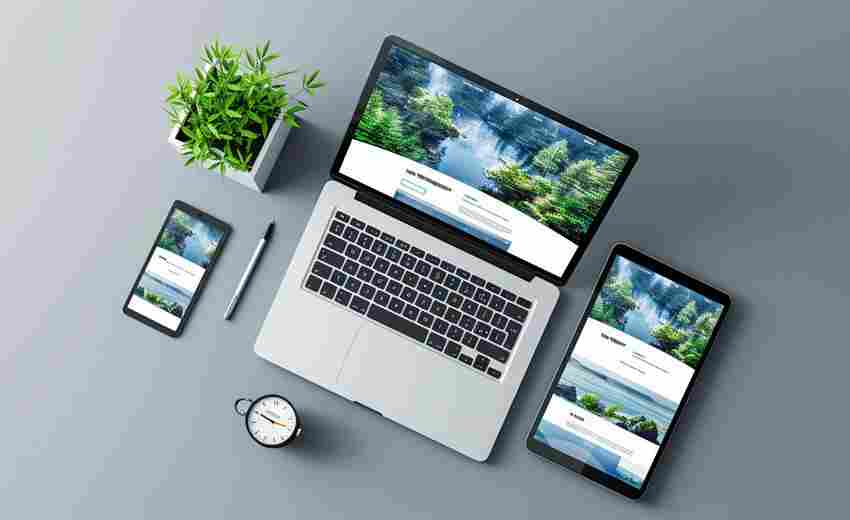
1. 响应式设计与多终端适配
确保网站采用响应式布局,通过CSS媒体查询优化不同屏幕尺寸下的显示效果,避免移动端用户因体验不佳而流失。同时需测试主流设备的兼容性,保证功能与视觉效果的一致性。
2. 性能优化与加载速度
压缩图片和视频文件,减少HTTP请求,合并CSS/JS文件以降低资源体积;
启用浏览器缓存,使用CDN加速静态资源加载,优化服务器响应时间。
3. 导航结构与用户体验

设计简洁直观的导航菜单,控制层级深度(建议不超过3级),避免复杂子菜单;可结合面包屑导航帮助用户定位。主次内容需布局清晰,突出核心功能或服务。
4. SEO友好性
采用语义化HTML标签(如`5. 安全防护措施
部署SSL证书实现HTTPS加密,定期更新服务器补丁;通过防火墙和数据库加密技术防范SQL注入等攻击。
6. 品牌形象与内容适配
设计风格需与企业品牌VI/UI保持一致(如LOGO配色、字体等),避免行业风格错位。同时确保文案与图片的排版适配实际内容,避免填充后视觉混乱。
7. 开发规范与版权管理
前后端代码需遵循模块化开发标准,保留技术版权标识;后台管理系统应支持权限分级,保障数据操作的规范性。
以上注意事项需结合企业自身需求(如宣传型、电商型等)灵活调整,并在测试阶段通过多场景模拟验证稳定性与用户体验。