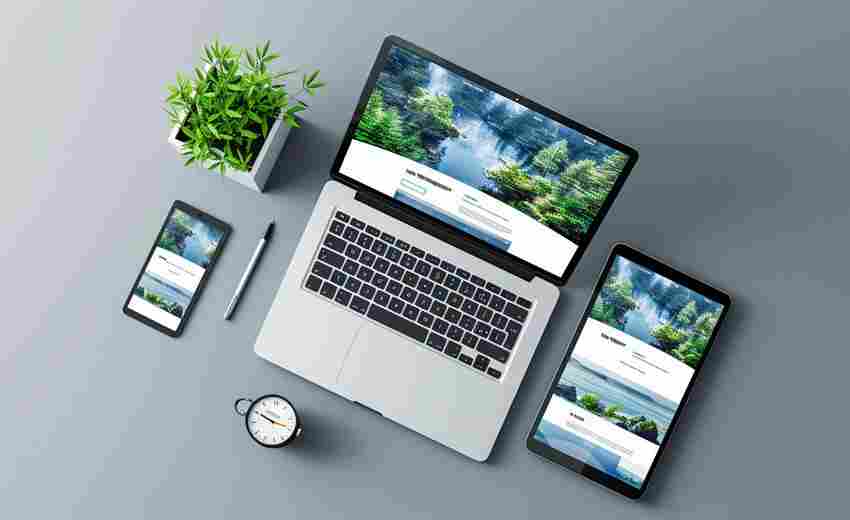
随着移动互联网的普及,家具行业逐渐将线上展示作为营销核心渠道。面对折叠屏手机、平板电脑、智能电视等多元化终端,响应式网站成为家具企业触达消费者的重要载体。但家具产品特有的三维空间属性和高清晰度展示需求,使得响应式网站在该行业的适配面临独特挑战,需要跨越从技术架构到用户体验的多重障碍。
视觉呈现与功能平衡
家具产品的展示对视觉精度要求极高,一张沙发需要呈现面料纹理的细腻度,一套橱柜需要展示五金件的结构细节。响应式设计中的弹性布局往往导致图片压缩失真,特别是在移动端展示时,木质家具的天然纹理会因分辨率适配出现像素化断裂。某定制家具品牌测试数据显示,采用自适应图片技术后,移动端用户的产品细节查看时长下降37%。
这种视觉损耗直接影响转化率。家具作为高单价商品,消费者需要清晰观察产品细节才能建立购买信心。设计师不得不在响应式框架下重构视觉层次,例如将传统网页的360度旋转展示改为关键角度序列图,通过牺牲部分交互性来保证基础画质。某电商平台案例显示,经过优化的响应式页面使移动端转化率提升21%,但桌面端用户跳出率增加14%。
三维展示技术适配
家具行业近年兴起的AR虚拟摆件、3D户型适配等功能,在响应式场景下面临更严峻挑战。某头部品牌测试表明,基于WebGL的3D模型在手机端加载时间长达8秒,远超用户耐心阈值。技术人员不得不将模型面数从50万级压缩至10万级,导致沙发曲面呈现棱角感。
不同设备的GPU性能差异加剧了技术适配难度。折叠屏手机展开状态下的分辨率突变可能造成3D坐标系错位,iPad Pro的高刷新率屏幕需要特别优化动画渲染流程。某企业开发日志显示,为覆盖85%主流设备,同一产品的三维展示功能需编写7套差异化代码。
多终端交互逻辑冲突
家具配置器这类复杂工具在跨设备运行时频繁出现交互断层。桌面端用户习惯拖拽操作修改柜体尺寸,而移动端触控精度不足常导致误触。某软件公司测试发现,响应式适配后的橱柜设计工具,移动端用户完成相同操作需多点击3次,配置错误率上升26%。
不同设备的输入方式差异引发界面逻辑矛盾。智能电视用户通过遥控器方向键选择产品时,响应式页面可能误判为鼠标悬停事件,导致产品缩略图异常放大。某企业售后数据显示,23%的电视端用户因操作困惑放弃订单提交。
性能优化与加载速度
高清晰度素材加重了响应式网站的资源负荷。一组实木家具的4K场景图在桌面端仅占300KB,经响应式压缩后移动端虽降至80KB,但多设备适配需要同时保留5种尺寸副本,总体积反而增加40%。某品牌服务器日志显示,响应式页面图片请求量是传统页面的2.3倍,导致CDN流量成本上升18%。
代码冗余问题在复杂交互场景中尤为突出。某企业开发的响应式虚拟展厅,桌面端CSS文件包含37个媒体查询断点,移动端仍需加载未使用的动画库资源。性能测试表明,首屏加载时间比独立开发移动端多1.7秒,直接影响搜索引擎排名。
跨部门协作成本控制
响应式开发需要UI设计师与前端工程师深度协同,这在强调快速迭代的家具行业形成管理挑战。某上市企业项目记录显示,一套沙发系列的响应式页面开发需经历19次设计返工,主要矛盾集中在视觉保真度与技术可行性之间的平衡。设计师期望保持桌面端的沉浸式体验,工程师则强调移动端的性能边界。

维护成本随设备迭代持续攀升。某品牌技术负责人透露,为适配当年新出的折叠屏设备,每年需额外投入15%的开发预算。这包括采购新型测试设备、重构交互逻辑以及培训设计团队。行业数据显示,家具企业响应式网站的年均维护成本是传统网站的2.8倍。