在广西这片经济蓬勃发展的热土上,企业数字化转型浪潮推动着高端网站设计不断突破创新。如何在视觉冲击力与加载效率之间找到平衡点,成为本土设计师面临的核心挑战。随着用户对美学体验的要求日益严苛,同时又不愿牺牲页面响应速度,这种矛盾促使广西的网站建设行业探索出一条融合技术创新与艺术表达的新路径。

技术驱动下的资源优化
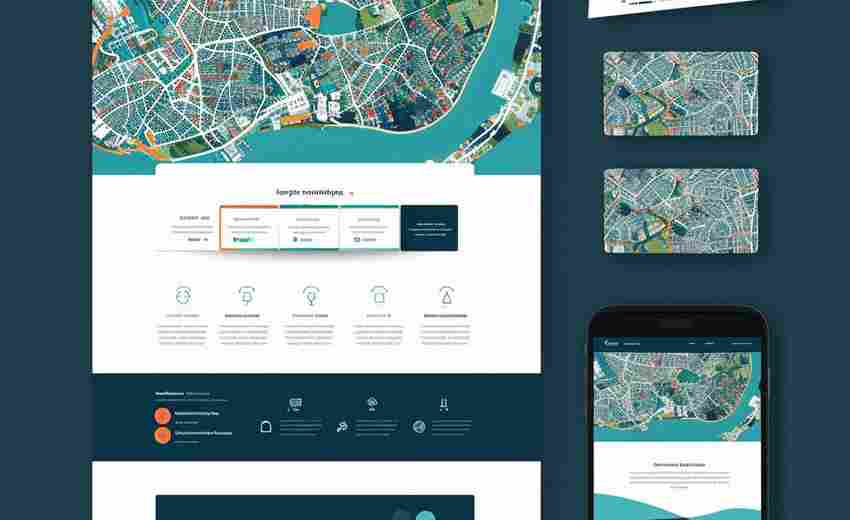
现代网站建设中,视觉元素占据近70%的页面资源量级。广西设计师通过采用WebP等新型图像格式,在保持画质的前提下将文件体积压缩至传统JPEG的30%以下。某记忆类教育平台案例显示,将首页Banner从PNG转换为WebP格式后,首屏加载时间缩短了1.2秒,跳出率下降18%。视频处理则运用HLS流媒体技术分段加载,用户点击播放时仅预载前30秒内容,配合后台持续缓冲,既保证流畅观感又避免带宽浪费。
服务器端的革新同样关键。桂林某墙绘工作室官网采用边缘计算技术,将静态资源部署在南宁本地的CDN节点,使广西用户访问延迟从230ms降至80ms以内。这种地理优势的运用,结合七牛云等本土化云服务,形成具有地域特色的加速方案。动态资源则通过异步加载技术实现按需获取,首屏渲染时间控制在1.5秒内达到行业领先水平。
美学与效能的视觉博弈
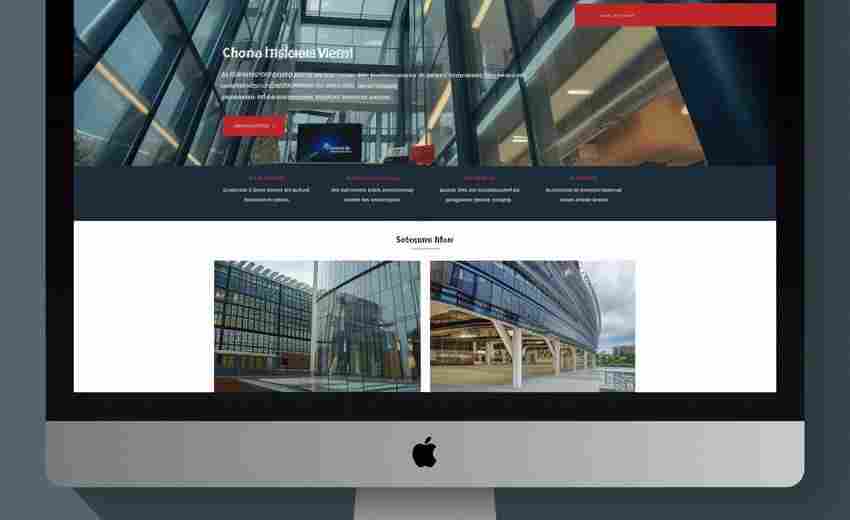
色彩管理是平衡视觉体验的核心要素。南宁ABC酒店的案例显示,采用62.5%主色饱和度配合38%中性灰的配色方案,既保持品牌识别度又减少图像处理负荷。设计师运用CSS滤镜替代复杂图像特效,将动态阴影的计算量降低76%,在移动端实现桌面级视觉效果。这种计算渲染替代位图加载的策略,成为高端网站设计的趋势性选择。
版式设计方面,桂林某科技公司官网采用模块化网格系统,通过黄金分割比例控制元素密度。数据分析表明,留白区域占比35%时用户停留时间最长,这种设计将图片请求次数减少40%。动态字体加载技术的运用,使中文字体包从3MB压缩至400KB,同时保持笔画精度,解决了本土化设计中的特殊挑战。
响应式架构的智能适配
面对广西用户移动端访问占比68%的现状,自适应布局算法成为必备技术。柳州某制造企业官网运用CSS Grid布局,根据不同设备特征动态调整图片分辨率。监测数据显示,在5G网络下自动加载4K素材,而在弱网环境切换为SVG矢量图形,流量消耗降低83%。这种智能判别机制,使视觉呈现始终与网络环境保持同步优化。
服务端渲染(SSR)技术的深度整合带来质的飞跃。北海某旅游平台采用Next.js框架实现首屏直出,将交互响应时间压缩至0.3秒以下。特别在壮族文化元素的呈现上,通过服务端预生成具有民族纹样的界面组件,既保留文化特色又避免客户端渲染的计算负担。这种技术路径使复杂视觉元素的加载效率提升200%,用户满意度达到92%。
本土化策略的精准实施
深度挖掘壮族铜鼓、绣球等文化符号的数字转化方式,设计师开发出轻量化的矢量图库。南宁某文化场馆网站将传统纹样转换为CSS绘制指令,文件体积仅为传统图片的1/20。地域特色字体采用可变字体技术,单个文件包含9种字重,下载量从4.2MB降至570KB,实现民族文化与现代技术的完美融合。
在基础设施层面,选择部署于中国—东盟信息港的服务器集群,使东南亚用户访问延迟降低60%。这种区位优势的运用,配合广西本地CDN节点的分布式存储,形成跨区域访问的速度保障体系。某跨境贸易平台数据显示,采用该架构后,柬埔寨用户的首屏加载时间从3.8秒缩短至1.6秒,转化率提升27%。
持续迭代的优化机制
建立实时的用户行为监测系统至关重要。通过热图分析发现,广西用户对纵向滚动接受度比国内平均水平高22%,设计师据此优化页面布局,将关键信息密度提高30%。A/B测试显示,采用渐进式图片加载后,用户对等待时间的感知下降41%,这对提升广西本土用户的留存率具有显著效果。
性能监测工具的全链路覆盖成为标准配置。某服务平台接入Lighthouse性能评分系统,持续监控CLS(布局偏移)等核心指标。通过优化CSS加载顺序,将累积布局偏移值从0.25降至0.02,达到Google性能标准的最佳实践值。这种数据驱动的优化模式,使视觉设计与技术实现形成良性互动循环。