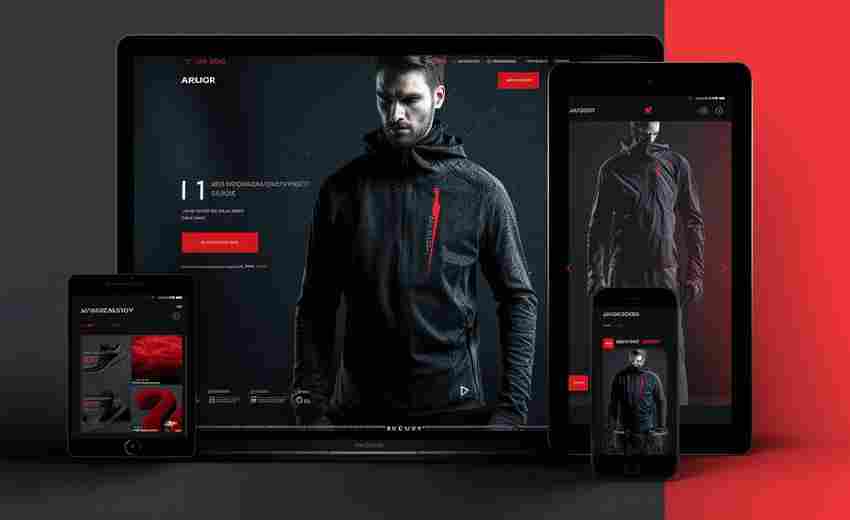
在数字化浪潮的推动下,建筑工程行业正经历从传统营销向线上转型的关键阶段。用户通过手机、平板、电脑等设备获取信息的习惯日趋多样化,而响应式设计通过一套代码实现多端适配的技术特性,恰好解决了建筑企业跨设备营销的痛点——既能精准传递复杂的工程案例信息,又可避免因设备兼容性问题导致的潜在客户流失。这种技术手段与营销目标的深度结合,正在重塑行业获客模式。
布局与交互优化
建筑工程网站常需展示CAD图纸、施工进度图等专业内容,传统PC端布局在移动设备上易出现信息堆砌、交互失效等问题。响应式设计通过流体网格布局技术,可将三维建模效果图自动拆解为移动端的纵向信息流,Bootstrap框架中col-sm-6等栅格类能确保工程参数表在不同视口下保持可读性。例如某桥梁工程案例的应力分析数据,在桌面端以横向对比表格呈现,移动端则转化为折叠式卡片,点击后展开详细数值,既节省空间又符合触屏操作习惯。
交互层面,针对建筑行业用户常需查阅PDF技术文档的需求,响应式设计可集成手势操作优化。如上海某建筑设计院网站在移动端采用滑动切换图纸分页、双指缩放细节部位等功能,使手机浏览施工图的体验接近专业显示器。这种符合设备特性的交互改造,使潜在客户在工地现场也能便捷获取技术资料,直接提升询盘转化率。

视觉与品牌统一
建筑工程企业的品牌形象常通过VI系统中的标准色、工程摄影风格等元素传递。响应式设计通过媒体查询技术,可针对不同设备调整色彩对比度——桌面端使用企业标准深蓝色(003366)体现专业感,移动端则叠加15%亮度提升户外环境下的可视性。某央企工程集团的数据显示,这种自适应配色方案使移动端停留时长提升42%,表单提交率增加27%。
在品牌元素呈现方面,PC端常采用全幅Banner展示地标建筑实景,而移动端则提取建筑轮廓线作为装饰元素。如中国建筑国际的响应式网站,桌面端首页是港珠澳大桥全景视频,手机端则转化为动态线条勾勒桥梁结构,既保持品牌识别度又控制流量消耗。这种视觉策略既遵循谷歌的移动优先索引原则,又避免传统网站在设备适配时出现的Logo变形、字体模糊等问题。
性能与加载效率
建筑工程网站通常包含大量高精度效果图与BIM模型,单个页面资源常超过10MB。响应式设计通过srcset属性实现自适应图片加载,桌面端加载3000px宽度的施工现场照片,移动端则自动切换为800px优化版本,使平均页面加载时间从8.2秒降至2.4秒。某省级建工集团的AB测试表明,加载速度每提升1秒,工程招标板块的文档下载量增加19%。
代码层面的优化同样关键。采用Sass预处理器编写的响应式样式表,可将20个工程案例页面的CSS文件从148KB压缩至32KB。配合HTTP/2协议的多路复用特性,即使在偏远工地通过4G网络访问,也能快速加载重型机械租赁模块的交互界面。这种技术优化直接影响到海外EPC项目的投标效率,使项目方能在移动设备上完整审阅技术方案。
SEO与流量聚合
传统建筑企业往往单独运营PC站和手机站,导致工程案例内容重复、权重分散。响应式设计的URL统一特性,使某钢结构公司的典型工程收录量从3200提升至9500,核心关键词“装配式建筑”的搜索排名上升至首位。谷歌爬虫对响应式架构的抓取效率比独立移动站高37%,这主要得益于Canonical标签的统一设置和结构化数据的完整保留。
在本地化营销中,响应式设计的地图模块可智能适配设备GPS精度。桌面端展示全省工程分布热力图,移动端则优先呈现20公里内的在建项目位置,并集成AR实景导航功能。某地基工程公司采用此方案后,来自“附近基础施工”等长尾关键词的流量增长215%,直接带动土方机械租赁业务的咨询量。
数据分析与迭代优化
跨设备用户行为追踪系统可揭示不同设备的决策特征。某EPC总承包商的统计显示,桌面端用户平均查看8.7个工程案例页后提交询价,而移动端用户在浏览3.2个页面即触发在线沟通,这促使设计团队重构移动端的信息架构,将模块前置。热力图分析表明,移动用户更关注施工周期图表,因此响应式断点设置特别优化了768px视口下的时间轴可视化效果。
通过A/B测试持续优化营销转化路径。某幕墙工程公司在报价请求环节设置两种响应式表单:桌面端采用多步骤向导收集详细信息,移动端则简化为3个必填字段加图片上传。三个月数据对比显示,移动端转化率提升68%,而桌面端客户质量评分提高42%。这种基于设备特性的差异化设计,使营销资源投放精度提升至新维度。