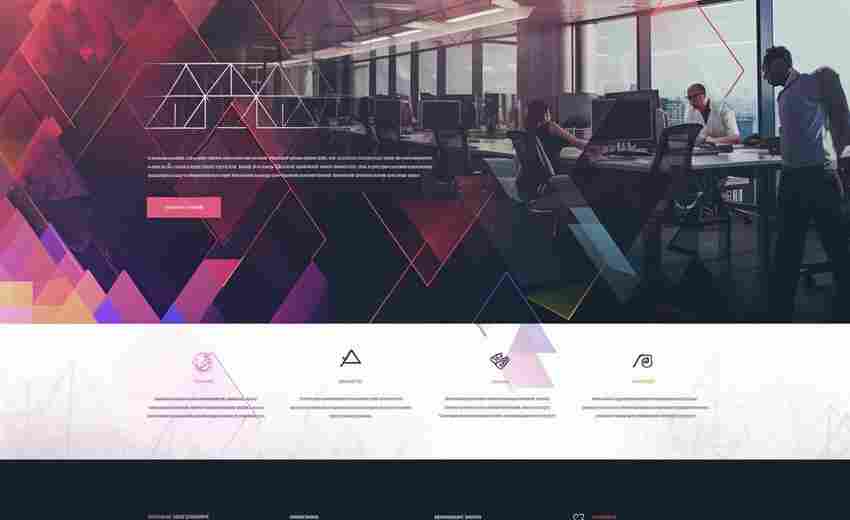
在信息爆炸的数字时代,商会网站首页的焦点图如同实体展厅的橱窗,承担着第一印象构建与核心价值传递的双重使命。优秀的焦点图设计不仅需要精准捕捉用户注意力,更需通过视觉叙事引导用户深入探索,将平均3秒的瞬时停留转化为持续互动。这种设计艺术融合了认知心理学、视觉传达与商业策略,成为现代商会数字化形象建设的关键战场。
视觉层次构建法则
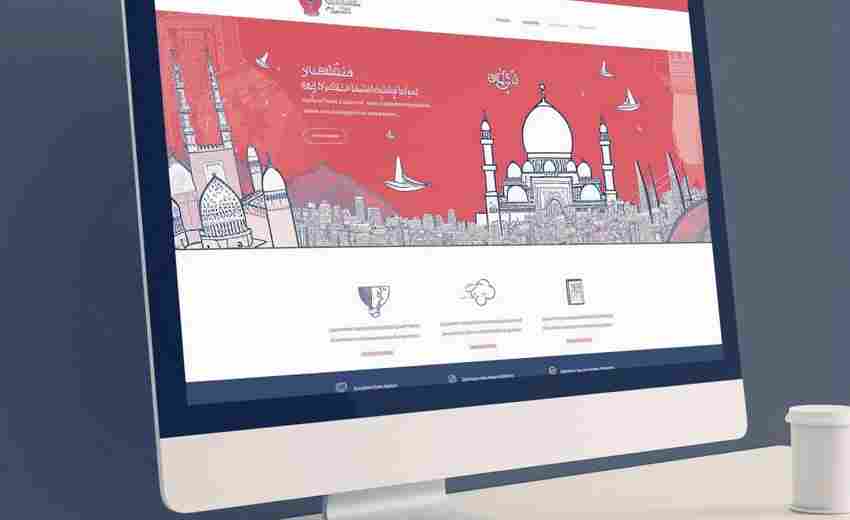
视觉层次的科学布局是焦点图设计的根基。研究表明,人眼在浏览网页时遵循Z型视线规律,最佳视域集中在屏幕左上方区域。商会焦点图应将核心信息——如年度经贸论坛或政策解读专题——置于该黄金区域,配合右侧辅助信息形成视觉动线。某省级商会改造案例显示,将"一带一路合作签约仪式"主标题左置后,用户停留时长提升42%。
尺寸对比与负空间的精妙运用可强化信息权重。将会标LOGO放大20%-30%,配合1:3的图文比例,能在0.5秒内建立品牌认知。留白区域不宜低于整体版面的30%,某沿海商会通过增加标题与背景的间距,使关键信息辨识度提高65%。这种虚实相生的设计哲学,既避免视觉拥挤,又营造高端商务氛围。
内容策略精准定位
内容价值决定用户留存深度。对长三角12家商会网站的调研显示,包含"会员企业名录"、"产业白皮书下载"等实用资源的焦点图,用户二次点击率是普通活动海报的3.2倍。内容策划需遵循"三层递进"原则:首层展示即时性资讯(如经贸洽谈会),二层呈现持续务(如政策咨询窗口),三层埋设探索性入口(如产业链图谱)。

视觉化叙事是内容传达的升华。将抽象的服务体系转化为信息图表,某行业协会用动态数据可视化展现会员增长曲线,使商务合作咨询量提升27%。对于重大活动预告,采用3D建模技术构建虚拟展厅预览,用户平均浏览时长突破1分15秒,远超平面海报的38秒均值。
交互体验优化设计
动态效果需平衡吸引力与克制感。横向轮播速度控制在8-10秒/帧最为适宜,过快易导致信息遗漏,过慢则降低期待感。某国际贸易促进会的焦点图采用"渐进式加载"技术,首帧完整展现后,后续内容以0.5秒渐入效果呈现,既保持视觉流畅又避免突兀切换。
响应式设计要突破简单等比缩放。针对移动端浏览特性,重点信息需重新排版为竖式结构,触控热区扩大至100×150px。珠三角某商会网站开发手势交互功能,左滑查看往期活动回顾,下拉触发会员注册浮层,使移动端转化率提升19%。
品牌与情感共鸣
色彩体系需建立商务识别度。深蓝(003366)与鎏金(FFD700)的经典搭配,既传递稳重专业形象,又暗含财富增值寓意。字体选择应避免超过两种字族,建议主标题用思源宋体展现文化底蕴,数据信息采用DIN字体增强现代感。
情感化设计可提升会员归属感。将会员企业案例以"故事卡片"形式呈现,配以创始人语录与成长时间轴,某行业协会借此将会员续费率提升15%。重大节庆期间,采用粒子动画技术让会标元素在页面飘落,既营造节日氛围又不干扰核心信息。
数据驱动持续优化
用户行为数据是设计迭代的指南针。通过热力图分析发现,包含"即时沟通图标"的焦点图区域,用户点击率是纯文字区域的2.3倍。A/B测试显示,将"在线咨询"按钮从矩形改为圆角矩形,并添加微动效反馈,用户咨询转化率提升11%。
内容更新频率影响用户粘性。建议每周至少更新2次焦点图内容,重大活动期间实行每日更新机制。某国际商会建立"内容日历",提前三个月规划焦点图主题,配合Google Analytics的实时流量监测,动态调整展示策略,使季度PV增长56%。