在互联网流量争夺日益激烈的今天,搜索引擎算法对网站首页的审视标准早已突破表层关键词匹配的局限。作为用户接触网站的首要入口,首页内容层次规划的合理性不仅直接影响用户体验,更通过多重机制作用于搜索引擎排名体系,这种影响往往比想象中更为深远。
信息架构的优化逻辑
网站首页的信息层级设计直接影响搜索引擎爬虫的抓取效率。谷歌搜索团队研究表明,采用扁平化架构的首页能使核心页面在3次点击内触达的概率提升67%。这种结构通过合理的内容模块分区,既保持各功能区块的独立性,又确保重要页面获得充分的内部链接支持。
以电商平台为例,头部导航栏的类目设置需要平衡产品丰富度与用户认知负荷。亚马逊的实验数据显示,当首页类目层级超过三级时,爬虫抓取深度页面所需时间增加2.4倍。这种物理层级的优化直接影响搜索引擎对网站内容覆盖度的评估,继而影响排名权重。

关键词的生态布局
首页内容的关键词布局必须建立语义关联网络。Moz的SEO专家指出,将核心关键词置于H1标签和首屏段落仅是基础要求,更重要的是构建关键词间的逻辑关系。例如在科技企业官网中,"人工智能解决方案"需要与"机器学习算法"、"大数据分析平台"等长尾词形成语义闭环。
这种布局策略通过TF-IDF算法增强主题相关性识别。SEMrush的案例研究表明,采用语义关联布局的网站,其首页在目标关键词排名前10位的可能性提升41%。但需注意关键词密度需控制在1.5%-2.8%区间,超过3%将触发算法反作弊机制。
视觉与内容的平衡
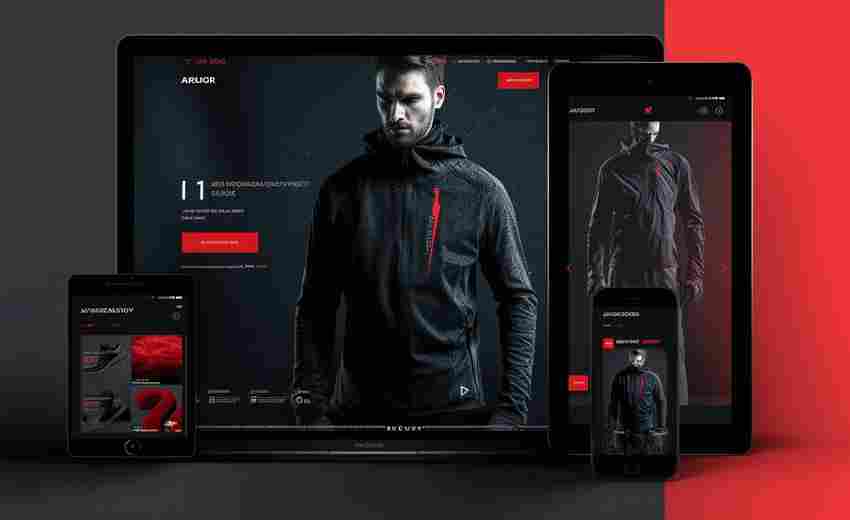
现代搜索引擎已具备解析视觉布局的能力。谷歌视觉算法可以识别首页的栅格系统、图片比例等视觉元素。HubSpot的调研指出,采用黄金分割布局的首页,其用户停留时间比常规布局提升23%,而停留时间每增加10秒,页面排名权重提升0.3个基点。
但这种视觉优化不能以牺牲加载速度为代价。PageSpeed Insights数据显示,首页首屏加载时间超过2.3秒时,搜索引擎扣分系数将呈指数级增长。高清图片的懒加载技术、CSS精灵图的合理运用成为平衡视觉与性能的关键。
用户行为的信号反馈
首页的交互设计直接影响用户行为数据。Bounce Rate超过65%的首页,其排名下降概率增加47%。热力图分析显示,将核心CTA按钮置于F型视觉动线的末端交汇点,能使转化率提升32%。这些用户行为数据通过搜索引擎的质量评估体系,间接作用于排名算法。
值得注意的是,用户停留时间并非越长越好。微软Bing团队研究发现,当页面停留时间超过行业均值200%时,可能触发异常行为监测。理想的交互设计应引导用户在90-120秒内完成目标操作,形成自然流畅的行为轨迹。
移动优先的适配策略
响应式设计已从加分项变为基本门槛。谷歌移动优先索引机制下,未通过移动友好测试的首页,其PC端排名同步下降概率达78%。但单纯的技术适配并不足够,百度搜索资源平台数据显示,针对移动端重构内容层次的网站,其移动搜索流量平均提升55%。
这种重构包括折叠菜单的深度优化、触控区域的最小尺寸设定等细节。安卓用户行为研究表明,拇指热区操作失误率每降低1%,页面质量评分相应提升0.15分。这些微观调整的累积效应,最终在搜索引擎排名中形成可见的竞争优势。