在数字化浪潮推动下,旅游行业的线上化转型加速,游客对移动端浏览体验的需求呈现指数级增长。如何让景点信息、行程规划等核心内容在手机、平板、桌面端均能流畅展现,成为旅游类网站设计的核心命题。流体网格布局凭借其百分比驱动的动态适配特性,成为平衡视觉美学与跨设备兼容性的关键技术。
布局规划:黄金分割与设备适配
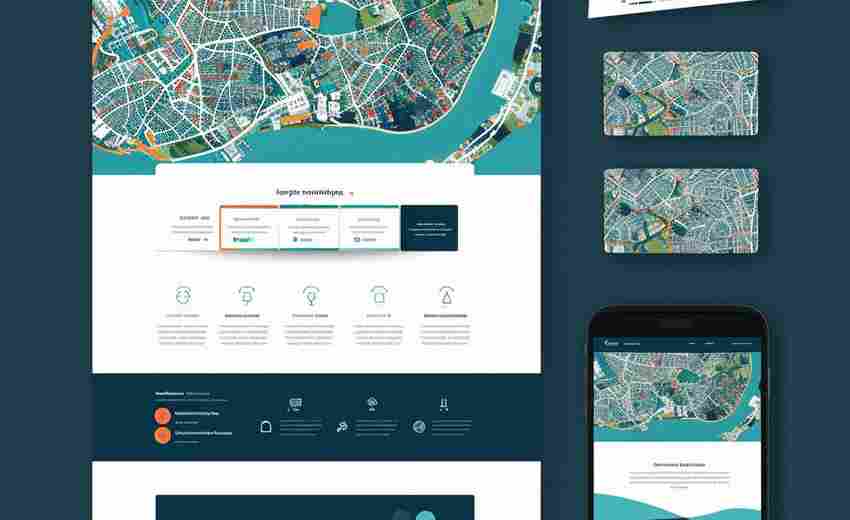
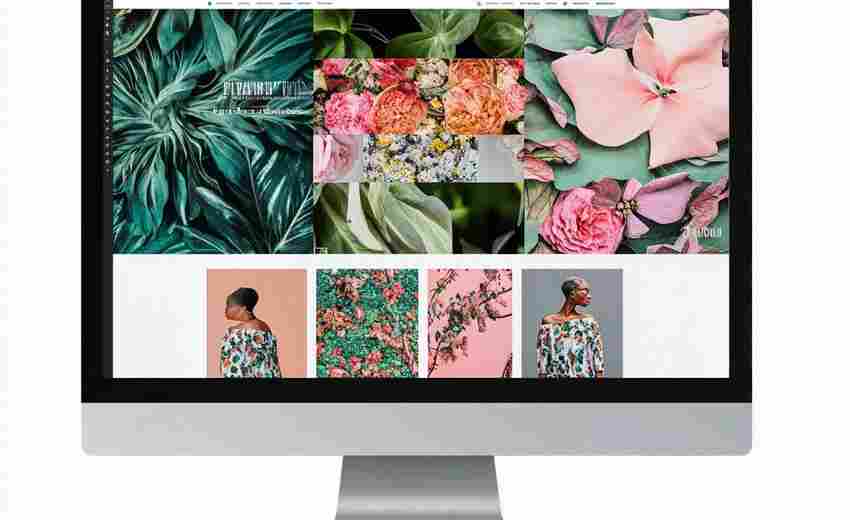
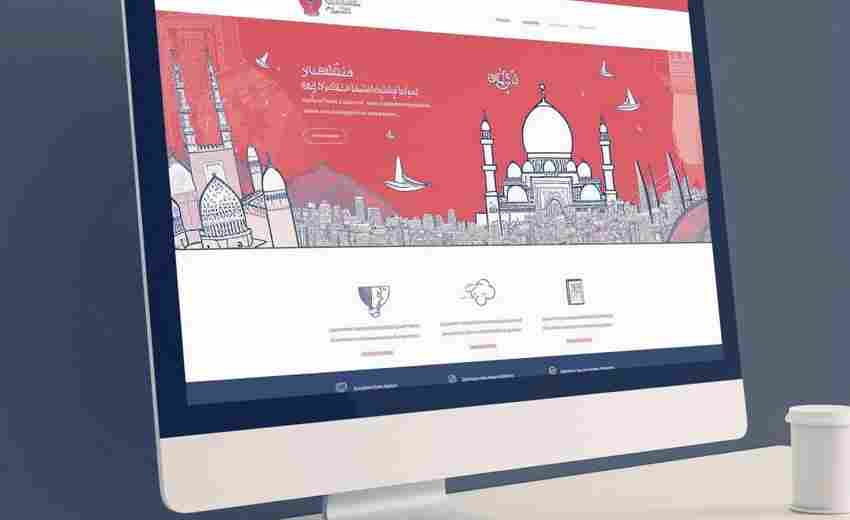
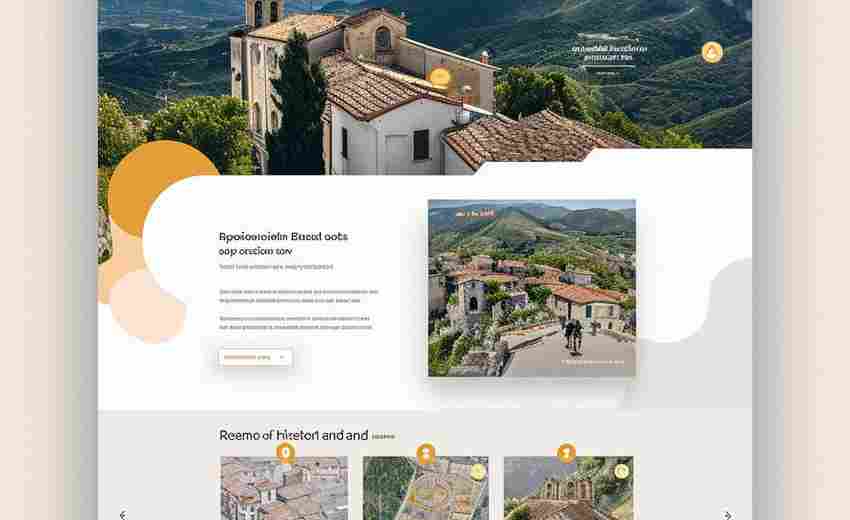
旅游类网页的视觉动线需符合用户浏览习惯,首页通常采用「焦点图+导航栏+内容矩阵」的三段式结构。基于Bootstrap的12列栅格系统,可将首屏焦点图区域划分为全宽通栏,导航栏采用4:8比例分配Logo与菜单项空间,内容展示区按「热门景点-特色路线-用户评价」模块以4:4:4等分或3:6:3黄金比例排布。
设备适配需建立多维度断点体系,主流方案包含320px(手机竖屏)、768px(平板)、1024px(桌面)三级阈值。例如在768px断点下,将三栏内容模块转换为6:6堆叠布局,既保证平板横屏显示的信息密度,又避免元素过度压缩。具体实施时可借助Chrome开发者工具的Device Mode进行视口模拟,动态观察布局变化。
技术实现:动态计算与组件封装

核心栅格采用CSS calc函数实现动态计算,如设定基础间距单位为5%,通过公式`width: calc(25%
交互优化:触控优先与动态反馈
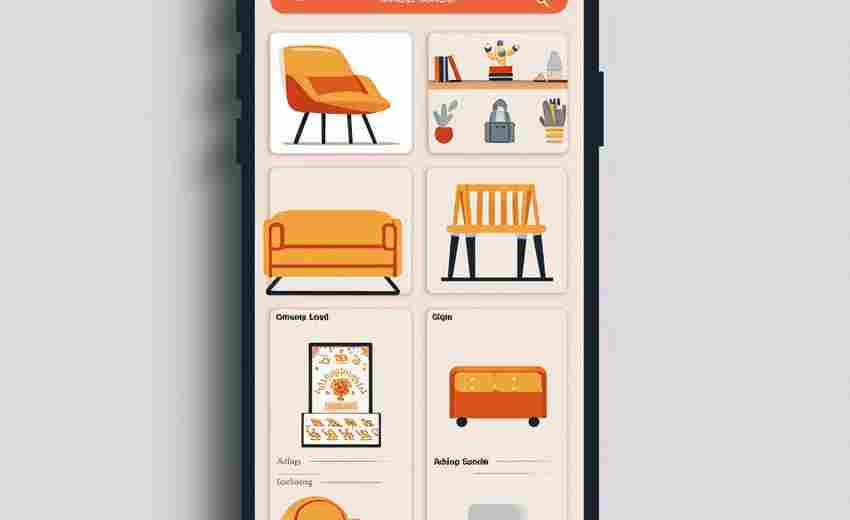
