在数字设备多元化的今天,用户通过手机、平板、电脑等不同终端访问网站已成为常态。屏幕尺寸、分辨率、色彩呈现能力的差异,使得同一张图像在不同设备上的显示效果参差不齐。如何通过弹性图像技术实现跨设备的视觉一致性,已成为提升用户体验的核心挑战。从响应式布局到动态压缩算法,从色彩校准到智能加载策略,技术的迭代正推动着图像显示质量的精细化革命。
响应式布局与动态适配
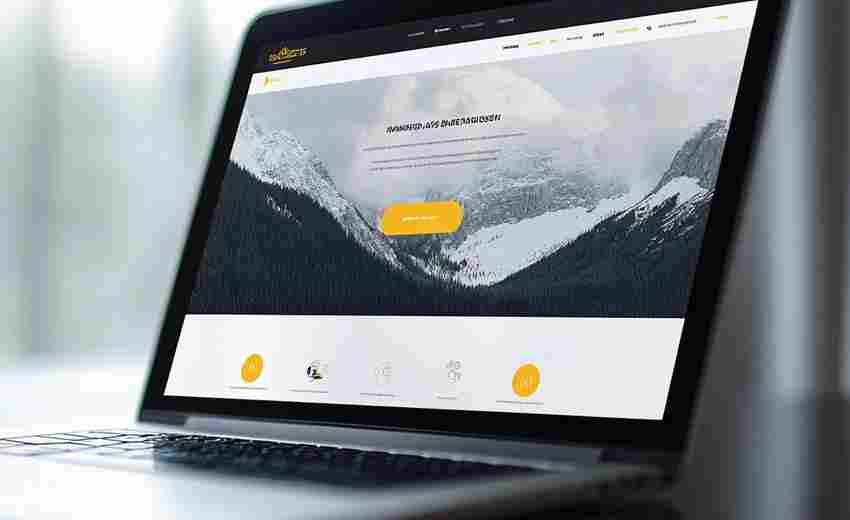
弹性图像技术的核心在于建立设备特性与图像呈现的动态映射关系。通过CSS媒体查询(media queries)技术,系统能够实时检测设备屏幕宽度、像素密度等参数,触发对应的样式规则。例如,在窄屏设备上自动切换为纵向排列的缩略图,在4K显示屏上加载高分辨率原图,这种基于视口条件的动态调整确保了图像的可读性。
流体网格布局(Fluid Grid)进一步强化了这种适配能力。将固定像素单位转换为百分比或视口单位(vw/vh),使图像容器能够随屏幕尺寸等比缩放。某知名电商平台的实践数据显示,采用rem布局配合flex弹性盒模型后,移动端商品图的点击转化率提升了30%,其关键在于消除了传统布局中图片被意外裁切的问题。
图像格式与压缩优化
WebP与AVIF等新型图像格式的普及,重构了质量与体积的平衡法则。相较于传统JPEG格式,WebP在同等质量下可减少26%的文件体积,支持透明通道的特性使其在图标类素材中表现优异。淘宝等大型电商平台的全站WebP改造案例证明,这种格式转换可使页面加载速度提升40%,同时维持视觉保真度。
渐进式加载技术则通过分层渲染提升感知速度。首先传输低分辨率基底图像快速呈现轮廓,再通过多次HTTP请求逐步补充细节数据。这种技术特别适用于长页面中的背景大图,配合懒加载(lazy loading)属性,可将首屏渲染时间压缩至1秒以内。Chrome团队的实验表明,在4G网络下97.5%的延迟加载图像能在用户触发视口后10ms内完成渲染。
色彩管理与视觉校准
Gamma校正技术是解决跨设备色差问题的关键。由于显示器存在2.2的标准Gamma曲线,未经校正的图像在多数设备上会出现亮度失真。通过预乘Gamma值补偿算法,可使深色区域的细节层次得到准确还原。专业图像处理软件通常内置sRGB、AdobeRGB等多套色彩空间配置,确保印刷品与屏幕显示的色彩一致性。
HDR(高动态范围)技术的引入拓展了色彩表现边界。支持10bit色深的设备能够呈现10.7亿种颜色,相较传统8bit设备的1670万色,在渐变过渡区域可消除色彩断层现象。苹果Pro Display XDR等专业设备已实现1600尼特峰值亮度,使得图像的高光细节得以完整保留。
复合背景与动态合成
多图拼接技术通过CSS背景属性实现复杂视觉效果的设备适配。将大尺寸背景分解为固定区域与伸缩区域,利用background-size的百分比参数控制拼接比例。某金融类网站的案例显示,采用左右分段式背景图后,表单区域的视觉焦点集中度提升25%,关键操作按钮的识别效率显著改善。
矢量图形与CSS绘制的结合开辟了新的优化路径。SVG格式图标可根据设备PPI自动缩放,避免位图放大产生的锯齿问题。通过data URI方案内嵌SVG代码,可减少50%以上的HTTP请求数。配合CSS渐变与遮罩效果,既能保证图形精度,又可实现动态色彩主题切换。