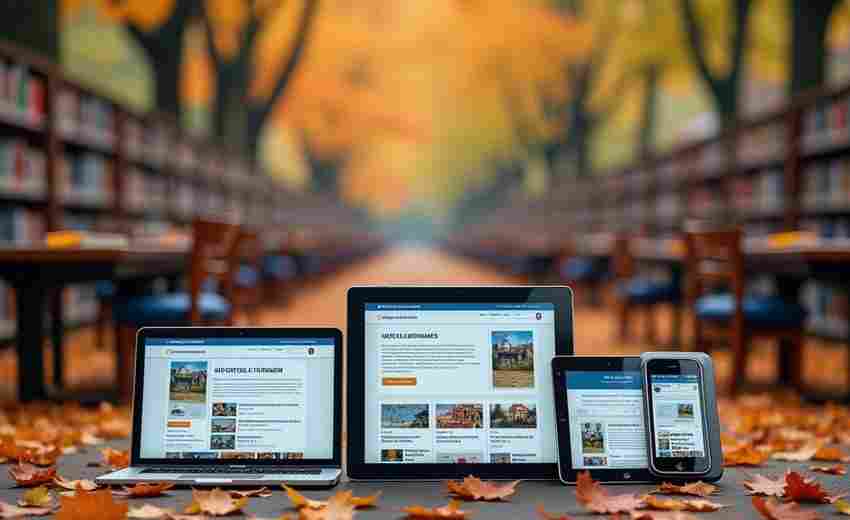
在数字化浪潮的推动下,用户对网站的访问行为已不再局限于单一设备。智能手机、平板电脑与桌面端的交叉使用,使得响应式设计成为网站建设的核心需求。而社交媒体的爆发式增长,进一步将用户分享行为转化为影响搜索引擎排名的重要因素。当响应式设计与社交分享机制相结合,两者形成的协同效应不仅优化了用户体验,更成为撬动SEO权重的隐形杠杆。
用户体验驱动分享意愿
响应式设计的核心在于跨设备的无缝体验。当用户在不同终端访问网站时,自动适配的布局与内容展示方式显著降低了操作门槛。根据Google的移动优先索引策略,移动端友好性直接关联搜索排名。这种技术特性使得用户更倾向于停留并探索网站内容,而停留时间的延长与跳出率的降低,正是搜索引擎评估网站质量的关键指标。
优化的用户体验往往激发用户的社交分享行为。例如,新闻类网站在移动端呈现清晰的文章排版与一键分享按钮,使得读者在阅读后能即时将内容转发至社交媒体。数据显示,具有响应式设计的电商平台,其商品页面的社交分享率比非响应式网站高出37%。这种自发传播不仅扩大内容覆盖面,更通过社交平台的流量反哺提升网站权威性。
统一URL强化传播效力
传统多版本网站常因桌面端与移动端URL不统一导致分享链接失效。响应式设计采用单一URL结构,确保用户在任何设备分享的链接都能准确指向目标页面。这种技术特性规避了因设备差异产生的404错误,保障社交媒体传播链路的完整性。
在SEO层面,统一URL便于搜索引擎准确抓取社交分享产生的反向链接。当某篇行业分析文章通过Twitter被转发10万次,所有导入链接都指向同一URL,这显著增强了页面权重。相比之下,独立移动版网站(如m.)的分享链接往往产生权重分散效应,削弱SEO优化效果。
多媒体适配提升内容引力
响应式设计对多媒体元素的智能处理,为社交传播注入视觉动能。自适应图片技术可根据设备屏幕加载不同分辨率图像,在保证加载速度的前提下呈现最佳视觉效果。研究表明,含优化图片的网页在Pinterest平台的转发量比未优化版本高出2.3倍,这些富含关键词的ALT文本内容同时被搜索引擎收录。
视频内容的响应式嵌入策略同样影响SEO表现。YouTube视频在响应式框架中自适应显示,用户点击分享时自动生成带有结构化数据的代码片段。这种技术处理使视频内容在社交媒体传播时携带丰富的Schema标记,帮助搜索引擎理解多媒体内容的语义关联。某旅游网站案例显示,响应式视频模块的应用使其视频内容搜索曝光量提升89%。
移动场景激活即时分享
Statista数据显示,2025年全球83%的社交媒体访问来自移动设备。响应式设计针对移动场景优化的触控交互与页面布局,完美契合用户即兴分享的心理需求。例如,餐饮类网站在移动端突出显示菜品图片与定位信息,配合悬浮式分享按钮,促使顾客在就餐时就地发布体验内容。
这种移动场景的即时传播产生滚雪球效应。当用户在地铁上用手机分享行业报告,其社交圈层的二次传播往往继续发生在移动端。响应式设计确保内容在不同设备间的呈现一致性,避免因格式错乱导致传播中断。某科技博客的测试数据显示,移动端优化的长图文内容在LinkedIn的平均转发层级达到4.2,显著高于桌面端的2.7。
社交信号影响算法评估
虽然Google官方否认直接将社交分享量作为排名因素,但社交平台的用户行为数据仍通过间接渠道影响SEO。高分享量的内容往往伴随外部链接增长,这些来自社交媒体KOL的反向链接具有更高权重。响应式设计通过提升内容可分享性,间接培育高质量外链的生长土壤。

社交媒体的实时互动数据也为搜索引擎提供内容价值佐证。当某篇医疗科普文章在Facebook引发专业医生群体的讨论,算法会将其识别为权威内容。响应式网站通过结构化数据标记,能够更精准地向搜索引擎传递这些社交互动产生的E-A-T(专业度、权威性、可信度)信号。