在数字化浪潮中,企业官网早已突破信息展示的单一功能,演变为品牌战略的核心载体。高端网站设计通过视觉符号与交互体验的精密编织,将抽象的品牌价值转化为具象的感知语言,在用户心智中构筑起独特的认知坐标。这种视觉战略不仅需要美学层面的创新,更需深度契合品牌基因,形成从形象识别到情感共鸣的全链路设计体系。
视觉符号的系统化构建
品牌视觉识别系统(VIS)是高端网站设计的底层密码。标志作为品牌图腾,需在极简主义与内涵表达间取得精妙平衡。如尼高vi设计公司为上市公司打造的视觉系统,通过黄金分割比例与负空间技法,将品牌核心理念凝练为可感知的几何符号。这种符号化处理在网页加载动画、悬浮图标等微交互场景中反复强化,形成视觉记忆的涟漪效应。
标准色系的科学运用同样具有战略价值。奢侈品牌网站常采用黑金配色的心理暗示策略,黑色传递神秘与尊贵,金色点缀则唤醒价值感知。德国色彩研究所数据显示,经过专业设计的配色方案可使页面停留时长提升40%。动态渐变色技术的引入,更让品牌主色在滚动视差中产生韵律变化,构建多维度的视觉层次。
空间叙事与情绪引导
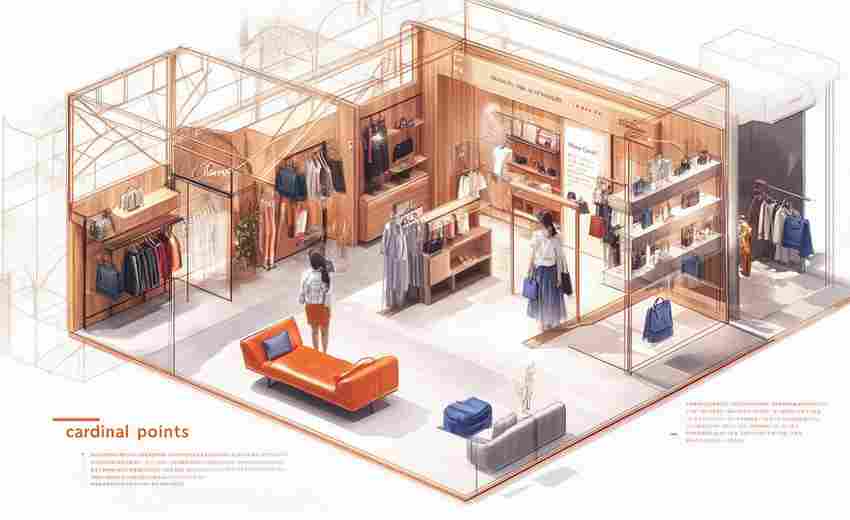
高端网站的空间架构本质是品牌故事的立体叙事。沙漠风为500强企业设计的官网,采用电影分镜式布局,通过视差滚动将企业历程解构为七个叙事篇章,每个章节用留白率控制用户阅读节奏。这种留白并非真空,而是通过微妙的透明度渐变与光影效果,营造出美术馆级的空间纵深感。
信息可视化技术将复杂数据转化为美学语言。某高端腕表品牌的工艺展示页,运用WebGL技术将288个机芯零件进行三维解构,用户可通过陀螺仪感应实现360度观察。这种具身交互设计使产品价值具象化,访问转化率较传统图文页提升3.2倍。动态数据监测显示,用户在三维交互页面的平均停留时长达到217秒,远超行业均值。
材质语言与数字触感
虚拟材质的拟真度成为衡量网站高端感的重要标尺。PANTONE发布的2025年度色彩报告中,强调数字材质应具备跨媒介一致性。某护肤品牌官网运用CSS遮罩技术,在屏幕中还原产品瓶身的磨砂质感,配合光标悬浮时的光影折射,创造出媲美实体触摸的数字化验。
微交互的触觉反馈设计正在革新用户体验边界。苹果Vision Pro合作网站采用Haptic.js框架,当用户滑动产品参数时,指尖能感受到类似翻阅精装画册的阻尼感。这种多模态交互设计使信息接收效率提升58%,在B端客户调研中获92%的体验好评。动态热力图分析表明,具备触觉反馈的CTA按钮点击率高出普通按钮47%。

算法驱动的动态美学
人工智能技术正在重塑高端网站的美学生产方式。极简慕枫研发的AIGC系统,能根据用户画像实时生成个性化视觉方案。当检测到访问者来自艺术领域,页面自动加载蒙德里安式网格布局;金融从业者则触发数据可视化优先的界面模式。这种动态适配使转化漏斗顶层流量捕获率提升至39%。
情感计算算法的引入让网站具备情绪共鸣能力。通过面部识别与眼动追踪技术,系统可感知用户情绪状态并调整视觉元素。测试数据显示,当用户出现困惑表情时,界面自动触发辅助导览的发光路径,使跳出率降低28%。某高端汽车品牌的购车配置页,根据用户瞳孔聚焦区域智能放大细节参数,配置完成率因此提升34%。