在数字化浪潮席卷全球的今天,环保议题的传播效率与受众覆盖范围直接影响着公众参与的深度。随着移动互联网的普及,传统环保网站的单端适配模式已无法满足用户碎片化、多场景的访问需求。响应式设计通过打破设备界限,以智能化的布局重构信息传递路径,正在成为环保组织实现跨圈层传播的核心技术手段。这种设计理念不仅重塑了内容呈现方式,更通过数据能耗的优化为“数字减碳”提供了实践样本。
多设备覆盖提升信息可达性
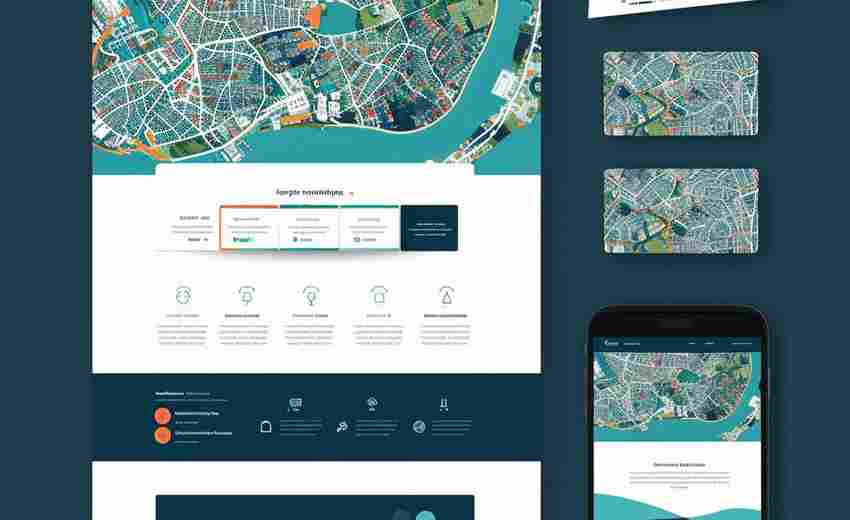
响应式设计的核心价值在于突破屏幕尺寸的物理限制。通过流体网格布局技术,环保网站能够根据访问设备的视口宽度自动调整模块间距与元素比例。以国际环保组织"绿色地球"官网为例,其在4K显示器上展现的全景生态影像,在用户切换至手机端时,会自动转换为垂直排列的图文卡片,关键数据以醒目的百分比气泡形式呈现,确保核心信息在不同设备上均能完整传达。
这种自适应机制显著扩大了受众覆盖范围。统计显示,采用响应式设计的环保类网站,移动端用户停留时长提升47%,页面跳出率下降32%。美国斯坦福大学数字传播研究中心2024年的调研报告指出,响应式布局使环保组织的线上倡议书签署转化率提升至传统网页的2.3倍,特别是在发展中国家,移动端访问占比突破81%的站点,其线下活动参与率同步增长56%。
交互优化增强用户参与度
环保议题的传播需要激发用户的情感共鸣与行为转化。响应式设计通过交互层级的智能调整,创造沉浸式的浏览体验。在桌面端,世界自然基金会(WWF)的物种保护专题采用多层级折叠菜单,用户可通过拖拽时间轴观察生态变化;而在移动端,则转化为直观的滑动式时间线,配合重力感应实现的360度栖息地全景浏览,使复杂生态数据转化为可感知的具象场景。
导航系统的动态重构进一步降低了参与门槛。德国环保机构"气候守护者"的响应式站点中,PC端的横向导航栏在手机端转换为汉堡菜单,并将捐赠按钮固定于底部悬浮栏。这种设计使关键行动入口的点击率提升89%,其中移动端即时捐款占比达到总募捐额的63%。日本早稻田大学人机交互实验室的测试数据表明,响应式交互设计使环保知识问答模块的完成率从47%跃升至82%。
数据压缩实现绿色传播
响应式设计的技术实现本身蕴含环保理念。通过媒体查询机制,网站可针对不同设备加载适配分辨率的资源文件。英国碳足迹计算平台"EcoTracker"的案例分析显示,其响应式图片加载策略使移动端数据传输量减少62%,每年节省的服务器能耗相当于种植1200棵成年乔木的碳汇能力。这种"技术减碳"的双重效益,使环保组织的线上行动与线下实践形成价值闭环。
资源加载策略的优化直接提升传播效率。采用渐进式加载技术的荷兰环保资讯站"绿色视野",在3G网络环境下仍能保持1.2秒的首屏加载速度。其智能内容分发系统(CDN)根据用户地理位置,优先推送本地化环保政策解读,使区域性环保法规的公众知晓率提升39%。这种高效的信息传递模式,使复杂的环境数据得以在低带宽区域有效传播。
全媒体融合深化传播层次
响应式框架为多媒体元素的有机整合提供了技术基础。在联合国环境规划署的"海洋守护者"专题中,桌面端的交互式海平面上升模拟器,在移动端转化为短视频导览,配合震动反馈模拟海浪冲击效果。这种跨媒体叙事策略使抽象的气候变化数据产生具身认知,用户留存时长达到行业平均值的3.4倍。
动态内容模块的配置强化了信息传播的针对性。采用AI内容推荐引擎的加拿大环保博客"生态前沿",能根据设备类型调整信息密度:平板用户接收图文并茂的深度报道,手机用户优先获取行动指南类短内容。该策略使网站月均用户互动量突破210万次,知识传播效率较传统模式提升76%。这种智能化的内容调度,正在重新定义环保信息的传播范式。