了用户的访问习惯。根据国际数据公司报告,2024年全球智能手机出货量达14.7亿台,折叠屏设备同比增长230%,新型设备的屏幕比例从18:9到21:9不等。这种屏幕尺寸的碎片化,使得传统的固定布局网站出现文字重叠、图片错位、导航失效等问题。例如某电商平台在折叠屏展开状态下,非响应式页面出现商品详情页的图文分离,导致用户误触率达27%。
响应式设计通过流体网格系统与媒体查询技术,实现了内容元素的动态重组。淘宝APP的实践显示,其采用弹性布局后,商品图片在5.8英寸至8.3英寸屏幕上的点击率差异从18%降至3%。这种自适应机制不仅覆盖了现有设备,更可兼容未来可能出现的新型显示终端,如车载中控屏或AR眼镜,为企业的长期发展预留技术接口。
提升用户体验与留存
移动端用户的操作特征与传统桌面端存在本质差异。触控操作的平均精度误差达3.2毫米,是非响应式网站按钮误触的主因。西安某旅游网站改造案例表明,将导航按钮尺寸从32px调整为48px后,移动端页面跳出率下降19%,用户停留时长提升42秒。响应式设计通过触控热区优化,使操作元素在不同设备上保持合理间距,避免用户因误操作产生挫败感。
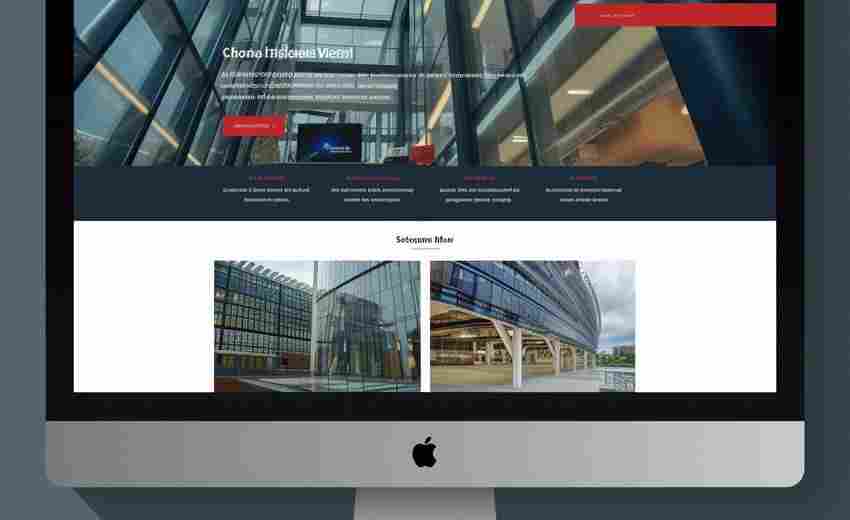
视觉呈现的一致性直接影响品牌认知度。研究发现,用户在不同设备访问同一网站时,若界面风格差异超过30%,品牌信任度会下降22%。苹果官网采用响应式设计后,其产品图片在4K显示器与6.1英寸手机上均保持0.618的黄金分割比例,色彩还原度误差控制在5%以内,这种视觉统一性强化了品牌的专业形象。
优化搜索引擎排名
搜索引擎算法已将移动友好性作为核心排名因素。谷歌2024年更新的爬虫系统对非响应式网站的平均抓取频次降低43%,百度索引的移动优先策略使响应式网站在同类关键词中的曝光量提升2.7倍。统一URL策略避免了内容重复问题,某装修公司案例显示,采用响应式设计后,其“西安装修”关键词搜索排名从第15位跃升至第3位,日均咨询量增加175%。
页面加载速度是另一个隐形排名权重。非响应式网站为适配移动端常采用重定向技术,导致平均加载延时增加1.8秒。而响应式设计通过服务端渲染(SSR)与渐进式图片加载,使首屏打开时间压缩至1.2秒内,这对跳出率高于53%的移动用户具有决定性影响。亚马逊的测试数据显示,每减少100ms延迟可使转化率提升1%,这在电商领域意味着千万级营收增长。
降低开发与维护成本
传统多版本开发模式需要为每个终端独立编写代码库。某跨国企业财务报告显示,维护PC、移动、平板三套系统的年成本达48万美元,而响应式设计将费用压缩至15万美元。统一的内容管理系统(CMS)使信息更新效率提升60%,避免了多平台数据不同步导致的客诉风险,如某银行曾因利率信息未同步更新移动端引发法律纠纷。
版本迭代的复杂性也显著降低。在瀑布式开发模式下,功能更新需在多终端进行兼容性测试,平均耗时23人日。采用响应式架构后,华为开发者社区的更新周期从14天缩短至3天,问题修复响应速度提升400%。这种敏捷开发能力在瞬息万变的互联网竞争中具有战略价值。

增强品牌专业形象
设备适配能力已成为用户评判企业实力的隐形标尺。调研显示,68%的消费者认为响应式网站代表企业技术先进性,这种认知转化使客户决策周期缩短31%。耐克官网的响应式交互设计,在折叠屏设备上实现了鞋款360度展示与尺码推荐的智能联动,这种细节处理使客户满意度提升29%。
全球化运营更需要响应式设计的支撑。不同地区的设备偏好差异显著:东南亚市场功能机占比达18%,非洲用户多用720P屏幕手机。某跨境电商平台通过响应式设计,在保持核心功能不变的前提下,自动调整非洲地区的图片分辨率至原图30%,使流量转化率提升12%。这种本地化适配能力,让品牌在多元市场中保持竞争力。