移动端优先原则要求将触控热区扩展至48px×48px,导航菜单转化为汉堡图标+侧边栏模式。采用CSS transform而非left属性实现侧边栏滑入,利用GPU加速确保低端设备60FPS流畅动画。下拉筛选组件融入惯性滚动效果,通过`@media (hover: hover)`媒体查询区分触屏与键鼠操作,为桌面用户保留hover悬停提示。
动态内容加载需建立优先级队列,首屏核心信息采用同步渲染,用户评价等次要模块实施懒加载。结合Intersection Observer API监控可视区域,当用户滚动至页面60%高度时触发异步数据请求。瀑布流布局采用CSS Grid的auto-fit与minmax函数,实现从三列到单列的平滑过渡,避免传统JavaScript计算的布局抖动。
视觉平衡:间距系统与断点微调
建立基于根字号(rem)的响应式间距体系,桌面端基准单位设为16px,移动端适配调整为14px。通过`:root { --spacing: 1rem; }`定义CSS变量,栅格间隙使用`gap: calc(var(--spacing)2)`动态生成。在768px断点处插入过渡样式,将模块间距从32px渐变至24px,消除布局突变带来的割裂感。
媒体查询不应局限于宽度判断,需整合设备像素比、横竖屏状态等多维度参数。针对Retina屏幕增加高精度图片查询条件:`@media (-webkit-min-device-pixel-ratio: 2) and (max-width: 1024px)`,为高端移动设备加载2倍图。字体渲染优化方面,通过`text-rendering: optimizeLegibility`提升小字号下的可读性,特别是在景区名称等关键文本处。