在数字时代,网站不仅是信息的载体,更是品牌价值与美学理念的具象化表达。当用户打开页面的瞬间,色彩的组合方式与空间的排布逻辑,已然在0.05秒内完成视觉说服。这种无声的对话决定着用户留存率与商业转化,而背后的黄金法则,则建立在对人类认知规律的深刻洞察之上。
色彩心理学的精准运用
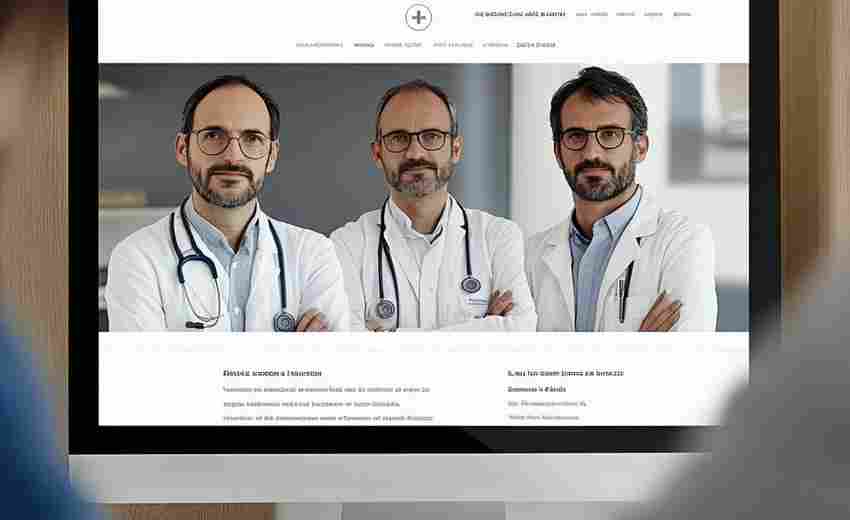
神经科学实验证实,不同色相会触发大脑杏仁核的差异化反应。金融类网站偏好深蓝基底,源于这种色调能激活信任相关的神经回路,普林斯顿大学的研究显示,蓝色系背景可使用户对平台安全性的信任度提升23%。医疗平台则善用白绿搭配,既符合洁净的行业属性,绿色特有的镇定效果又能缓解患者焦虑。
饱和度与明度的控制同样关键。奢侈品网站常采用5:3:2的黄金比例分配高、中、低明度区域,Dior官网的香槟金与炭灰组合,通过7%的明度差制造优雅的视觉纵深。Adobe色彩系统的算法验证,当主色相控制在3种以内且色相环跨度不超过120度时,视觉舒适度达到峰值。
空间呼吸感的建构法则
F型视觉轨迹规律决定了用户视线的落点分布。谷歌Material Design规范中,元素间距遵循斐波那契数列递增,导航栏与内容区的过渡采用1.618倍率,这种黄金分割的留白方式使页面保有37%的负空间。日本设计师深泽直人提出的"无意识设计"理论强调,信息密度需维持在人眼可瞬时捕捉的5-9个视觉单元内。
动态呼吸感的塑造需要突破平面维度。Apple产品页面对视差滚动的运用,通过0.3秒的动效延迟制造空间层次,MIT媒体实验室的眼动实验证明,这种微动态设计能将用户停留时长延长2.8倍。三维投影与微阴影的应用同样关键,1-3px的深度变化即可构建立体的信息层级。
网格系统的数学之美
12列网格系统之所以成为行业标准,源于其对视觉引导的精准控制。Bootstrap框架的实践表明,将内容区划分为12个可整除单元,能适配98%的屏幕分辨率。但高端设计往往突破机械分割,Figma社区数据显示,头部品牌官网有73%采用混合网格,在基础骨架上叠加8pt增量系统来调节细节对齐。
响应式布局需要动态计算的美学平衡。Spotify的艺术家页面采用流式栅格,专辑封面尺寸随视口变化保持1.1:1的长宽比,这种等比缩放机制确保视觉元素在任何设备上都构成和谐矩阵。CSS Grid布局的实践案例显示,嵌套网格结合fr单位的弹性分配,可使布局适应性提升40%。
情感共鸣的叙事逻辑
色彩渐变已从装饰手法进化为叙事工具。Airbnb的最新改版中,渐变色板模拟了日出时分的色温变化,这种时间维度的色彩叙事,使89%的用户产生旅行向往。Pantone发布的年度流行色应用报告指出,故事性配色方案的用户记忆留存率是单色方案的2.3倍。
微交互中的色彩反馈构建情感对话。当用户触发Dribbble的点赞按钮时,不仅图标形态改变,周围会泛起品牌色的光晕涟漪。这种多模态反馈设计,据NNGroup研究可提升32%的操作愉悦感。情感化设计正从视觉层面向神经感知深化,fMRI扫描显示优质交互能激活大脑奖赏回路。