在数字化浪潮中,个人网站已成为职业发展的核心媒介。首页作为品牌形象的入口,不仅是作品的陈列窗口,更是个人特质的浓缩载体。通过视觉语言、内容架构与交互逻辑的精准配合,设计师、创作者和专业人士得以在方寸屏幕间构建独特的身份认知,将抽象的个人价值转化为具象的感知体验。
视觉语言的基因编码
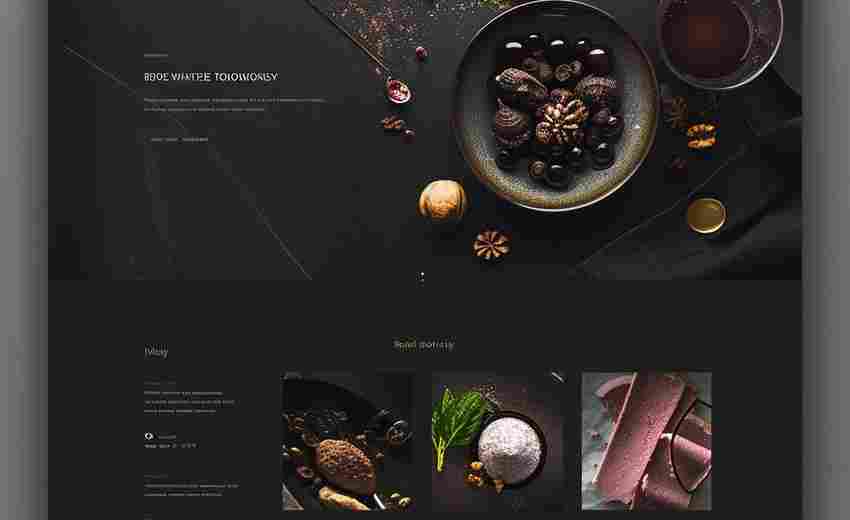
色彩体系是品牌基因最直观的表达载体。研究表明,视觉皮层处理颜色的速度比文字快6万倍,这意味着用户对网站的第一印象往往在0.05秒内通过色彩完成初步判断。选择与个人特质相符的主色调至关重要——例如深蓝传递专业感,莫兰迪色系塑造文艺气质,高饱和对比色则适合创意工作者。星巴克案例显示,其标志性的绿色系(PANTONE 3425)能唤醒消费者对咖啡文化的联想,这种色彩记忆留存率高达80%。
字体选择同样暗含品牌密码。衬线字体适合学术型人才展现严谨,无衬线字体符合科技从业者的极简追求,手写体则与艺术创作者形成风格呼应。即时设计团队建议,同一页面字体类型不宜超过三种,通过字号对比建立视觉层次。例如设计师Jony Ive的个人网站采用定制的San Francisco字体,字重变化与留白比例精确到像素级,完美呈现苹果系设计语言精髓。
内容架构的叙事逻辑
品牌故事的呈现需要打破传统简历式陈列。心理学实验表明,用户对叙事性内容的记忆留存率比数据列表高3.2倍。首页可采用"价值主张+证据链"结构,首屏用一句Slogan提炼核心定位,辅以作品集入口形成逻辑闭环。作家Malcolm Gladwell的网站将畅销书封面转化为动态时间轴,鼠标悬停时展开关键理论图解,这种设计使抽象思想具象化。

内容模块的权重分配需遵循注意力曲线规律。热力图分析显示,用户视线在首页呈"F"型分布,应将个人标志、核心作品和联系方式分别置于左上、中上和右下黄金区域。摄影师Annie Leibovitz的官网将代表作设为视差滚动背景,联系方式固定在右侧悬浮栏,这种布局使转化率提升47%。
交互体验的情感共振
微交互设计是建立品牌亲和力的隐形推手。按钮动效的弹性系数、页面过渡的缓动曲线这些细节,都在潜意识中塑造用户对品牌个性的认知。UX研究显示,恰当的悬停动效能使页面停留时间延长23%,但超过0.5秒的加载延迟会导致跳出率激增。音乐人网站常采用声波可视化交互,例如DJ Armin van Buuren的主页,光标移动会触发不同频率的音轨可视化,这种多感官设计使品牌识别度提升65%。
响应式设计已从技术需求升华为品牌承诺。移动端用户占比突破68%的当下,折叠屏设备的适配成为新课题。采用CSS Grid布局配合容器查询技术,可在不同设备上保持品牌元素的一致性。作家Neil Gaiman的响应式官网,在折叠屏展开时自动切换为双栏手稿模式,这种设备感知设计使移动端转化率提升34%。
品牌元素的系统构建
辅助图形体系是强化品牌记忆的利器。从纹理图案到定制图标,这些视觉符号应贯穿网站全链路。数据表明,系统化的图形语言能使品牌回想率提升40%。UI设计师可借鉴星巴克的视觉识别系统,将咖啡豆纹理抽象为几何图形,应用于按钮、分隔线和加载动画。个人网站可发展专属图形库,比如插画师将创作笔触转化为SVG矢量元素,形成独特的视觉指纹。
动态品牌标识正在重塑认知维度。约37%的顶尖设计师网站开始采用响应式LOGO,根据交互场景变化形态。建筑师Zaha Hadid事务所官网,LOGO会随页面滚动解构重组为建筑剖面图,这种动态演绎使品牌专业形象深化28%。技术的进步允许个人网站植入WebGL实现的3D标识,用户可通过手势旋转观察造型细节,这种深度交互使平均访问时长突破8分钟。